总结
1.margin 负值问题
- margin-top 和 margin-left 负值,元素向上、向左移动,自己动
- margin-right 负值,右侧元素左移,自身不受影响,别人动
- margin-bottom 负值,下方元素上移,自身不受影响 ,别人动
2.BFC 理解与应用(块级格式化上下文)
作用:一块独立渲染区域,内部元素的渲染不会影响边界以外的元素
生成bfc的常见条件:
- float 不是 none
- position 是absolute 或 fixed
- overflow 不是 visible
- display 是 flex inline-block 等
应用场景:
- 清除浮动
- 外边距重叠
3.float 布局
3.1如何实现圣杯布局和双飞翼布局
- 三栏布局,中间一栏最先加载和渲染(内容最重要)
- 两侧内容固定,中间内容随着宽度自适应
3.2圣杯布局和双飞翼布局的技术总结
- 使用float布局
- 两侧使用 margin 负值,以便和中间内容横向重香
- 防止中间内容被两侧覆盖,一个用 padding 一个用 margin
3.2手写 clearfix
.clearfix:after {
content: '';
display: table;
clear: both;
}.clearfix 是处理浮动布局中的常见问题的一个简单而有效的方法。
-
.clearfix:after:这是一个伪元素选择器,它选择.clearfix类的所有元素的::after伪元素。伪元素::after用于在元素内容的最后添加内容。 -
content: '';:设置伪元素的内容。这里设置为空字符串,意味着实际上不添加任何可见内容。 -
display: table;:将伪元素的显示类型设置为表格。这种方式可以确保clear属性有效。有些情况下,也会看到display: block;。 -
clear: both;:这个属性是关键。它清除了之前所有浮动元素对布局的影响。both表示清除左右两侧的浮动,这样伪元素会被放置在浮动元素之后,确保父元素包含所有浮动的子元素。 -
效果
-
维持父元素的高度:在不使用
.clearfix的情况下,如果父元素内部只有浮动元素,父元素的高度可能会坍塌(即不反映子元素的高度),因为浮动元素不占据文档流的空间。使用.clearfix可以解决这个问题。 -
避免布局错乱:它还可以防止后续的非浮动元素上移,插入到浮动元素的旁边。
4.flex布局
4.1水平居中
inline 元素 :text-align: center
block 元素:margin: auto
absolute 元素:left: 50% + margin-left 负值
4.2垂直居中
inline 元素:line-height 的值等于 height 值
absolute 元素:top:50% + margin-top 负值(必须要知道子元素的宽高)
absolute 元素: transform(-50%,-50%)(不需要)
absolute 元素 : top, left, bottom, right = 0 + margin: auto(不需要)
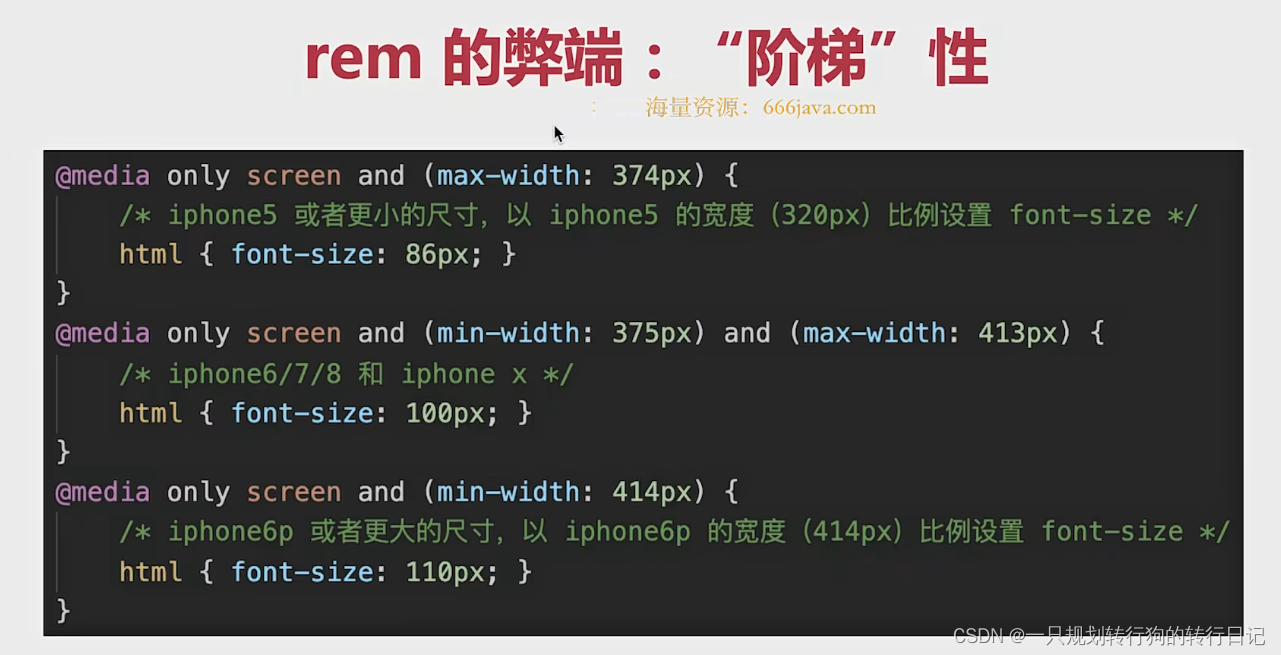
5.rem、em、px的区别
- em相对父元素的大小
- rem相对根元素的大小
- px绝对大小

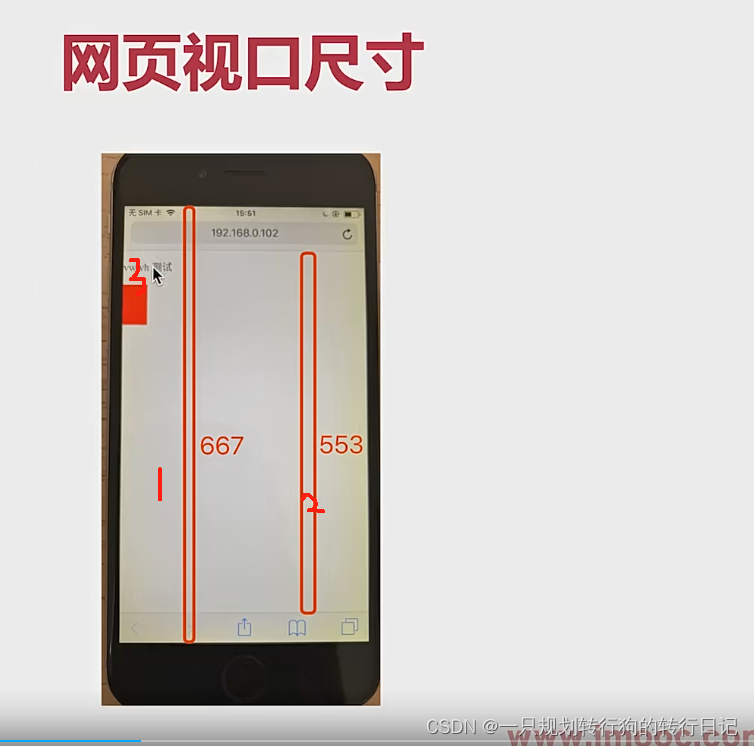
6.网页视口尺寸
window.screen.height // 屏幕高度
windowinnerHeight // 网页视高度
document.body.clientHeight // body 高度 
vh 网页视口高度的1/100
vw 网页视口宽度的 1/100
vmax 取两者最大值;vmin 取两者最小值
window.innerHeight === 100vh
window.innerwidth ===100vw
offsetWidth =(内容宽度 +内边距 +边框)无外边距