什么是路径参数
在路由配置中,可以将【参数】放在【路由路径】中,
从而实现,同一个 路由,同一个组件,因路径参数不同,可以渲染出不同的内容。
特点 :
1、当携带不同路径参数的路由相互跳转时,组件实例可以直接被重复使用,无需销毁重建,因此效率高;
2、但是,上述的跳转无法调用组件的声明周期钩子,因为组件根本不会重新加载。
3、路径参数可以有多个;
4、路径参数可以在组件中通过 useRoute() API 返回的 当前路由对象 获取到。
5、路径参数可以使用正则表达式的方式进行匹配 (本文暂不涉及)。
路径参数 定义的语法格式 :【:参数名】
路径参数 使用的语法格式 : 当前路由对象中的 params 属性 包含了对应的参数。
基本使用案例
案例说明 :
1、定义了一个包含【路径参数】的路由配置;
2、定义了一个组件,组件中获取到路径参数,并打印出来。
路由配置文件
// 导入 定义路由的两个方法
import {createRouter,createWebHistory} from 'vue-router'
// 引入组件
import componentC from "./componentC.vue";
// 声明路由跳转的路径与组件的对应关系
const routsList = [
// 路由路径中存在存在 路径参数
{path:'/c/:p1/:p2/:p3',component:componentC},
]
// 创建路由的实例对象
const routerConfigObj = createRouter({
history:createWebHistory('abc'), // 带一个参数,表示是路由的一个前缀
routes:routsList // 指定路由的配置列表
})
// 导出路由的对象
export default routerConfigObj;
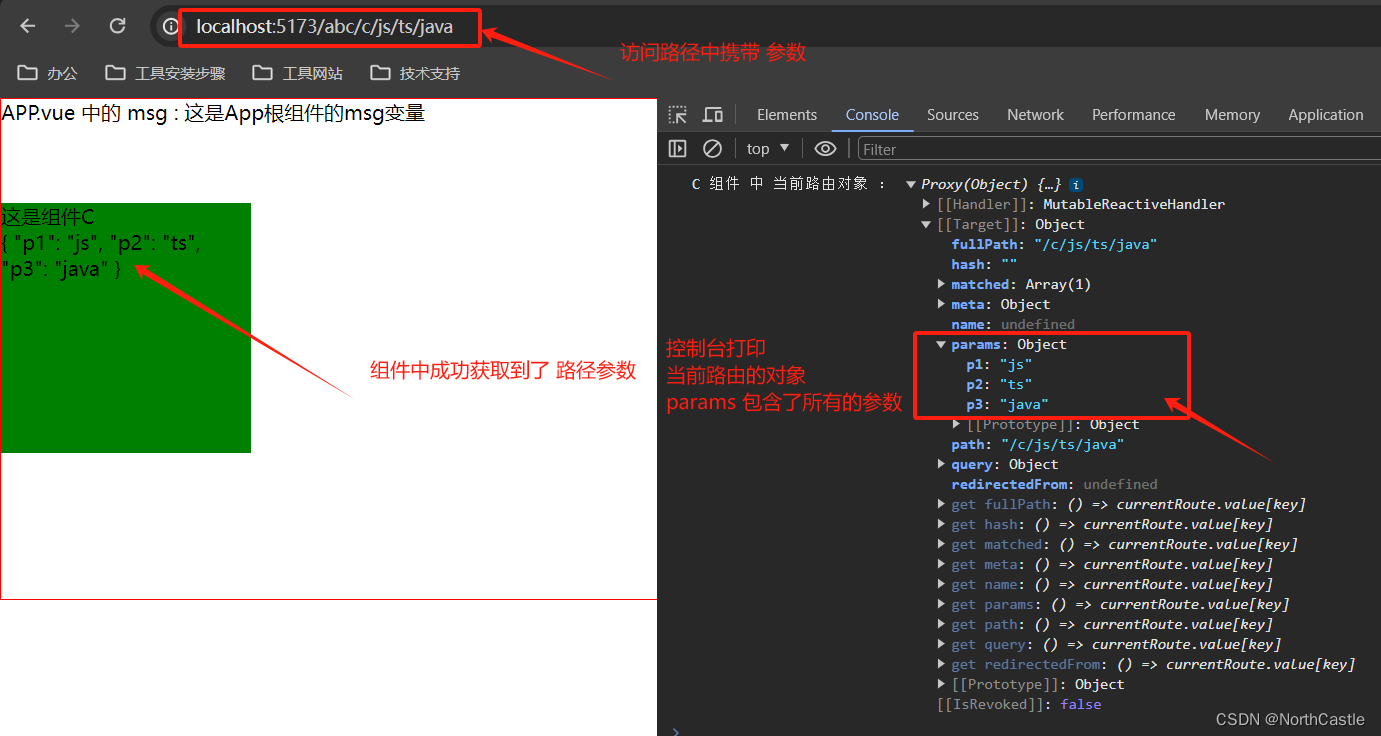
路由目标组件componentC.vue代码 : 查看 路径参数
<template>
<div class="divb">
这是组件C
<br>
{{ currentRoute.params }}
</div>
</template>
<script setup lang="ts">
// 引入路由相关的 API
import { useRoute} from 'vue-router';
// 声明 当前路由对象
const currentRoute = useRoute()
// 打印一下路由实例对象 和 当前路由对象
console.log('C 组件 中 当前路由对象 :',currentRoute)
</script>
<style scoped>
.divb{
width: 200px;
height: 200px;
background: green;
}
</style>
App.vue 代码 :
<router-view>标签展示路由目标组件
<template>
<div class="basediv">
APP.vue 中的 msg : {{ msg }}
<br>
<br><br><br>
<!-- router-view 进行目标组件的展示 -->
<router-view></router-view>
</div>
</template>
<script setup lang="ts">
// 引入 provide 方法
import { ref } from 'vue'
// 声明父组件的一个变量
const msg = ref('这是App根组件的msg变量')
</script>
<style scoped>
.basediv{
width: 600px;
height: 400px;
border: 1px solid red;
}
</style>
运行效果