登录功能
1选择无按钮的dialog

2登录函数
#include <QApplication>
#include <QDialog>
#include <QFormLayout>
#include <QLineEdit>
#include <QPushButton>
#include <QMessageBox>
class LoginDialog : public QDialog {
public:
LoginDialog(QWidget *parent = nullptr) : QDialog(parent) {
setWindowTitle("登录");
// 创建输入框
QLineEdit *usernameEdit = new QLineEdit(this);
QLineEdit *passwordEdit = new QLineEdit(this);
passwordEdit->setEchoMode(QLineEdit::Password);
// 创建登录按钮
QPushButton *loginButton = new QPushButton("登录", this);
// 布局
QFormLayout *layout = new QFormLayout(this);
layout->addRow("用户名:", usernameEdit);
layout->addRow("密码:", passwordEdit);
layout->addWidget(loginButton);
// 连接登录按钮的点击事件到槽函数
connect(loginButton, &QPushButton::clicked, this, &LoginDialog::attemptLogin);
}
public slots:
void attemptLogin() {
// 在这里添加实际的登录验证逻辑
// 这里只是简单的演示,假设用户名为 "admin",密码为 "password"
QString username = findChild<QLineEdit*>("usernameEdit")->text();
QString password = findChild<QLineEdit*>("passwordEdit")->text();
if (username == "admin" && password == "password") {
QMessageBox::information(this, "登录成功", "登录成功!");
accept(); // 关闭登录框并返回 Accepted
} else {
QMessageBox::warning(this, "登录失败", "用户名或密码错误!");
}
}
};
int main(int argc, char *argv[]) {
QApplication app(argc, argv);
// 创建登录框对象
LoginDialog loginDialog;
// 显示登录框
if (loginDialog.exec() == QDialog::Accepted) {
// 登录成功,执行你的功能
// 在这里添加你的代码
qDebug() << "执行你的功能...";
}
return app.exec();
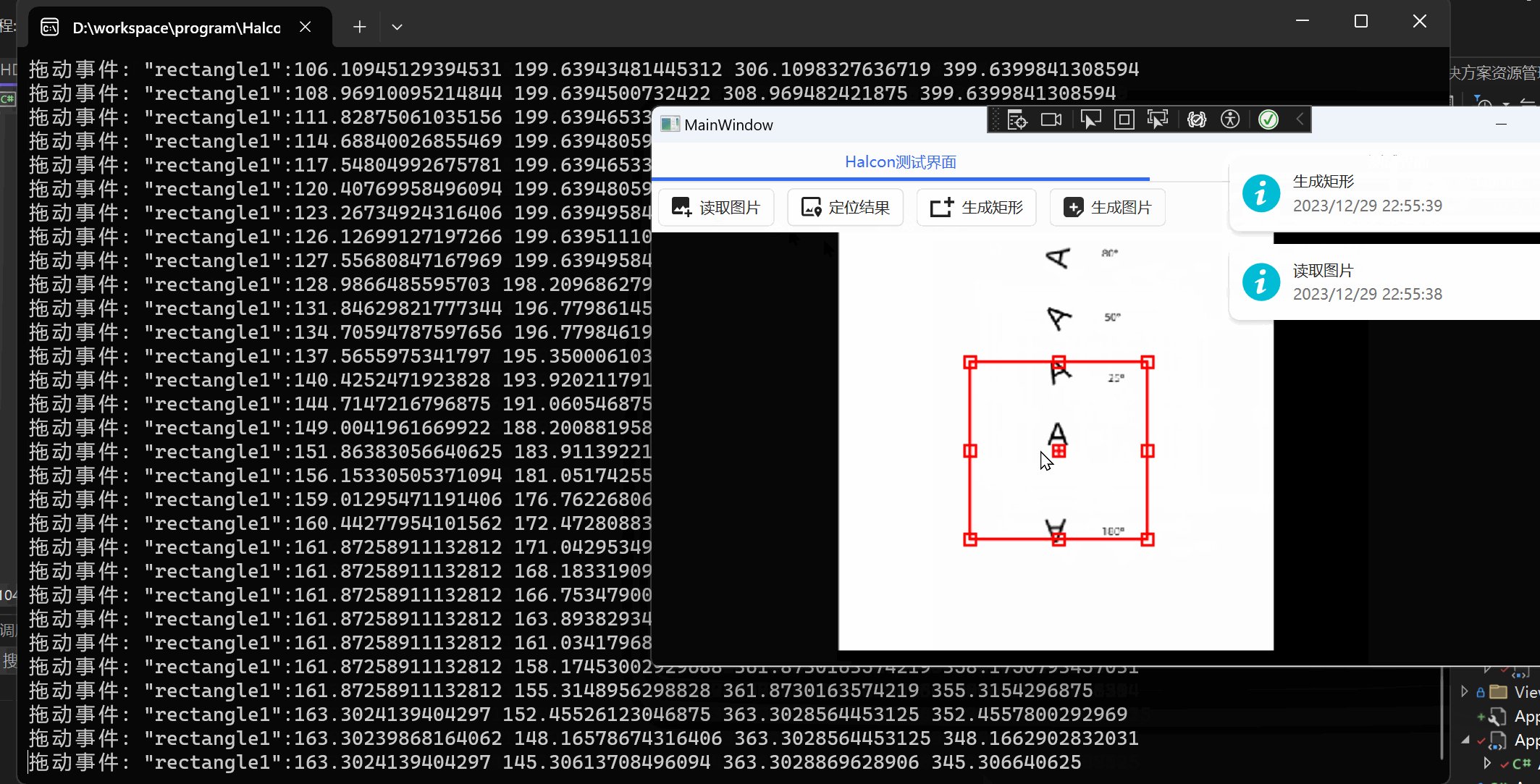
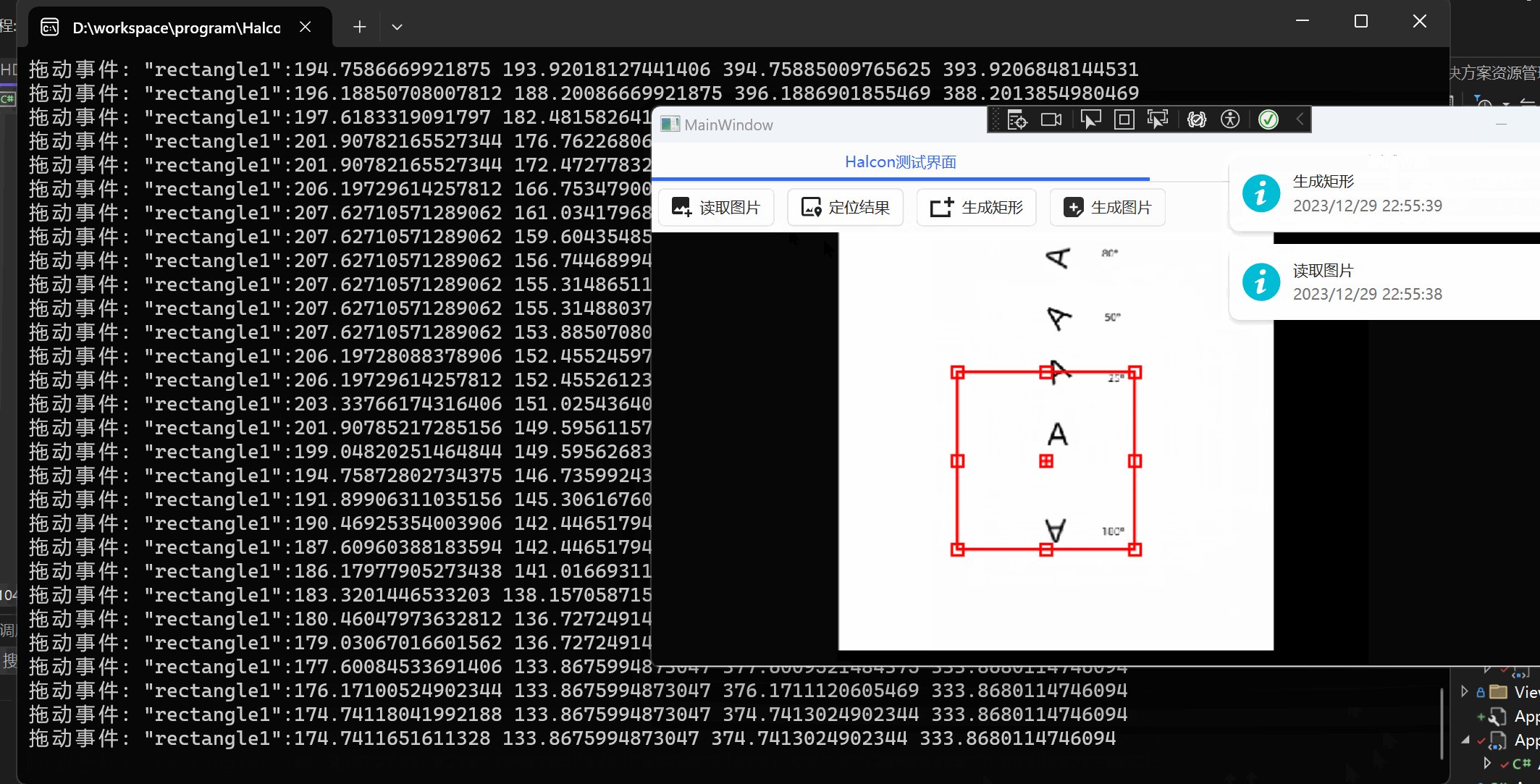
}qt显示日志









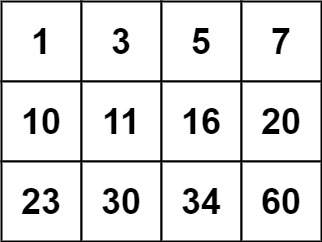
![前缀和算法 -- [模版]二维前缀和](https://img-blog.csdnimg.cn/direct/2a0dcc5ad5b342778491bc87756f4977.png)