Vue Cli inspect
vue-cli-service inspect:可以使用 vue-cli-service inspect 来审查一个 Vue CLI 项目的 webpack config
使用方法:
1、输出在控制台:vue-cli-service inspect
2、输在在文件中:vue-cli-service inspect --> output.js
我一般是直接配置在 package.json 中的 scripts 中,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build --report",
"build-pre": "vue-cli-service build --mode pre",
"build-test": "vue-cli-service build --mode test",
"build-prod": "vue-cli-service build --mode prod",
"report": "vue-cli-service build --report",
"inspect": "vue-cli-service inspect --> output.js",
"eslint": "eslint --fix --ext .js,.vue src"
},
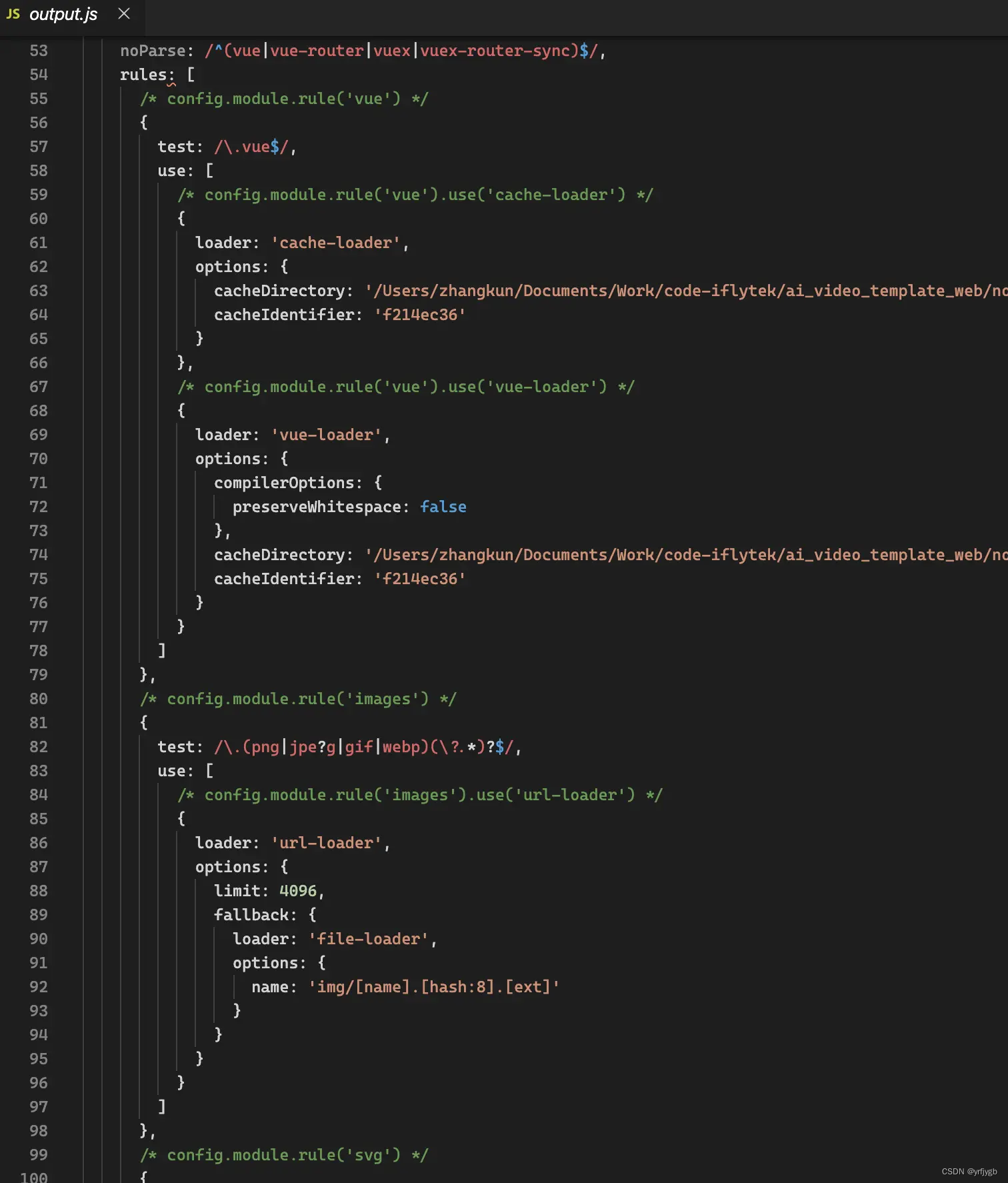
输出文件:
输出文件比较多,这里截取了一部分

具体实践:
1、修改 svg loader:
// 先在默认的 loader 中排除 assets 目录
config.module.rule('svg').exclude.add(resolve('src/assets')).end();
// 给 assets 目录的 svg 增加 loader
config.module.rule('svg-icon').test(/\.svg$/).include.add(resolve('src/assets')).end()
.use('svg-sprite-loader').loader('svg-sprite-loader').options({
symbolId: 'icon-[name]'
}).end()
.use('svgo-loader').loader('svgo-loader').options({
plugins: [
{ removeDimensions: true },
{ removeStyleElement: true },
{ removeAttrs: { attrs: ['fill', 'p-id', 'class', 't'] }}
]
}).end()












![[足式机器人]Part2 Dr. CAN学习笔记-自动控制原理Ch1-9PID控制器](https://img-blog.csdnimg.cn/direct/73af05c8c6a94c329e47bfa688ce9ffe.png#pic_center)