1.继承QtWidgets.QWidget自定义对话框
继承于QtWidgets.QWidget自定义一个对话框类:SelectingDlg
class SelectingDlg(QtWidgets.QWidget):
def __init__(self):
super(SelectingDlg, self).__init__()
self.initUI()
def initUI(self):
self.setWindowModality(Qt.ApplicationModal)
self.setWindowTitle('建立条件选择集')
self.resize(400, 300) # set dialog size to 400*300
self.lb = QLabel("Data Deep Learning",self) # add a label to this dialog
self.lb.setGeometry(QtCore.QRect(370, 240, 201, 51)) # set label position and size
注:
(1)通过self.setWindowModality(Qt.ApplicationModal)设置对话框的显示模式:
Qt.NonModal # 非模态:正常模式
Qt.WindowModal # 半模态:窗口级模态对话框,阻塞父窗口、父窗口的父窗口及兄弟窗口
Qt.ApplicationModal # 模态:应用程序级模态对话框,阻塞整个应用程序的所有窗口
存在的比较麻烦的问题:
(1)需要自己代码设置Dlg窗口的尺寸、确定左上角的坐标,可能用到的类有:QPoint、QSize,QRect以及QDesktopWidget
(2)需要自己代码设置Dlg窗口内控件与Dlg的相对位置
显示如下:
2.继承QtWidgets.QDialog自定义对话框
表面上的差别:看右上角:没有了最大化、最小化按钮,多了个帮助按钮
3.使用Qt Designer设计UI,实现业务-UI分离
(1)先用Qt Designer设计对话框大小与控件布局;
(2)参考“业务-UI分离”实现对话框UI与对应业务类代码分离。
(3)实践过程
1) 先用Qt Designer设计对话框大小与控件布局,保存:SelectingDlg.ui
2) 使用PYQT:Compile Form 自动生成:Ui_SelectingDlg.py
3) 声明类定义
class SelectingDlg(Ui_SelectingDlg,QDialog):
#初始化本类
def __init__(self):
super(SelectingDlg,self).__init__()
self.setupUi(self) # 传递自己
4) 响应菜单项triggered
@QtCore.pyqtSlot()
def on_actionSliceCuting_triggered(self): #响应选择菜单
self.dlg=SelectingDlg()
self.dlg.show() #如无该句,则对话框不会显示
5) 实践过程遇到的问题
类定义代码中如无:
self.setupUi(self) # 传递自己
程序也会运行,但打开的对话框是一个空对话框

需要多重继承:Ui_SelectingDlg和QDialog,否则出现,第一个碰到的错误提示:
AttributeError: ‘SelectingDlg’ object has no attribute ‘setObjectName’
多重继承:Ui_SelectingDlg和QDialog,代码顺序产生的问题
class SelectingDlg(Ui_SelectingDlg,QDialog):
建议:Ui_SelectingDlg在QDialog前面,否则VS写代码时,不会自动识别类对象(被识别的对象名,显示“蓝色”),给写代码造成困难
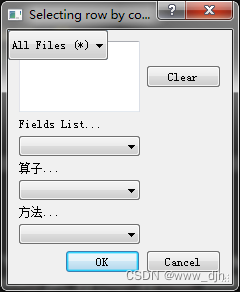
不小心多重继承了:Ui_SelectingDlg和QFileDialog,提示:
QLayout: Attempting to add QLayout “” to SelectingDlg “Dialog”, which already has a layout
该提示有点奇怪,既不是错误,也不是严重warning, 程序也未中断,显示出一个,既包含缺省的QFileDialog,也有Ui_SelectingDlg的布局:

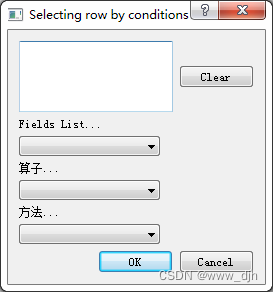
正确的应该是:

注:提示“QLayout: Attempting to add QLayout “” to SelectingDlg “Dialog”, which already has a layout”好像产生的原因,其他网友也遇到,但产生的具体情形可能很多


















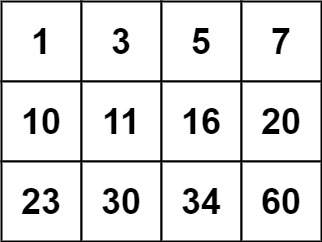
![前缀和算法 -- [模版]二维前缀和](https://img-blog.csdnimg.cn/direct/2a0dcc5ad5b342778491bc87756f4977.png)