微信公众号内网穿透本地调试一直以来都比较麻烦 怕自己忘记, 记录一下
准备
- natapp获取一个域名隧道
- 下载nginx
- 配置微信公众号web网页授权域名
1.natapp获取一个域名隧道
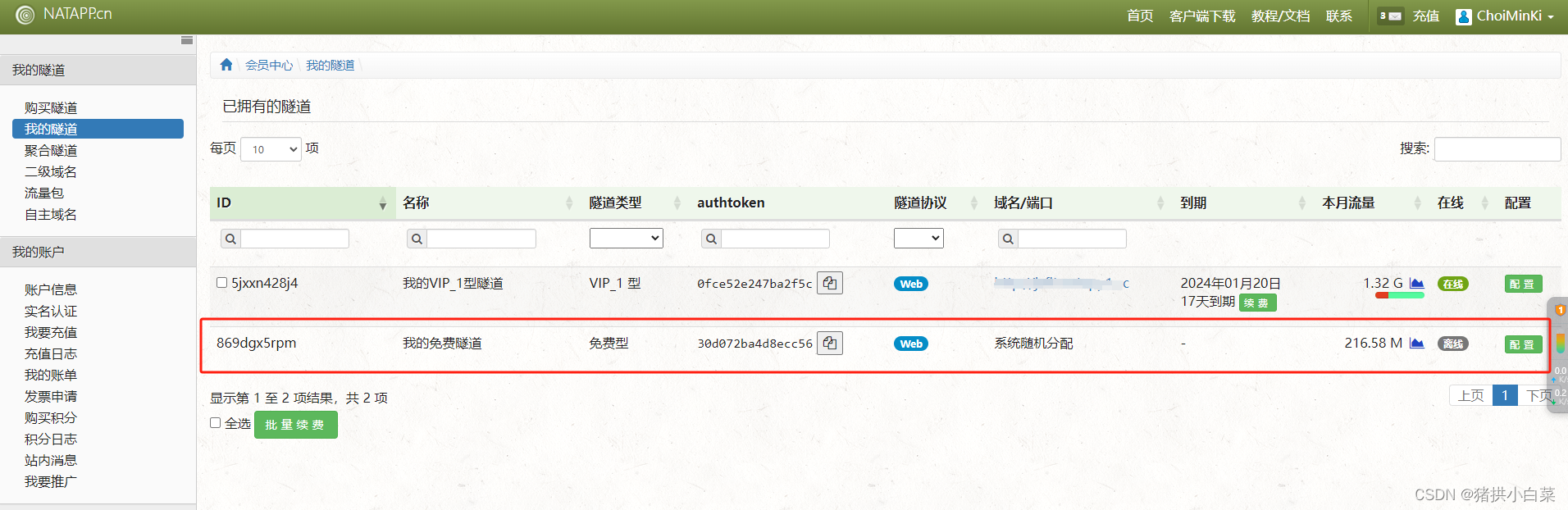
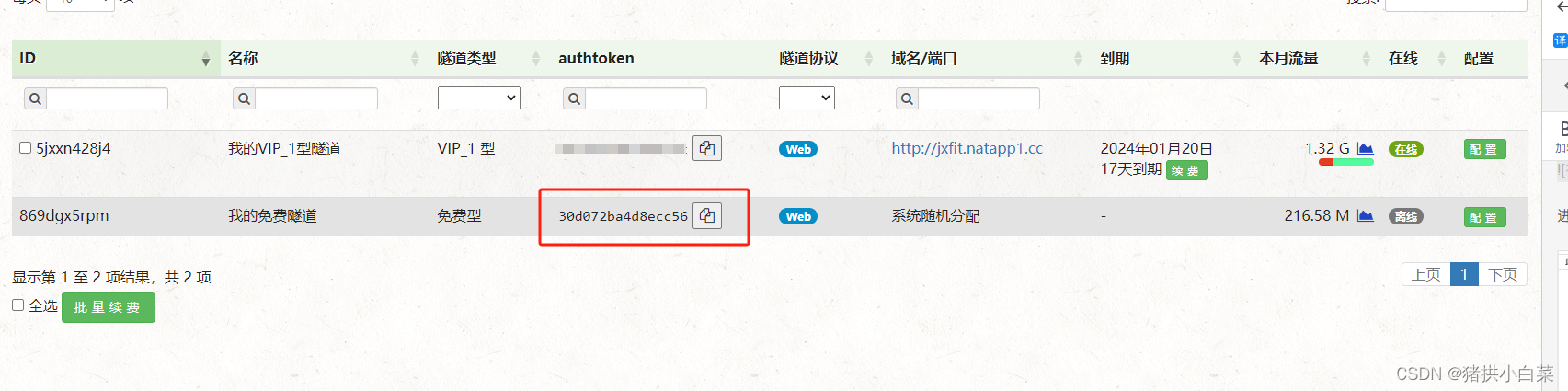
在natapp官网(https://natapp.cn/)进行注册登录后,进入管理页面,可以获取一个免费的渠道域名,注意:这个域名每次重新打开时,域名都会发生变化!

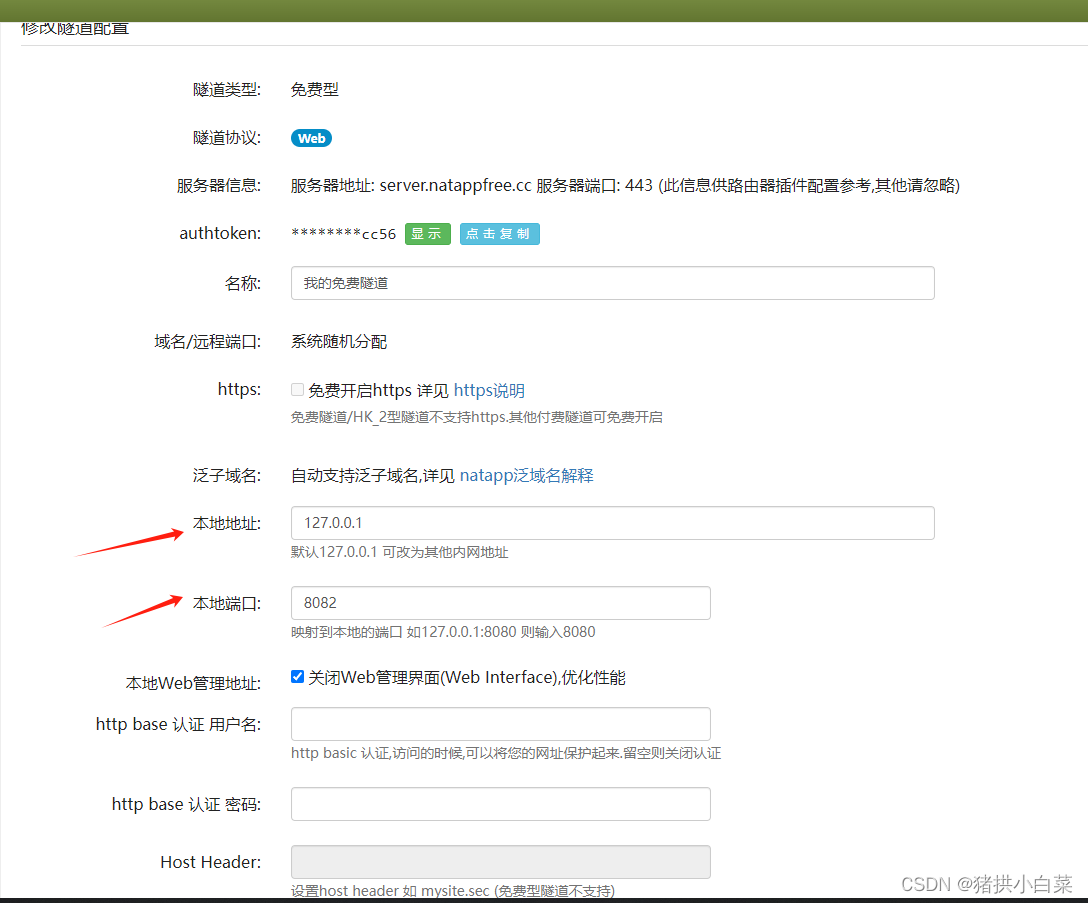
点击你需要配置的隧道, 进入隧道编辑页面

这里可自行定义自己的本地地址,和项目的端口号。 完了之后进行保存
然后再将natapp的客户端下载到本地, 安装。

进入下载好的本地地址, 在地址内输入cmd, 打开当前地址命令行

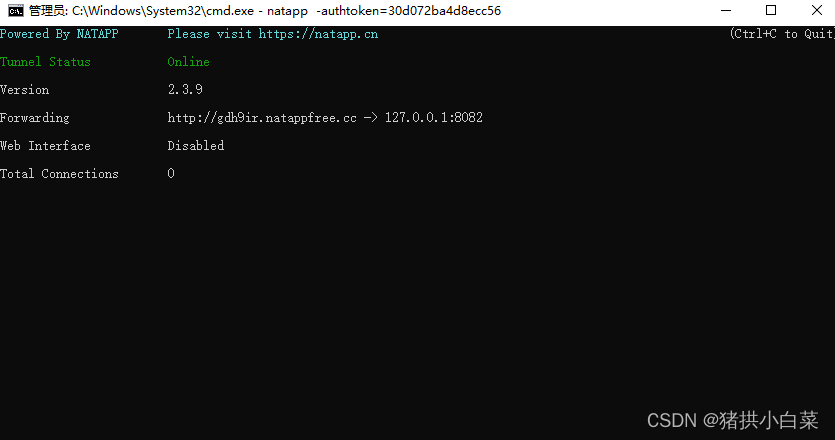
进入cmd页面, 输入

natapp -authtoken=30d072ba4d8ecc56
即可开启隧道
至此,natapp的隧道配置已完成。 隧道开启

2.下载nginx
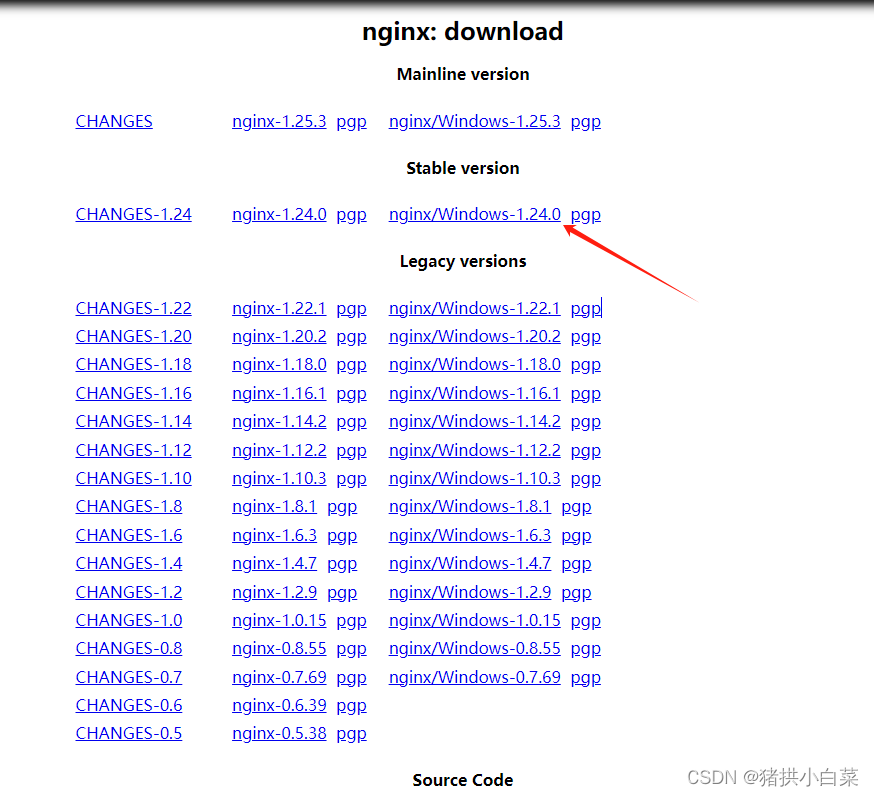
进入nginx官网(https://nginx.org/en/download.html)

根据需求下载相对于的版本, 我这里是windows 所以下载这个, 下载完了之后解压,进入nginx目录
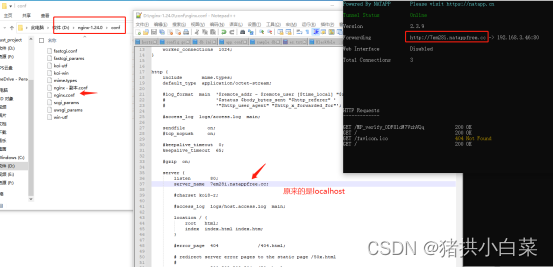
配置nginx的配置文件nginx.conf 修改service name

如果你需要nginx访问到你的项目的端口的话,可以使用nginx反向代理转发一下就ok了

location / {
root html;
index index.html index.htm;
proxy_pass http://xxx.xxx.x.xxx:8080;
}
location /index/ {
proxy_pass http://xxx.xxx.x.xxx:8081;
}
为什么选择nginx呢 是因为微信配置里面要文件上传。
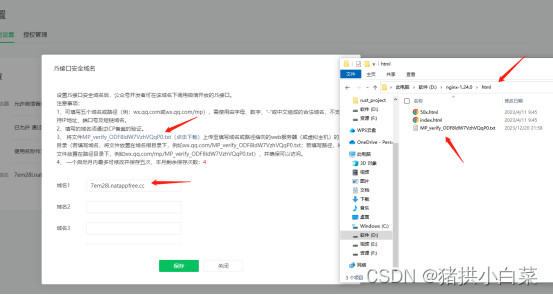
3.配置微信公众号web网页授权域名

这里html文件夹 可以放在打包好的(npm run build的dist), 这里可以参考下。
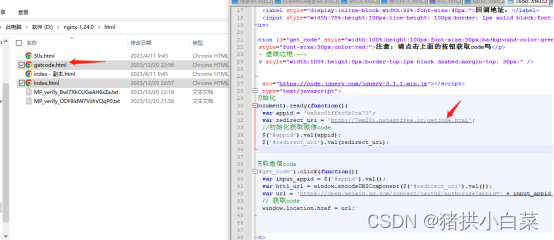
Index,getcode 都是我在网上拿到。可以参考。 主要是在上面 文件 放在nginx

index.html 文件代码
<!DOCTYPE html>
<html>
<head>
<title>微信公众号</title>
<meta charset="utf-8">
</head>
<body>
<h1 style="width:100%;height:100px;font-size:50px;">一、获取公众号微信code</h1>
<!-- 配置appid -->
<div>
<label style="display:inline-block;width:22%;font-size:40px;">appid:</label>
<input style="width:75%;height:100px;line-height: 100px;border: 1px solid black;font-size:40px;" type="text" name="appid" id="appid">
</div>
<!-- 配置回调地址 -->
<div style="margin-top: 20px;">
<label style="display:inline-block;width:22%;font-size:40px;">回调地址:</label>
<input style="width:75%;height:100px;line-height: 100px;border: 1px solid black;font-size:40px;" type="text" name="redirect_uri" id="redirect_uri">
</div>
<button id="get_code" style="width:100%;height:100px;font-size:50px;background-color:green;color:white;margin-top: 20px;">点击获取微信公众号code</button>
<p style="font-size:50px;color:red;">注意:请点击上面的按钮获取code吗</p>
<!-- 虚线边框 -->
<div style="width:100%;height:0px;border-top:1px black dashed;margin-top: 30px;" />
</body>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script type="text/javascript">
//初始化
$(document).ready(function(){
var appid = ''; // 你的微信公众号appid
var redirect_uri = 'http://xxx.cc/getcode.html'; // 你的natapp渠道域名
//初始化获取微信code
$('#appid').val(appid);
$('#redirect_uri').val(redirect_uri);
});
//获取微信code
$('#get_code').click(function(){
var input_appid = $('#appid').val();
var httl_url = window.encodeURIComponent($('#redirect_uri').val());
var url = 'https://open.weixin.qq.com/connect/oauth2/authorize?appid=' + input_appid + '&redirect_uri=' + httl_url + '&response_type=code&scope=snsapi_base&state=123#wechat_redirect';
// 获取code
window.location.href = url;
});
</script>
</html>
getcode.html 文件代码
<!DOCTYPE html>
<html>
<head>
<title>获取公众号微信code</title>
<meta charset="utf-8">
<style type="text/css">
input{
border: none;
width: 100%;
height: 100px;
outline: medium;
text-align: center;
font-size:40px;
}
</style>
</head>
<body>
<h1>下面的就是微信code</h3>
<input id="code" type="text" name="" value="" readonly="readonly"/>
<button style="width:100%;height:100px;font-size:40px;background-color:green;color:white;" onclick="Copy()">点击这个按钮复制上面的内容</button>
</body>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script type="text/javascript">
$(function(){
var reg = new RegExp("(^|&)code=([^&]*)(&|$)", "i");
var r = window.location.search.substr(1).match(reg);
var code = unescape(r[2]);
console.log(code);
$('#code').val(code);
});
//复制
function Copy() {
var content = document.getElementById('code');
content.select();
document.execCommand('Copy');
alert('复制成功');
}
</script>
</html>
到这里就配置完成了, 可以使用http://xxx.cc/index.html 在微信开发者工具内使用本地穿透的调试啦, 可在本地修改代码测试