一、下载并安装WebStorm
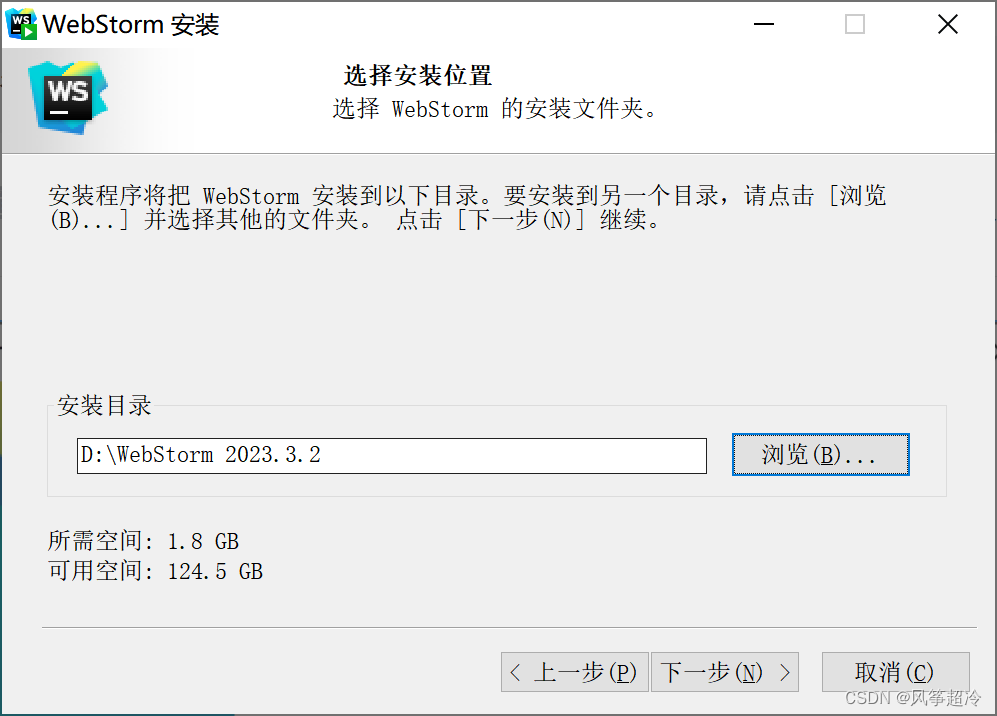
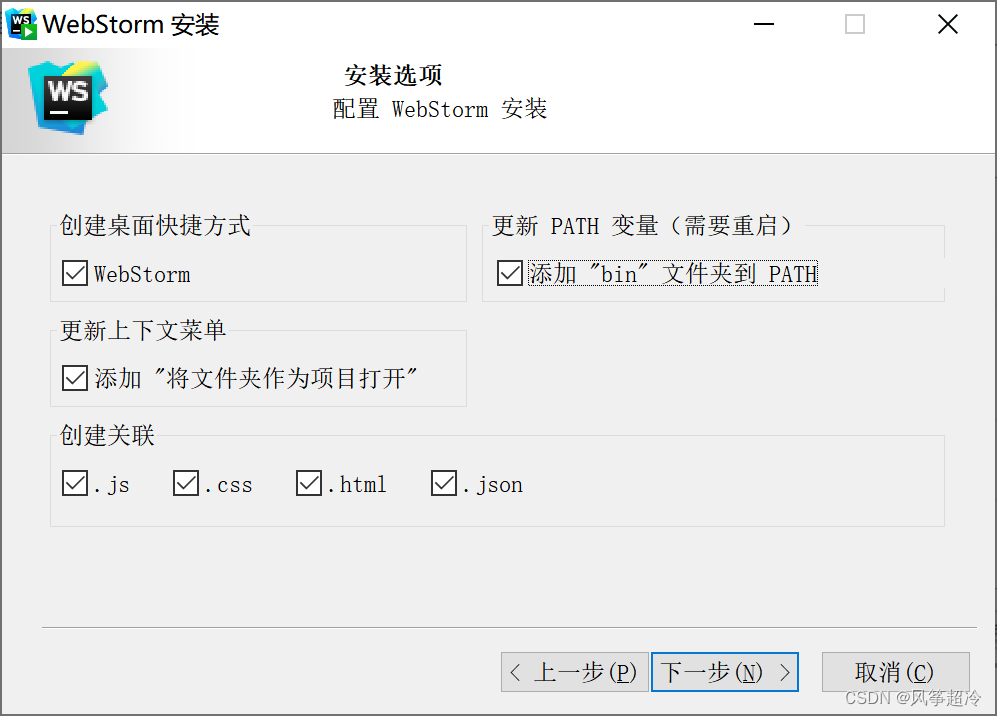
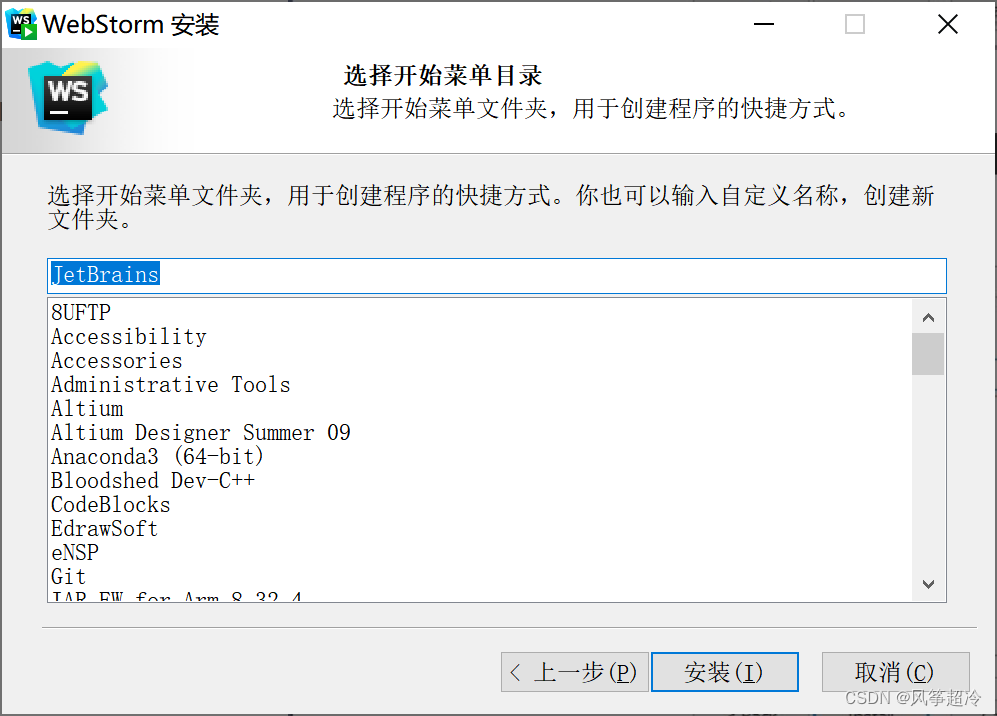
步骤一





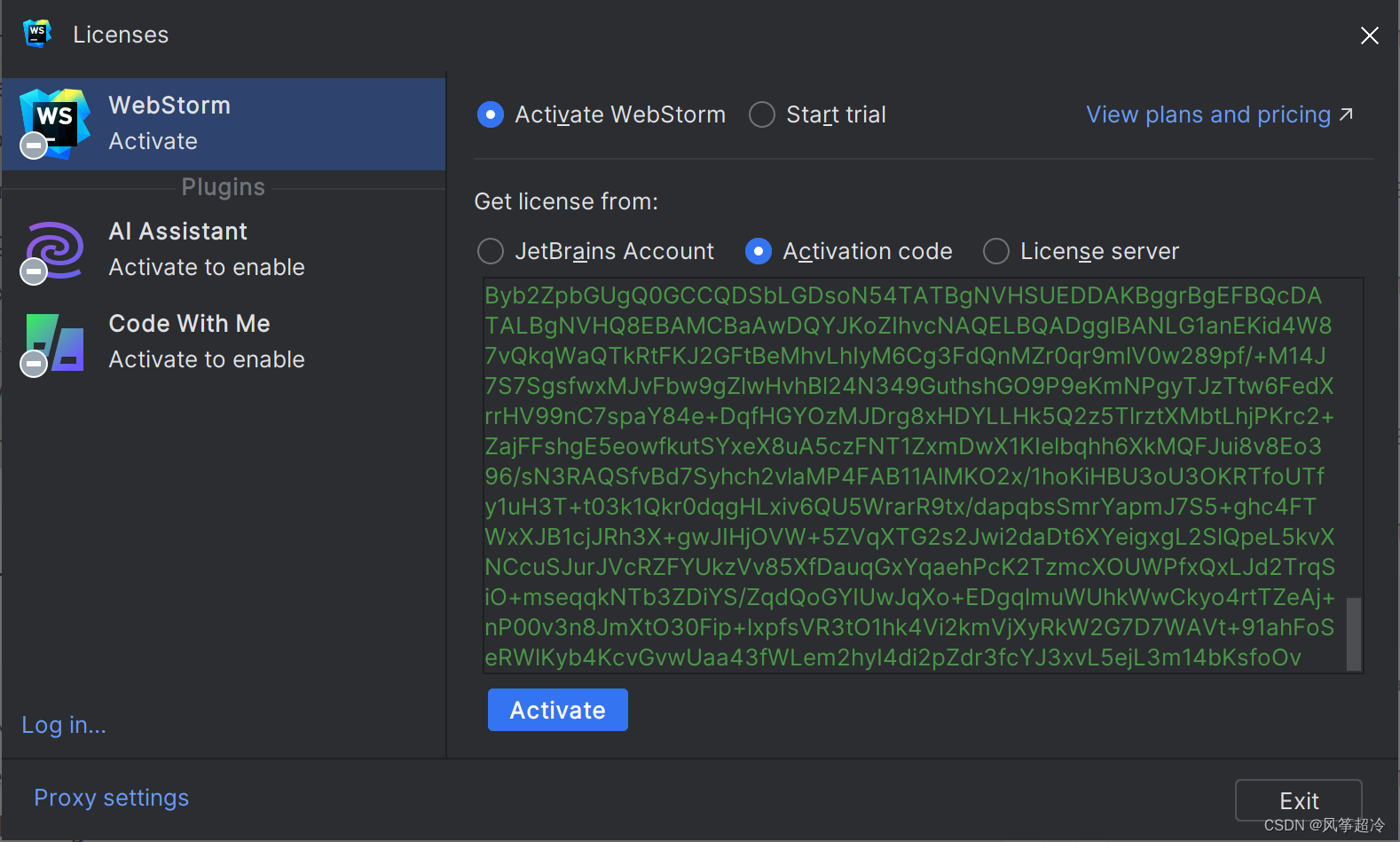
步骤二
选择激活方式
 激活码:
激活码:
I2A0QUY8VU-eyJsaWNlbnNlSWQiOiJJMkEwUVVZOFZVIiwibGljZW5zZWVOYW1lIjoiVU5JVkVSU0lEQURFIEVTVEFEVUFMIERFIENBTVBJTkFTIiwiYXNzaWduZWVOYW1lIjoiVGFvYmFv77yaSkVU5YWo5a625qG25r+AIOa0u+W3peS9nOWupCAgcmVuIHpodW4gZGlhbiBtaW5n77yBIiwiYXNzaWduZWVFbWFpbCI6IlJvYmJ5X1dlbmlnZXJAb3V0bG9vay5jb20iLCJsaWNlbnNlUmVzdHJpY3Rpb24iOiJGb3IgZWR1Y2F0aW9uYWwgdXNlIG9ubHkiLCJjaGVja0NvbmN1cnJlbnRVc2UiOmZhbHNlLCJwcm9kdWN0cyI6W3siY29kZSI6IkRQTiIsInBhaWRVcFRvIjoiMjAyNC0xMC0xNCIsImV4dGVuZGVkIjpmYWxzZX0seyJjb2RlIjoiREIiLCJwYWlkVXBUbyI6IjIwMjQtMTAtMTQiLCJleHRlbmRlZCI6ZmFsc2V9LHsiY29kZSI6IlBTIiwicGFpZFVwVG8iOiIyMDI0LTEwLTE0IiwiZXh0ZW5kZWQiOmZhbHNlfSx7ImNvZGUiOiJJSSIsInBhaWRVcFRvIjoiMjAyNC0xMC0xNCIsImV4dGVuZGVkIjpmYWxzZX0seyJjb2RlIjoiUlNDIiwicGFpZFVwVG8iOiIyMDI0LTEwLTE0IiwiZXh0ZW5kZWQiOnRydWV9LHsiY29kZSI6IkdPIiwicGFpZFVwVG8iOiIyMDI0LTEwLTE0IiwiZXh0ZW5kZWQiOmZhbHNlfSx7ImNvZGUiOiJETSIsInBhaWRVcFRvIjoiMjAyNC0xMC0xNCIsImV4dGVuZGVkIjpmYWxzZX0seyJjb2RlIjoiUlNGIiwicGFpZFVwVG8iOiIyMDI0LTEwLTE0IiwiZXh0ZW5kZWQiOnRydWV9LHsiY29kZSI6IkRTIiwicGFpZFVwVG8iOiIyMDI0LTEwLTE0IiwiZXh0ZW5kZWQiOmZhbHNlfSx7ImNvZGUiOiJQQyIsInBhaWRVcFRvIjoiMjAyNC0xMC0xNCIsImV4dGVuZGVkIjpmYWxzZX0seyJjb2RlIjoiUkMiLCJwYWlkVXBUbyI6IjIwMjQtMTAtMTQiLCJleHRlbmRlZCI6ZmFsc2V9LHsiY29kZSI6IkNMIiwicGFpZFVwVG8iOiIyMDI0LTEwLTE0IiwiZXh0ZW5kZWQiOmZhbHNlfSx7ImNvZGUiOiJXUyIsInBhaWRVcFRvIjoiMjAyNC0xMC0xNCIsImV4dGVuZGVkIjpmYWxzZX0seyJjb2RlIjoiUkQiLCJwYWlkVXBUbyI6IjIwMjQtMTAtMTQiLCJleHRlbmRlZCI6ZmFsc2V9LHsiY29kZSI6IlJTMCIsInBhaWRVcFRvIjoiMjAyNC0xMC0xNCIsImV4dGVuZGVkIjpmYWxzZX0seyJjb2RlIjoiUk0iLCJwYWlkVXBUbyI6IjIwMjQtMTAtMTQiLCJleHRlbmRlZCI6ZmFsc2V9LHsiY29kZSI6IlJTViIsInBhaWRVcFRvIjoiMjAyNC0xMC0xNCIsImV4dGVuZGVkIjp0cnVlfSx7ImNvZGUiOiJEQyIsInBhaWRVcFRvIjoiMjAyNC0xMC0xNCIsImV4dGVuZGVkIjpmYWxzZX0seyJjb2RlIjoiUlNVIiwicGFpZFVwVG8iOiIyMDI0LTEwLTE0IiwiZXh0ZW5kZWQiOmZhbHNlfSx7ImNvZGUiOiJEUCIsInBhaWRVcFRvIjoiMjAyNC0xMC0xNCIsImV4dGVuZGVkIjp0cnVlfSx7ImNvZGUiOiJQREIiLCJwYWlkVXBUbyI6IjIwMjQtMTAtMTQiLCJleHRlbmRlZCI6dHJ1ZX0seyJjb2RlIjoiUFNJIiwicGFpZFVwVG8iOiIyMDI0LTEwLTE0IiwiZXh0ZW5kZWQiOnRydWV9LHsiY29kZSI6IlBDV01QIiwicGFpZFVwVG8iOiIyMDI0LTEwLTE0IiwiZXh0ZW5kZWQiOnRydWV9LHsiY29kZSI6IlJTIiwicGFpZFVwVG8iOiIyMDI0LTEwLTE0IiwiZXh0ZW5kZWQiOnRydWV9XSwibWV0YWRhdGEiOiIwMTIwMjMxMDE4TFBBQTAwMjAwOSIsImhhc2giOiI1MDY4MjM4OC8yNDQxMzAzMDotMjMxNDI0MDkzIiwiZ3JhY2VQZXJpb2REYXlzIjo3LCJhdXRvUHJvbG9uZ2F0ZWQiOmZhbHNlLCJpc0F1dG9Qcm9sb25nYXRlZCI6ZmFsc2V9-TVABo8WPqQXMBwop9hR4Jao5zPeU6ZWd/B4k0rUtT8YptqYZ0qcyA1w928ovkigORlHy4uIHKc75EmfkDc7V8jLUEyysKr3XGrJe/0ghkGtqTUaZ47SWiqm6TCR21PG2CtfByT0jZjw6AspsWqwyGmFeZAKfXkuAzmJ6psJOeZvaFn4qzzkjzCDdOGOdUXPEPdkG1t4a+rxgt4Ly06yEcpFpy87mx5SO/F9sus2/ZHnVCISqRQBil8hvYsQKP9TScHjyGe6I9KhRofs2SuUHe3+Wh5cSTQH4wy6mJZP+7ImX76BnOqjPWOh4sJwUJ+I+IfjOV4iG5bu25YNV9DF2eA==-MIIETDCCAjSgAwIBAgIBDzANBgkqhkiG9w0BAQsFADAYMRYwFAYDVQQDDA1KZXRQcm9maWxlIENBMB4XDTIyMTAxMDE2MDU0NFoXDTI0MTAxMTE2MDU0NFowHzEdMBsGA1UEAwwUcHJvZDJ5LWZyb20tMjAyMjEwMTAwggEiMA0GCSqGSIb3DQEBAQUAA4IBDwAwggEKAoIBAQC/W3uCpU5M2y48rUR/3fFR6y4xj1nOm3rIuGp2brELVGzdgK2BezjnDXpAxVDw5657hBkAUMoyByiDs2MgmVi9IcqdAwpk988/Daaajq9xuU1of59jH9eQ9c3BmsEtdA4boN3VpenYKATwmpKYkJKVc07ZKoXL6kSyZuF7Jq7HoQZcclChbF75QJPGbri3cw9vDk/e46kuzfwpGftvl6+vKibpInO6Dv0ocwImDbOutyZC7E+BwpEm1TJZW4XovMBegHhWC04cJvpH1u98xoR94ichw0jKhdppywARe43rGU96163RckIuFmFDQKZV9SMUrwpQFu4Z2D5yTNqnlLRfAgMBAAGjgZkwgZYwCQYDVR0TBAIwADAdBgNVHQ4EFgQU5FZqQ4gnVc+inIeZF+o3ID+VhcEwSAYDVR0jBEEwP4AUo562SGdCEjZBvW3gubSgUouX8bOhHKQaMBgxFjAUBgNVBAMMDUpldFByb2ZpbGUgQ0GCCQDSbLGDsoN54TATBgNVHSUEDDAKBggrBgEFBQcDATALBgNVHQ8EBAMCBaAwDQYJKoZIhvcNAQELBQADggIBANLG1anEKid4W87vQkqWaQTkRtFKJ2GFtBeMhvLhIyM6Cg3FdQnMZr0qr9mlV0w289pf/+M14J7S7SgsfwxMJvFbw9gZlwHvhBl24N349GuthshGO9P9eKmNPgyTJzTtw6FedXrrHV99nC7spaY84e+DqfHGYOzMJDrg8xHDYLLHk5Q2z5TlrztXMbtLhjPKrc2+ZajFFshgE5eowfkutSYxeX8uA5czFNT1ZxmDwX1KIelbqhh6XkMQFJui8v8Eo396/sN3RAQSfvBd7Syhch2vlaMP4FAB11AlMKO2x/1hoKiHBU3oU3OKRTfoUTfy1uH3T+t03k1Qkr0dqgHLxiv6QU5WrarR9tx/dapqbsSmrYapmJ7S5+ghc4FTWxXJB1cjJRh3X+gwJIHjOVW+5ZVqXTG2s2Jwi2daDt6XYeigxgL2SlQpeL5kvXNCcuSJurJVcRZFYUkzVv85XfDauqGxYqaehPcK2TzmcXOUWPfxQxLJd2TrqSiO+mseqqkNTb3ZDiYS/ZqdQoGYIUwJqXo+EDgqlmuWUhkWwCkyo4rtTZeAj+nP00v3n8JmXtO30Fip+lxpfsVR3tO1hk4Vi2kmVjXyRkW2G7D7WAVt+91ahFoSeRWlKyb4KcvGvwUaa43fWLem2hyI4di2pZdr3fcYJ3xvL5ejL3m14bKsfoOv下一步(没截图),点右下角continue
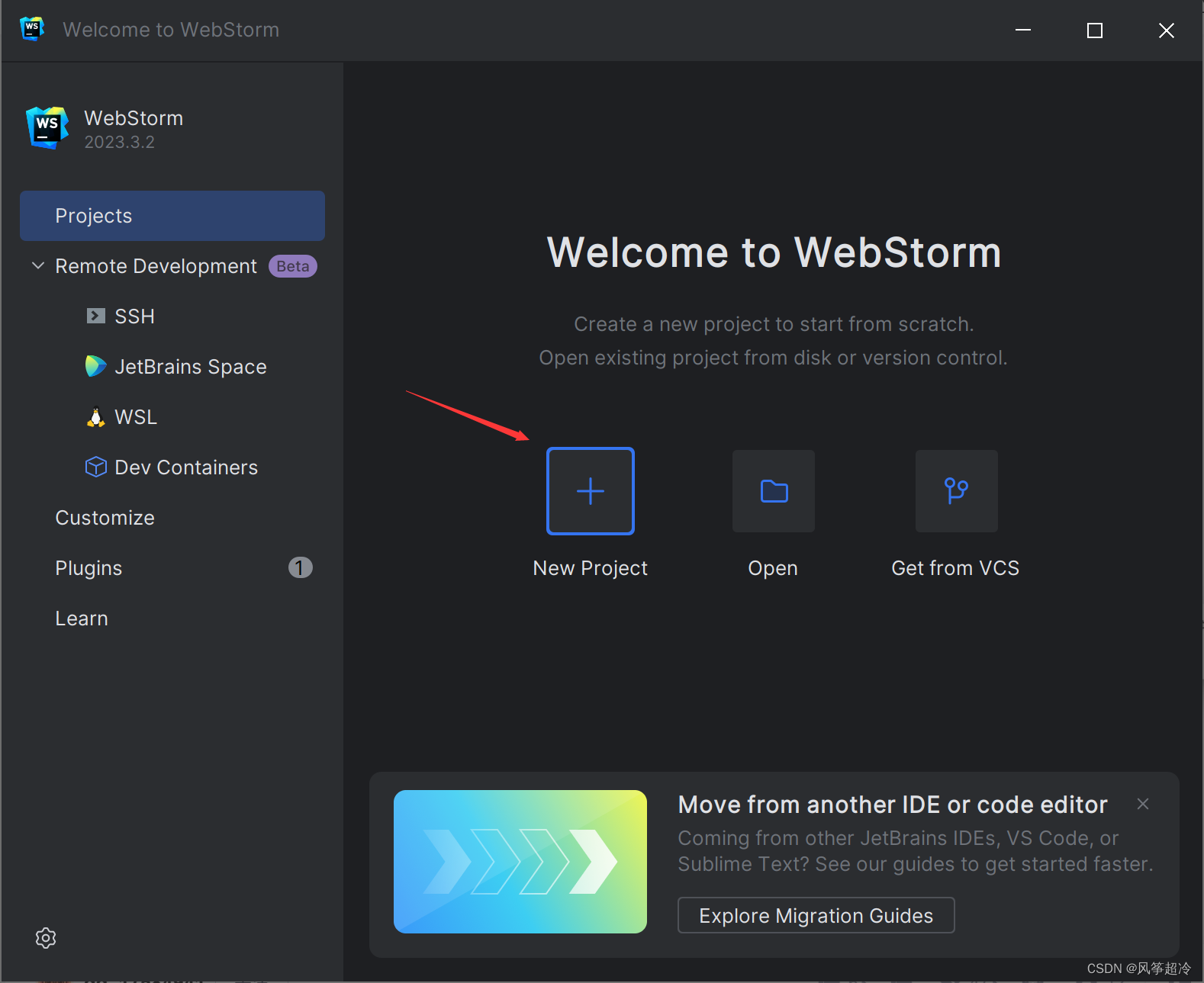
步骤三
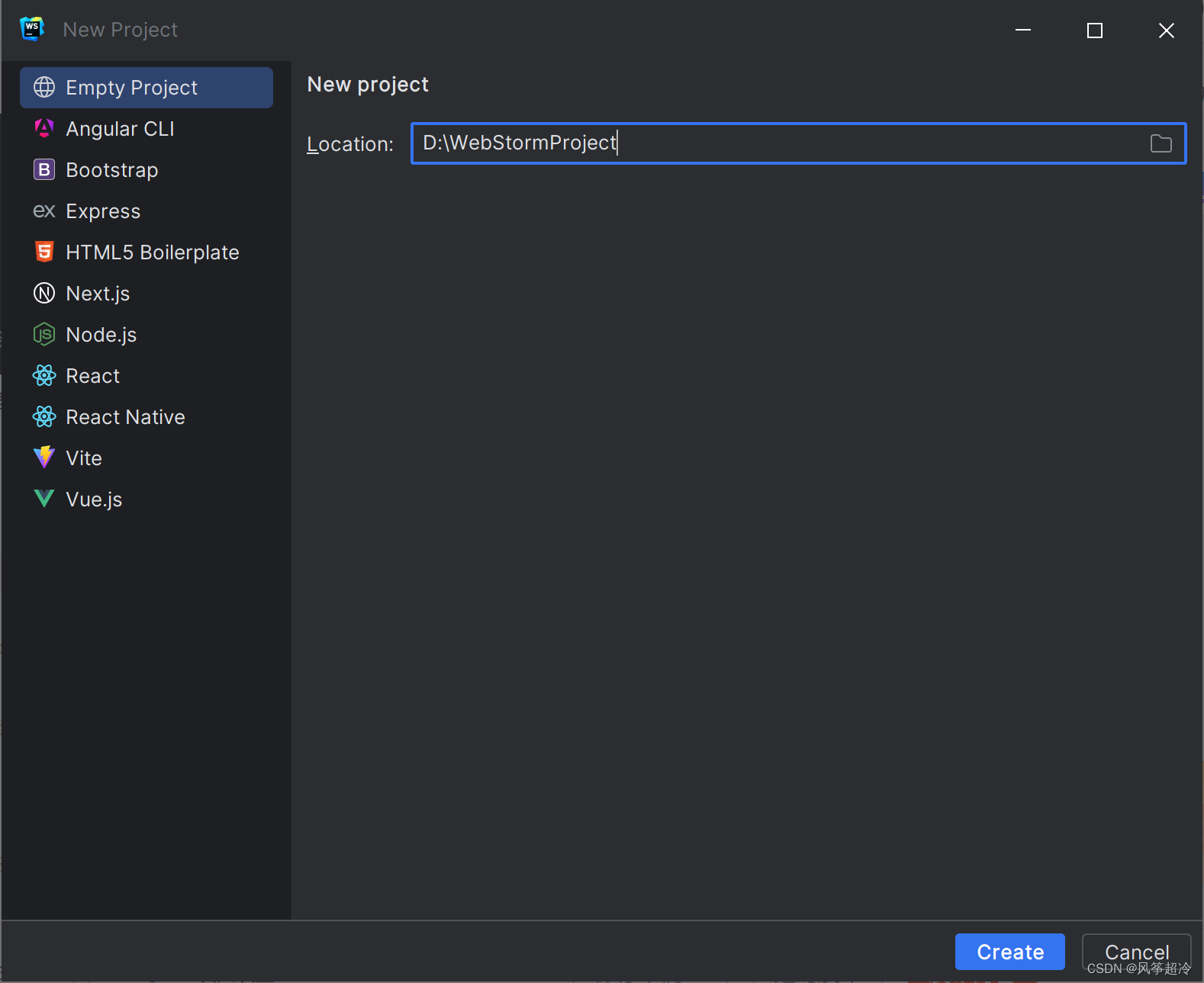
 选择框架:
选择框架:

二、创建Vue项目
创建Vue项目之前我们先了解一下Vue, Cors跨域, Axios, Nodejs和 elementUI 之间的关系
Vue.js、CORS(跨域资源共享)、Axios、Node.js和Element UI通常一起使用以构建现代Web应用程序。下面分别解释它们之间的关系:
-
Vue.js:
- Vue.js是一款现代的JavaScript框架,用于构建用户界面。它使开发者能够轻松地构建交互性强、响应式的单页面应用(SPA)。
-
CORS(跨域资源共享):
- 跨域资源共享是一种浏览器技术,它允许Web页面从不同的域请求资源,即允许在一个域的Web应用程序中使用另一个域的资源。这是由于浏览器的同源策略,为了安全原因,浏览器通常不允许从一个域直接访问另一个域的资源。
-
Axios:
- Axios是一个基于Promise的HTTP客户端,用于在浏览器和Node.js中发起HTTP请求。在Vue.js中,Axios通常被用于与后端服务器进行通信,获取或发送数据。
-
Node.js:
- Node.js是一个基于Chrome V8引擎的JavaScript运行时,用于构建可扩展的网络应用程序。在后端,Node.js通常用于创建服务器,处理HTTP请求,并与数据库进行交互。
-
Element UI:
- Element UI是一个基于Vue.js的UI组件库,它提供了一套丰富的组件,可用于构建漂亮的用户界面。它包含诸如按钮、表格、表单等常用的UI组件。
关系如下:
- Vue.js与Axios: Vue.js通常与Axios一起使用,以便在Vue组件中发起HTTP请求,与后端进行数据交互。
- Axios与Node.js: Axios可以用于在Vue.js前端与Node.js后端之间进行HTTP通信,获取或发送数据。
- CORS与Node.js: 在Node.js服务器中配置CORS是为了允许前端Vue应用程序从不同的域请求数据。
- Element UI与Vue.js: Element UI是为Vue.js设计的,提供了一套易于使用的Vue组件,可以直接在Vue.js应用程序中集成和使用。
这些技术和库之间协同工作以实现一个完整的Web应用程序,其中Vue.js用于构建前端界面,Axios用于处理HTTP请求,Node.js用于构建后端服务,CORS用于解决跨域问题,而Element UI提供了一套现成的Vue组件,用于构建用户界面。
步骤一
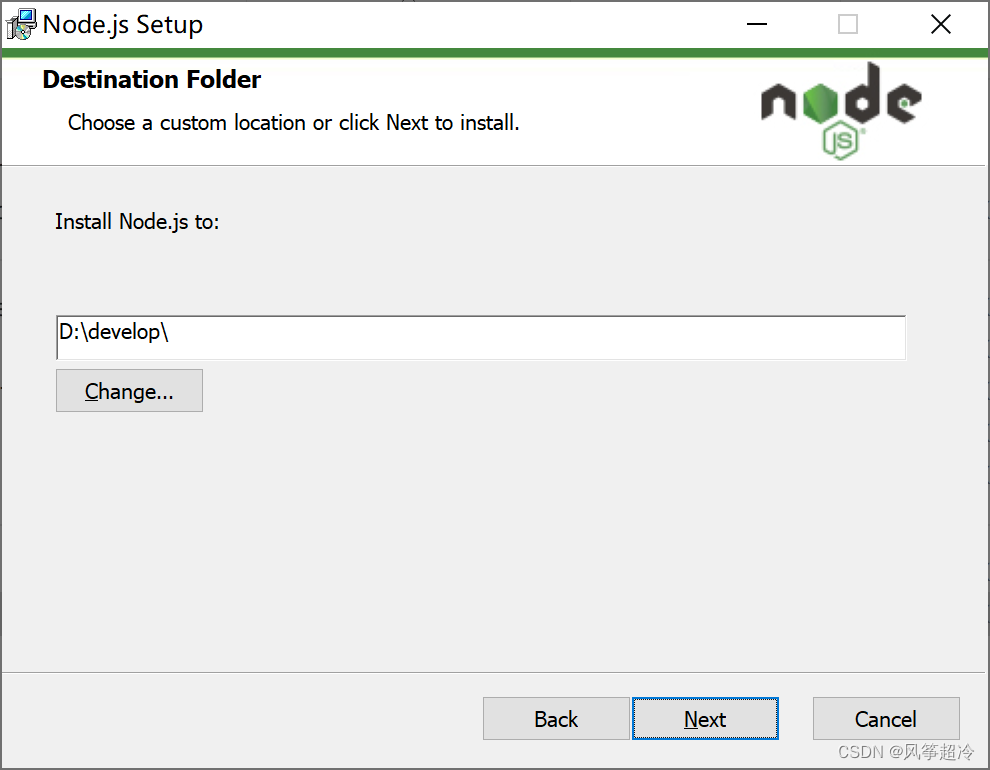
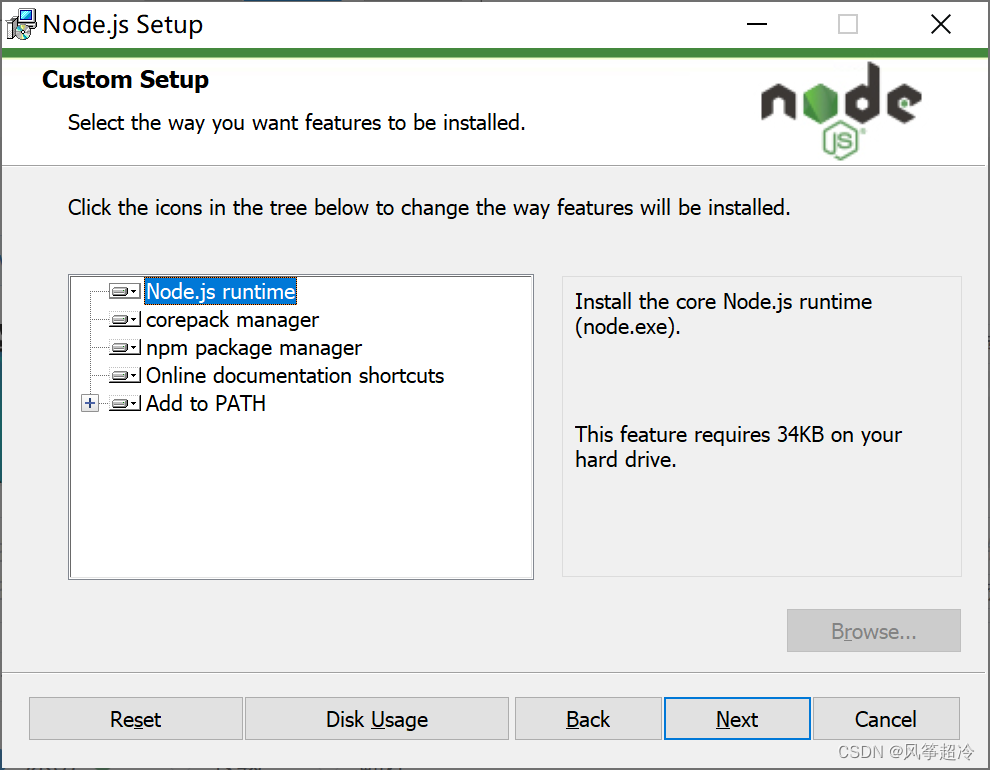
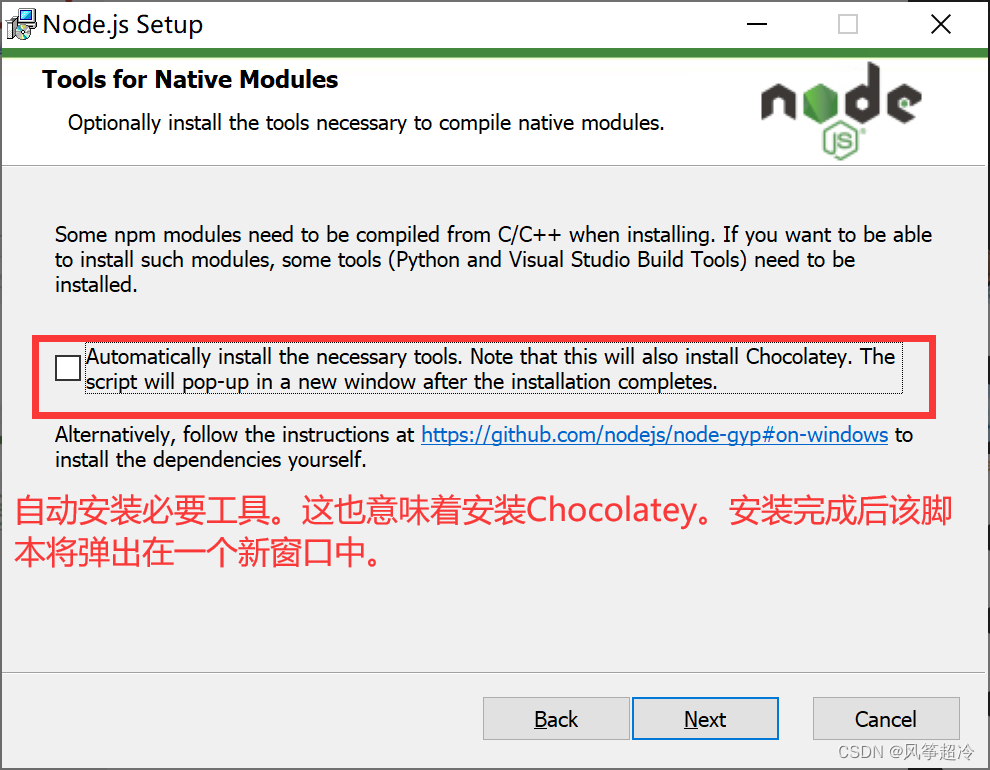
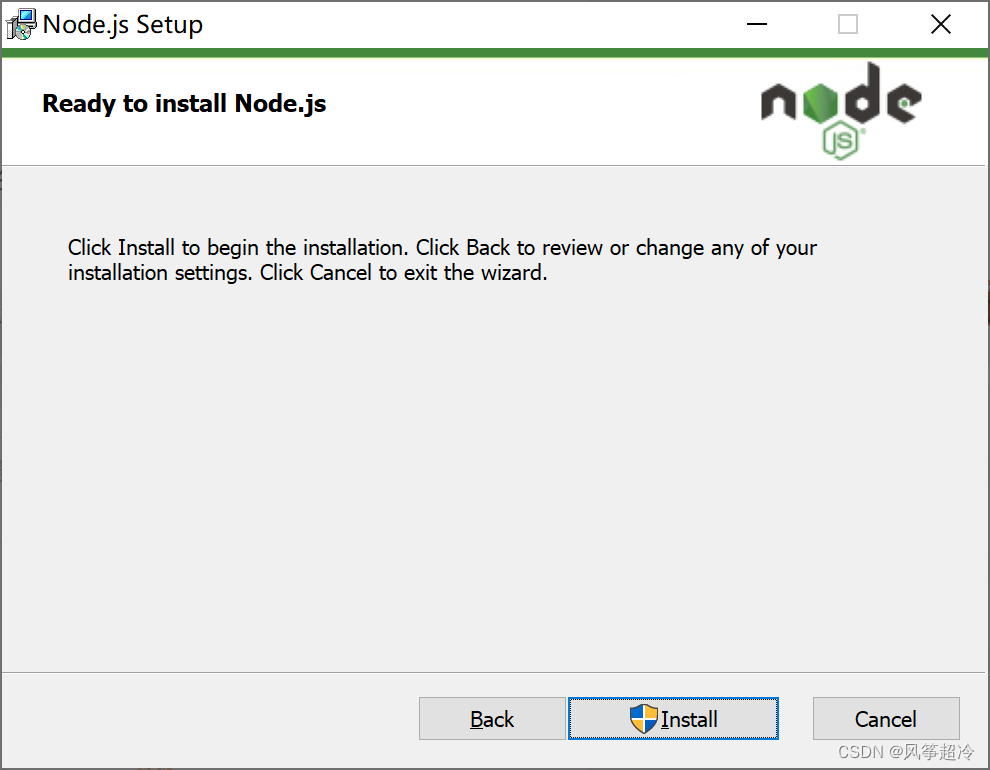
下载Node.js
下载地址:Node.js (nodejs.org)









测试是否安装成功

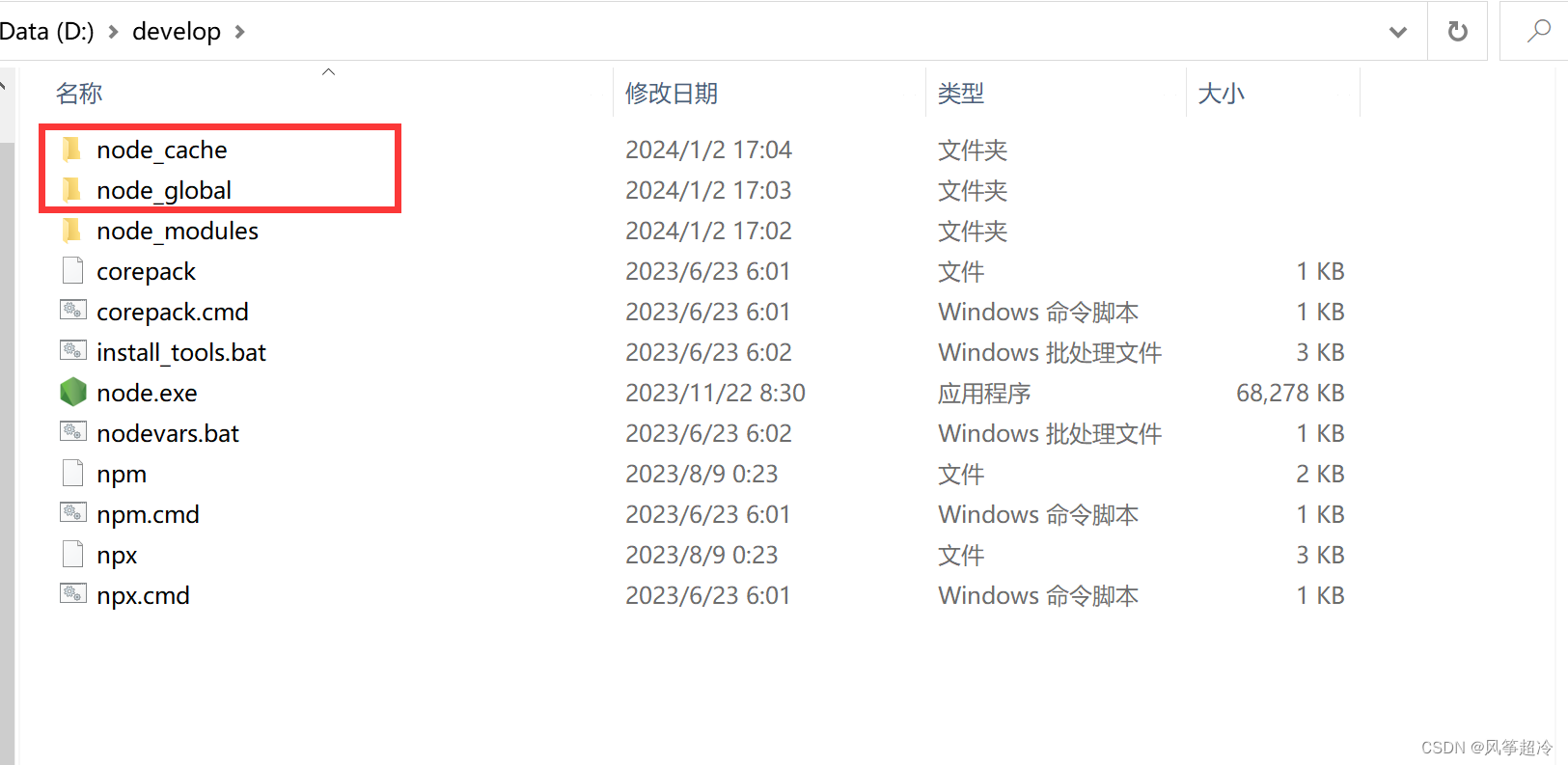
安装目录下创建两个新文件夹 node_global 和 node_cache

管理员身份打开cmd命令窗口
1.win + R

2.Ctrl + Shift + Enter 进入下列界面

输入以下命令:路径为两个新建文件夹node_global 和 node_cache 的路径
npm config set prefix "D:\develop\node_global"
npm config set cache "D:\develop\node_cache"
上述命令运行结果:两个路径下各生成一个_logs文件夹


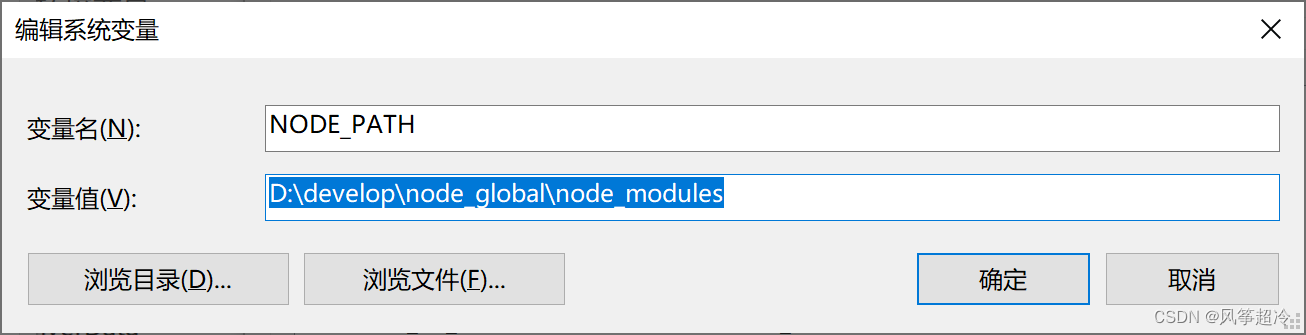
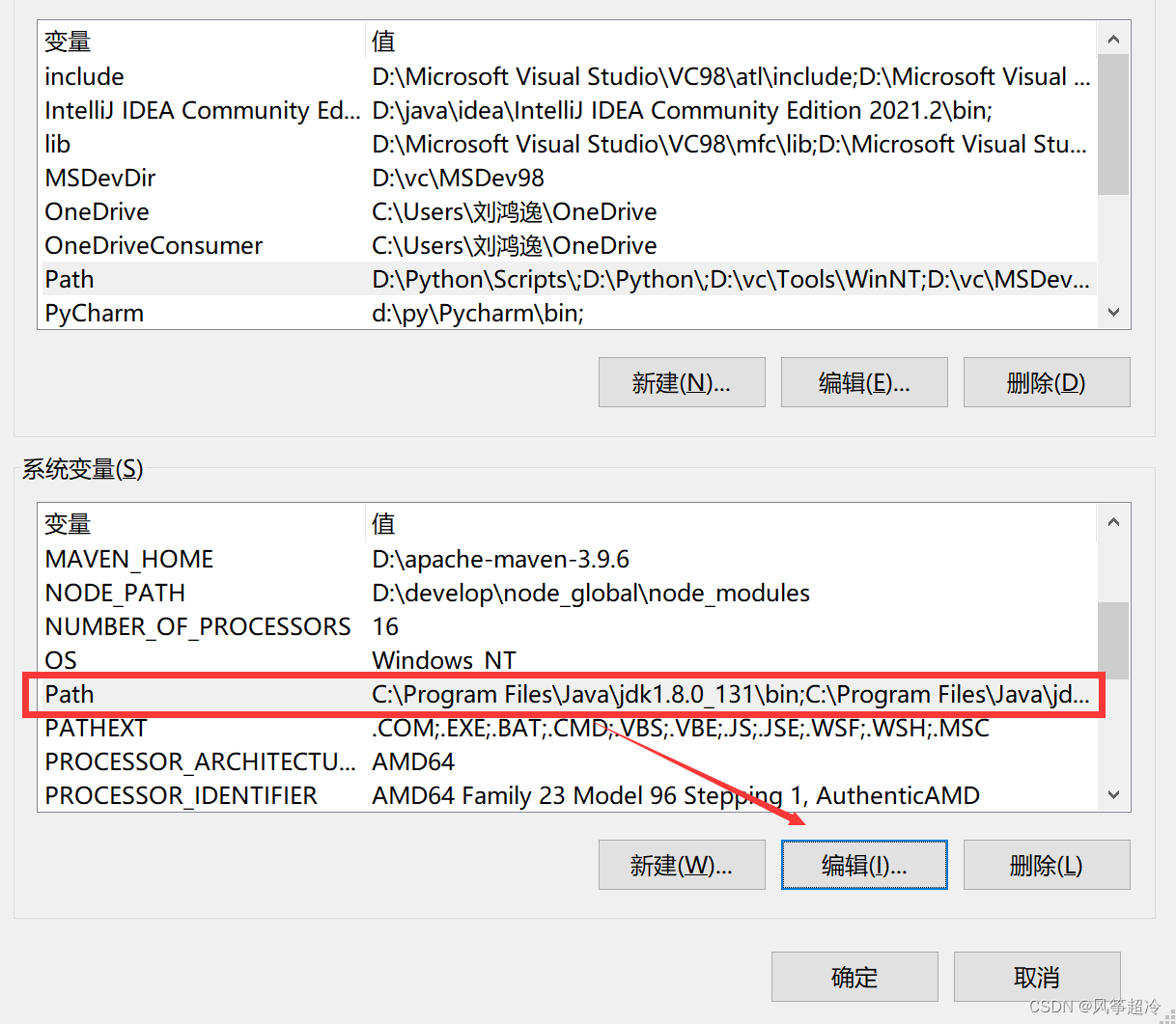
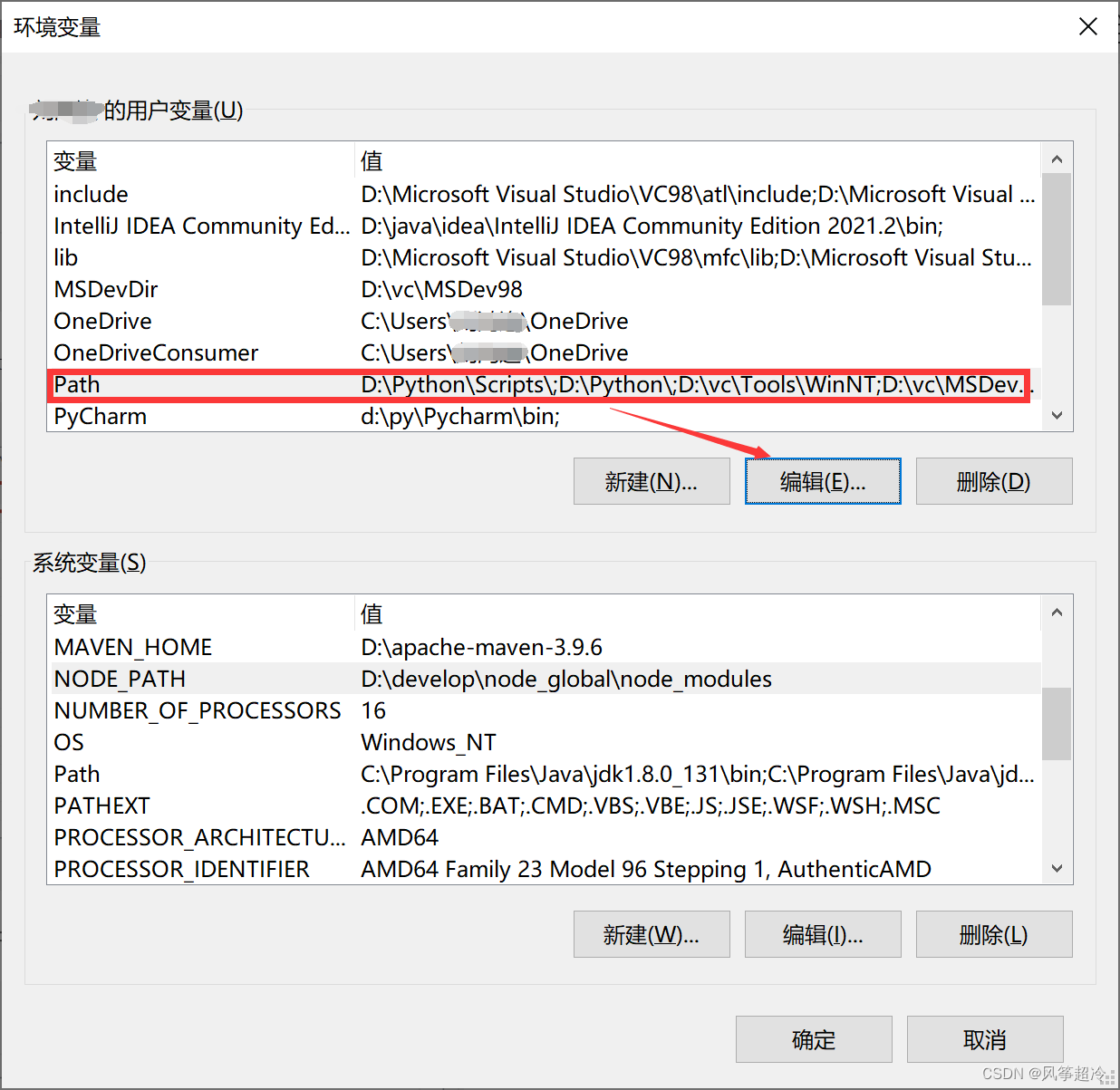
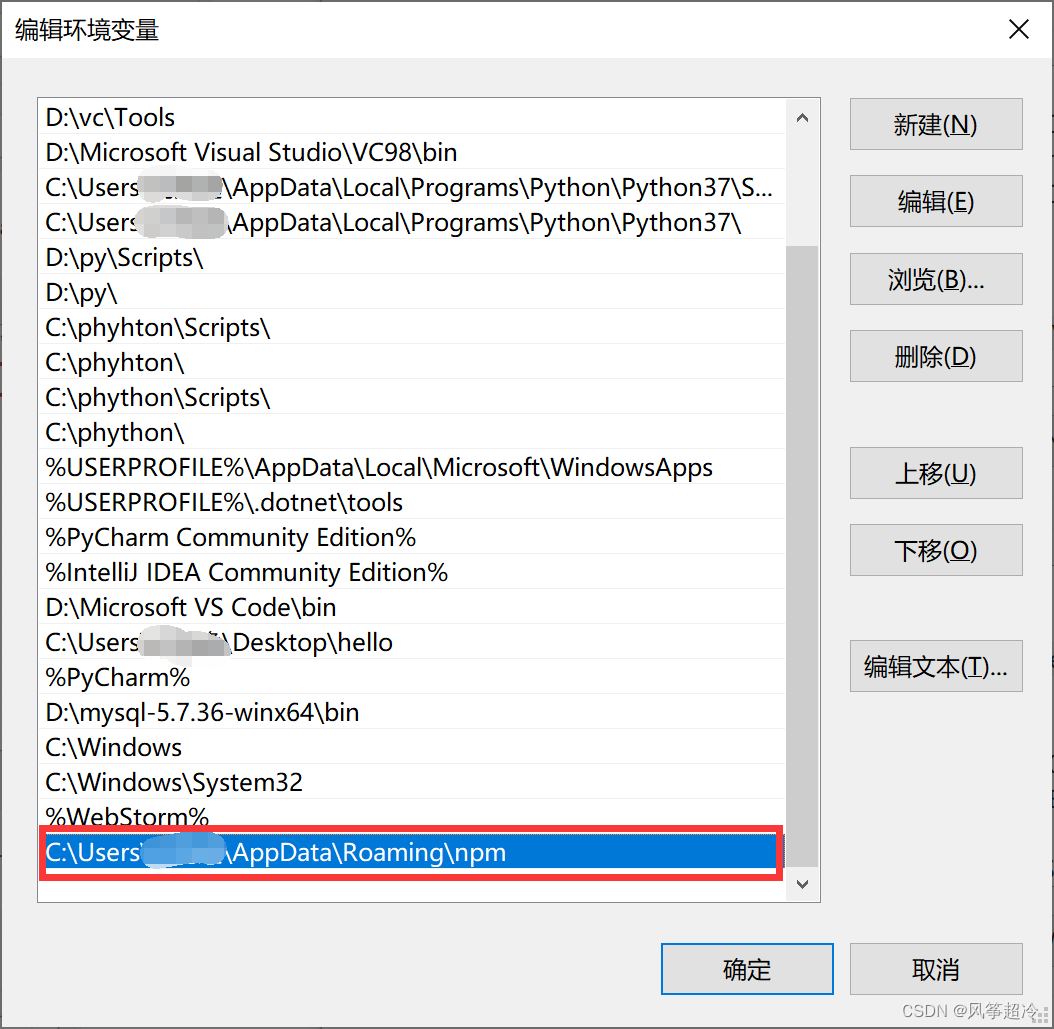
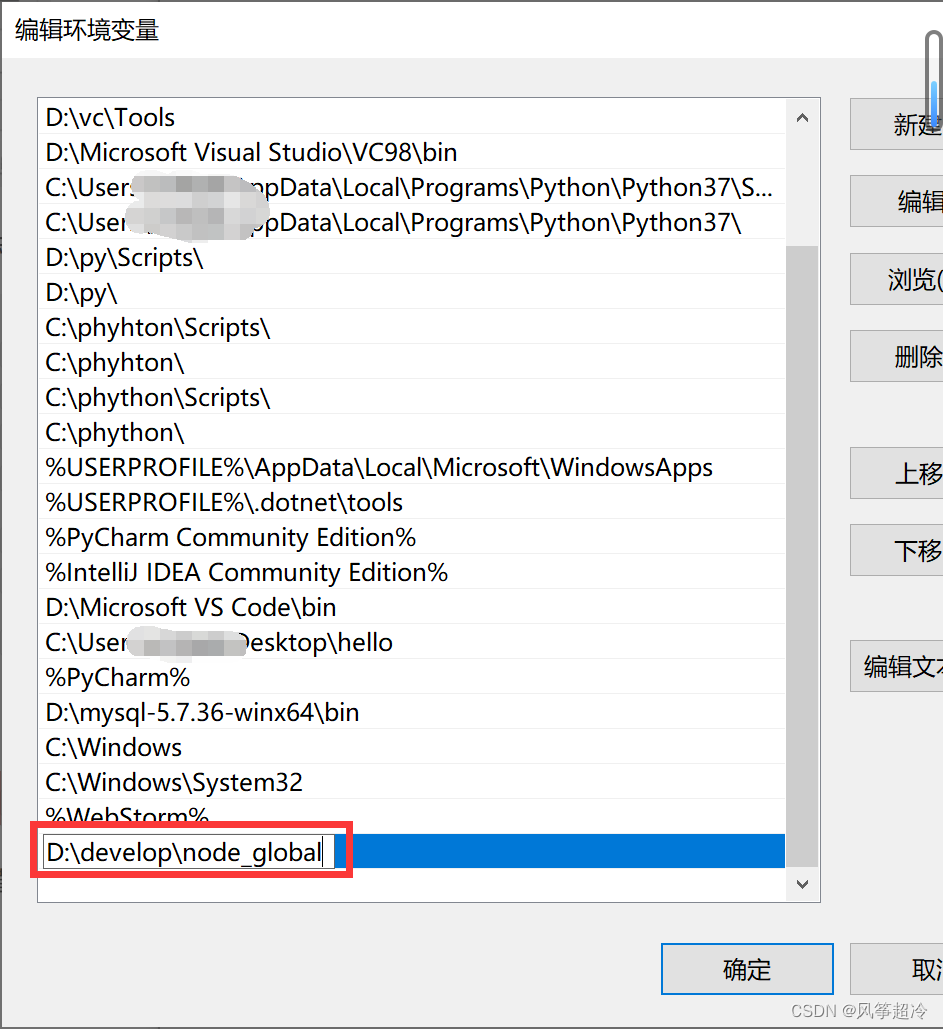
配置环境变量


上述操作后会在安装目录中该路径下创建 node_modules 文件夹,如果该文件夹没有创建需手动创建。






命令行窗口中进行命令测试:
npm install express -g出现以下运行结果则安装成功!
 更改npm远程仓库地址(使用淘宝npm远程镜像):
更改npm远程仓库地址(使用淘宝npm远程镜像):
npm config set registry https://registry.npm.taobao.org 命令行窗口中进行命令测试:
命令行窗口中进行命令测试:
npm config get registry出现以下运行结果则安装成功!

安装脚手架vue/cli
#安装命令
npm install -g @vue/cli
#查看vue版本(大写V)
vue -V 出现以下运行结果则安装成功!

步骤二
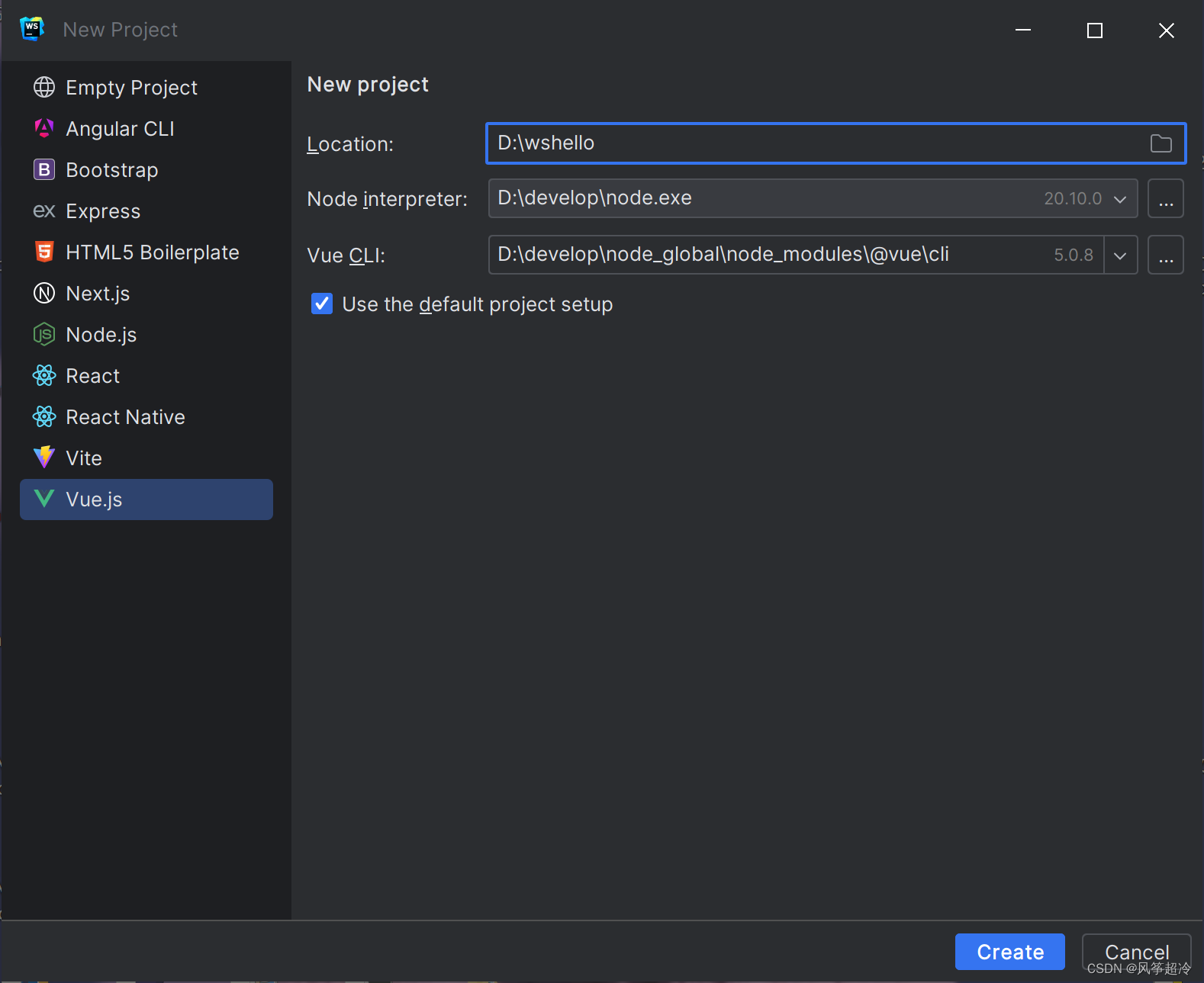
WebStrom创建helloword项目

location: 需提前创建,用于存储新创建项目
Node interpreter: node.exe所在路径
Vue CLI:@vue\cli所在路径,位于node_global\node_modules 文件夹中
 等待项目初始化……
等待项目初始化……
见下图,项目创建完成!(不成功记得再创建一次)

三、安装Element-Plus
下章继续……