为什么使用selenium?
使用urllib.request.urlopen()模拟浏览器有时候获取不到数据,所以使用selenium
(1) selenium是一个用于web应用程序测试的工具
(2) selenium 测试直接运行在浏览器中,就像真正的用户在操作一样
(3) 支持通过各种driver (FirfoxDriver,IternetExplorerDriver,OperaDriver, ChromeDriver) 驱动真实浏览器完成测试。
(4) selenium也是支持无界面浏览器操作的。
1. 安装selenium(以谷歌为例)
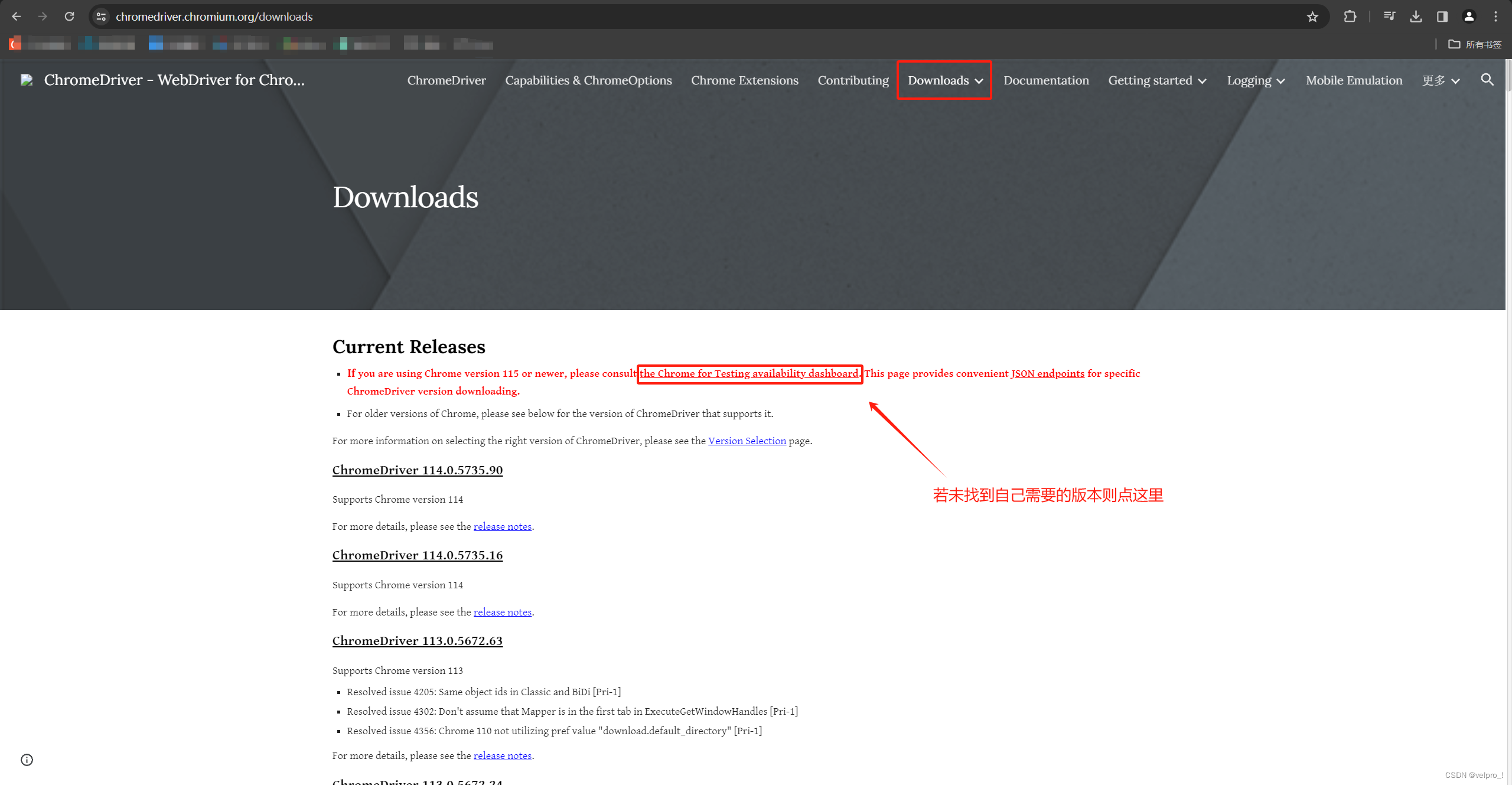
1.1. 安装谷歌浏览器驱动 chromedriver :chromedriver官网下载地址
注意:chromedriver 需要下载与谷歌浏览器对应的版本,防止版本不兼容

选择自己需要的版本,我这是120.0版本,复制这个链接到空的标签页就可下载

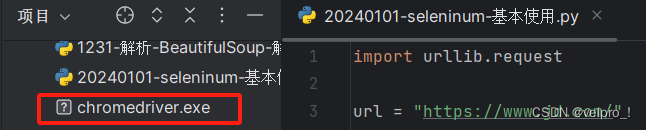
将下载的解压包解压后无需安装和运行,将exe文件直接放在程序目录下,如下图:

1.2. 安装selenium:pip install selenium 或 pip install selenium -i https://pypi.douban.com/simple
如果报错可以安装此版本(需卸载之前的):pip install selenium==3.3.1
注意:需要安装在python解释器下面,例如:D:\Program Files\Python3.11.4\Scripts
2. 使用selenium基础
1)导入selenium
2)创建浏览器操作对象
3)访问网站
# import urllib.request
# url = "https://www.jd.com/"
# response = urllib.request.urlopen(url=url)
# content = response.read().decode("utf-8")
# print(content) # 获取不到京东秒杀活动,所以需要使用selenium
# 1)导入selenium
from selenium import webdriver
# from selenium.webdriver.common.by import By
# 2)创建浏览器操作对象
path = "chromedriver.exe" # 驱动路径
browser = webdriver.Chrome(path)
# 3)访问网站
url = "https://www.baidu.com"
browser.get(url)
browser.get("https://www.jd.com/")
# page_source:获取网页源码
content = browser.page_source
print(content) # 可以获取京东秒杀活动3. 元素定位
元素定位: 自动化要做的就是模拟鼠标和键盘来操作来操作这些元素,点击、输入等等。操作这些元素前首先要找到它们,webDriver提供很多定位元素的方法:
1)根据id找到对象:browser.find_element_by_id("id属性值")
2)根据标签属性的属性值获取对象:browser.find_element_by_name("属性值")
3)根据xpath语句来获取对象:browser.find_elements_by_xpath("xpath语句")
4)根据标签名字获取对象:browser.find_elements_by_tag_name("标签名")
5)使用bs4语法来获取对象:browser.find_elements_by_css_selector("bs4语法")
6)使用链接来获取对象:browser.find_elements_by_link_text("链接文本")
from selenium import webdriver
# 创建浏览器对象
path = "chromedriver.exe"
browser = webdriver.Chrome(path)
# 访问网站
url = "https://www.baidu.com"
browser.get(url)
# 元素定位
# 根据id找到对象
button1 = browser.find_element_by_id("su")
print(button1)
# 根据标签属性的属性值获取对象
button2 = browser.find_element_by_name("wd")
print(button2)
# 根据xpath语句来获取对象
button3 = browser.find_elements_by_xpath("//input[@id='su']")
print(button3)
# 根据标签名字获取对象
button4 = browser.find_elements_by_tag_name("input")
print(button4)
# 使用bs4语法来获取对象
button5 = browser.find_elements_by_css_selector("#su")
print(button5)
# 使用链接(a标签)来获取对象
button6 = browser.find_elements_by_link_text("新闻")
print(button6)4. 元素信息
获取标签的属性:get_attribute("属性名")
获取标签的名字:tag_name
获取元素的文本:text
from selenium import webdriver
# 创建浏览器对象
path = "chromedriver.exe"
browser = webdriver.Chrome(path)
# 访问网站
url = "https://www.baidu.com"
browser.get(url)
# 元素信息
input = browser.find_element_by_id("su")
# 获取标签的属性
print(input.get_attribute("class"))
# 获取标签的名字
print(input.tag_name)
a = browser.find_element_by_link_text("新闻")
# 获取元素的文本
print(a.text)5. 交互
from selenium import webdriver
import time
# 创建浏览器对象
path = "chromedriver.exe"
browser = webdriver.Chrome(path)
# 访问网站
url = "https://www.baidu.com"
browser.get(url)
time.sleep(2)
# 获取文本框对象
input = browser.find_element_by_id("kw")
# 在文本框中输入周杰伦
input.send_keys("周杰伦")
time.sleep(2)
# 获取百度一下按钮
button = browser.find_element_by_id("su")
# 点击按钮
button.click()
time.sleep(2)
# 滑到底部
js_bottom = "document.documentElement.scrollTop=100000"
browser.execute_script(js_bottom)
time.sleep(2)
# 获取下一页按钮
button1 = browser.find_element_by_xpath("//a[@class='n']")
# 点击下一页
button1.click()
time.sleep(2)
# 返回上一页
browser.back()
time.sleep(2)
# 再回去
browser.forward()
time.sleep(3)
# 退出
browser.quit()
6. PhantomJS
1.什么是phantomjs?
1)是一个无界面的浏览器
2)支持页面元素查找,js的执行等
3)由于不进行css和gui渲染,运行效率要比真实的浏览器要快很多
2.如何使用phantomjs?
1)下载phantomjs:phantomjs下载 , 将下载的解压包解压后无需安装和运行,将exe文件直接放在程序目录下
2)获取phantomjs.exe文件路径path
3)browser = webdriver.PhantomJs(path)
4) browser.get(ur1)
扩展: 保存屏幕快照:browser.save_screenshot('baidu.png')
from selenium import webdriver
import time
# 创建浏览器对象
path = "phantomjs.exe"
browser = webdriver.PhantomJS(path)
# 访问网站
url = "https://www.baidu.com"
browser.get(url)
# 拍快照
browser.save_screenshot("baidu.png")
time.sleep(2)
# 获取输入框对象
input = browser.find_element_by_id("kw")
# 输入框输入 "星之卡比"
input.send_keys("星之卡比")
time.sleep(2)
# 拍快照
browser.save_screenshot("xing.png")7. Chrome handless(更推荐)
Chrome-headless 模式:Google 针对 Chrome 浏览器 59版 新增加的一种模式,可以让你不打开UI界面的情况下使用 chrome 浏览器,所以运行效果与 Chrome 保持完美一致。
系统要求 : 1)Chrome:Unix\Linux 系统需要 chrome >= 59,windows 系统需要 chrome >= 60
2)Python3.6 3)Selenium==3.4.* 4)ChromeDriver==2.31
配置:只需要修改path
chrome_options = Options()
chrome_options.add_argument("--headless")
chrome_options.add_argument("--disable-gpu")# path是自己的chrome浏览器的文件路径
path = r"C:\Program Files\Google\Chrome\Application\chrome.exe"
chrome_options.binary_location = pathbrowser = webdriver.Chrome(chrome_options=chrome_options)
# from selenium import webdriver
# from selenium.webdriver.chrome.options import Options
#
# chrome_options = Options()
# chrome_options.add_argument("--headless")
# chrome_options.add_argument("--disable-gpu")
#
# path是自己的chrome浏览器的文件路径
# path = r"C:\Program Files\Google\Chrome\Application\chrome.exe"
# chrome_options.binary_location = path
# browser = webdriver.Chrome(chrome_options=chrome_options)
#
# url = "https://www.baidu.com"
# browser.get(url)
# browser.save_screenshot("baidu1.png")
# 封装的handless
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
def share_browser():
chrome_options = Options()
chrome_options.add_argument("--headless")
chrome_options.add_argument("--disable-gpu")
# path是自己的chrome浏览器的文件路径
path = r"C:\Program Files\Google\Chrome\Application\chrome.exe"
chrome_options.binary_location = path
browser = webdriver.Chrome(chrome_options=chrome_options)
return browser
browser = share_browser()
url = "https://www.baidu.com"
browser.get(url)