后端程序员的vue学习之路
- 一、介绍
- 二、功能特性
- 三、前置准备
- 四、前置知识
- 五、项目结构说明:
- 六、安装运行
一、介绍
vue-element-admin 是一个后台前端解决方案,它基于 vue 和 element-ui实现,它使用了最新的前端技术栈,内置了动态路由,权限验证,提炼了典型的业务模型,提供了丰富的功能组件,它可以帮助你快速搭建企业级中后台产品原型;
集成方案: vue-element-admin
基础模板: vue-admin-template(功能少一些)
桌面终端: electron-vue-admin
Github: https://github.com/PanJiaChen/vue-element-admin
二、功能特性
- 登录 / 注销
- 权限验证
- 页面权限
- 指令权限
- 权限配置
- 二步登录
- 多环境发布
- dev sit stage prod
- 全局功能
- 国际化多语言
- 多种动态换肤
- 动态侧边栏(支持多级路由嵌套)
- 动态面包屑
- 快捷导航(标签页)
- Svg Sprite 图标
- 本地/后端 mock 数据
- Screenfull全屏
- 自适应收缩侧边栏
- 编辑器
- 富文本
- Markdown
- JSON 等多格式
- Excel
- 导出excel
- 导入excel
- 前端可视化excel
- 导出zip
- 表格
- 动态表格
- 拖拽表格
- 内联编辑
- 错误页面
- 401
- 404
- 组件
- 头像上传
- 返回顶部
- 拖拽Dialog
- 拖拽Select
- 拖拽看板
- 列表拖拽
- SplitPane
- Dropzone
- Sticky
- CountTo
- 综合实例
- 错误日志
- Dashboard
- 引导页
- ECharts 图表
- Clipboard(剪贴复制)
- Markdown2html
三、前置准备
需要在本地安装 node.js 和 git;
本项目技术栈基于 ES2015+、vue、vuex、vue-router 、vue-cli 、axios 和 element-ui;
所有的请求数据都使用Mock.js进行模拟;
四、前置知识
- Vue Router
是 vue 官方的路由,能快速的帮助你构建一个单页面或者多页面的项目; - Vuex
一个专为 Vue.js 应用程序开发的状态管理模式,它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化,它能解决你很多全局状态或者组件之间通信的问题。 - Vue Loader
是为 vue 文件定制的一个 webpack 的 loader,它允许你以一种名为单文件组件 (SFCs)的格式撰写 Vue 组件,它能在开发过程中使用热重载来保持状态,为每个组件模拟出 scoped CSS 等等功能,不过大部分情况下你不需要对它直接进行配置,脚手架都帮你封装好了; - Vue Test Utils
是官方提供的一个单元测试工具,它能让你更方便的写单元测试; - Vue Dev-Tools
是Vue在浏览器下的调试工具,写 vue 必备的一个浏览器插件,能大大的提高你调试的效率; - Vue CLI
是官方提供的一个vue项目脚手架,它封装了大量的 webpack、babel 等其它配置,让你能花更少的精力在搭建环境上,从而能更专注于页面代码的编写,不过所有的脚手架都是针对大部分情况的,所以一些特殊的需求还是需要自己进行配置; - Vetur
一个VS Code 的插件,如果使用 VS Code 编写 vue 代码的话,该插件是必不可少;
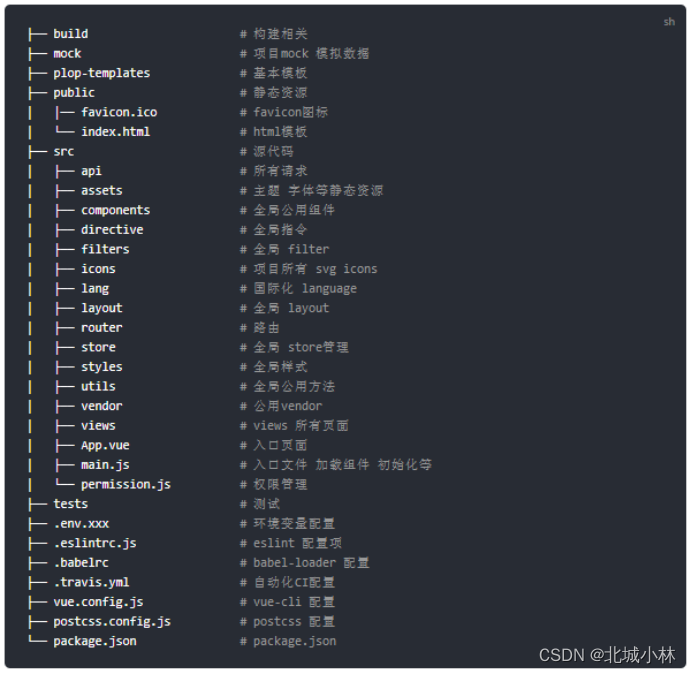
五、项目结构说明:

六、安装运行
- 下载并解压vue-element-admin
vue-element-admin-4.4.0.zip
- 进入项目目录
cd vue-element-admin
在这里插入代码片
- 安装依赖
npm install
- 本地开发 启动项目
npm run dev
启动完成后会自动打开浏览器访问 http://localhost:9527
然后我们就可以依靠这个初始项目进行功能开发了
- 构建测试环境
npm run build:stage
- 构建生产环境
npm run build:prod