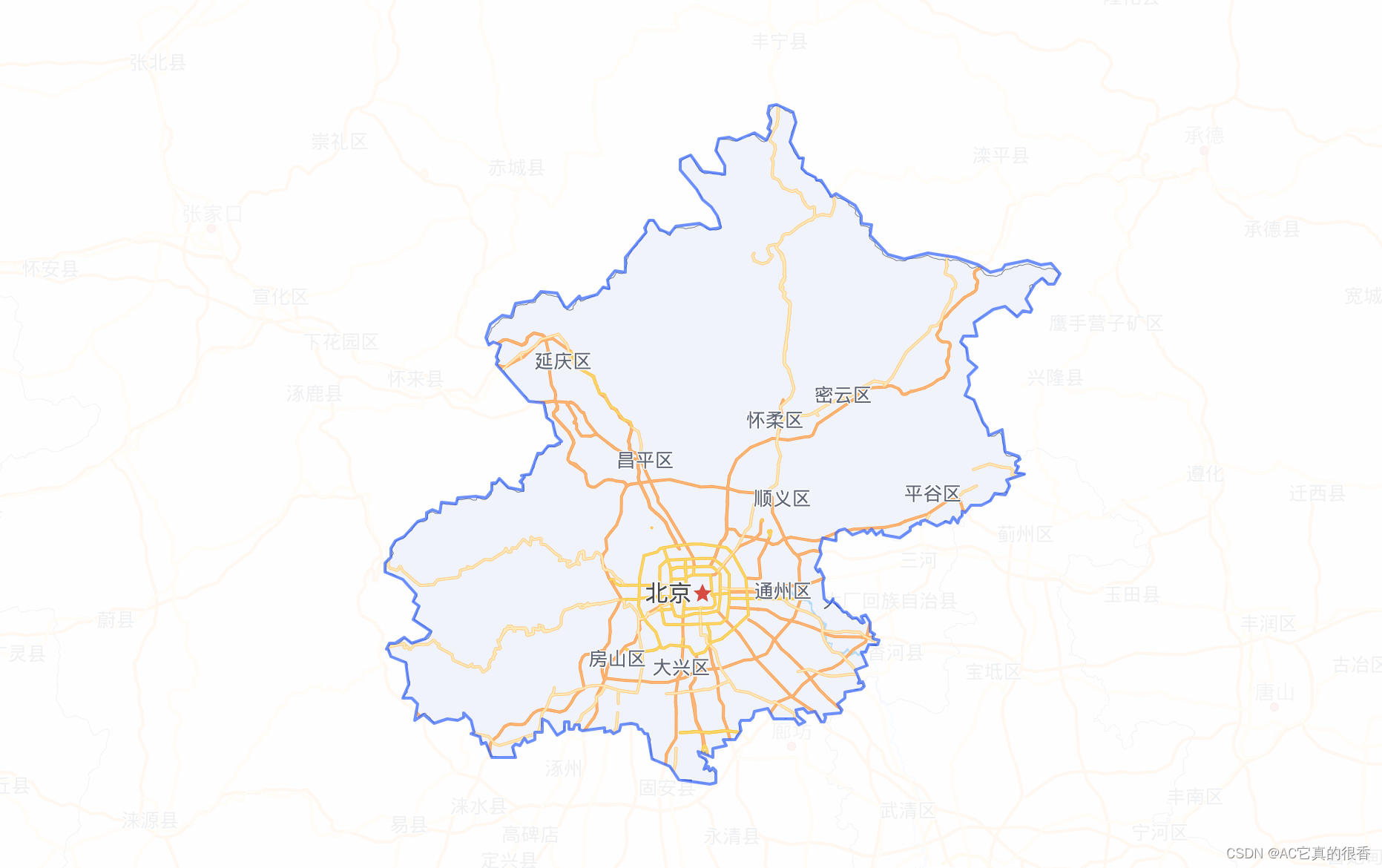
示例图

代码
<template>
<div id="map" style="width: 100%; height: 100vh"></div>
</template>
<script>
import * as echarts from "echarts";
import "echarts/extension/bmap/bmap";
export default {
data() {
return {
mapOptions: {
bmap: {
roam: true, // 是否开启拖拽和缩放
center: [116.403414, 39.924091], // 地图中心点坐标
zoom: 15, // 缩放级别
},
series: [
{
type: "scatter",
coordinateSystem: "bmap",
symbolSize: 20,
},
],
},
};
},
mounted() {
this.init();
},
methods: {
init() {
// 初始化百度地图
var myChart = echarts.init(document.getElementById("map"));
myChart.setOption(this.mapOptions);
var map = myChart.getModel().getComponent("bmap").getBMap();
map.setMinZoom(9);
map.setMaxZoom(22);
var boundary = new BMap.Boundary();
boundary.get("北京市", (rs) => {
let count = rs.boundaries.length;
if (count === 0) {
alert("未能获取当前行政区域");
return;
}
const EN_JW = "180, 90;";
const NW_JW = "-180, 90;";
const WS_JW = "-180, -90;";
const SE_JW = "180, -90;";
var points = rs.boundaries[0];
// 东南西北四个角添加一个覆盖物
const ply1 = new BMap.Polygon(
points + SE_JW + SE_JW + WS_JW + NW_JW + EN_JW + SE_JW,
{
strokeColor: "none",
fillColor: "#fff",
fillOpacity: 0.9,
strokeOpacity: 1,
}
);
map.addOverlay(ply1);
// 绘制北京市整体的外轮廓
for (let i = 0; i < count; i++) {
const ply = new BMap.Polygon(points, {
strokeWeight: 2,
strokeColor: "#2457ff",
fillColor: "transparent",
});
map.addOverlay(ply);
}
});
},
},
};
</script>
<style></style>
参考文章
百度地图api只显示某个省市的行政区域
Echarts中使用bmap作为底图,添加行政划区遮罩层
















![[足式机器人]Part2 Dr. CAN学习笔记-自动控制原理Ch1-9PID控制器](https://img-blog.csdnimg.cn/direct/73af05c8c6a94c329e47bfa688ce9ffe.png#pic_center)