TypeScript也支持定义抽象类和抽象类成员。抽象类和抽象类成员都使用abstract关键字来定义
- 抽象类可以不包含抽象方法,但抽象方法必须存在于抽象类中
- 抽象方法只能定义,不能实现,即没有函数体
- 抽象类不能被直接使用,只能被继承,非抽象子类必须实现父类的抽象方法和抽象属性
- 抽象类类似于类的模板,实现规范的代码定义
抽象类
定义抽象类时,只需要在class关键字之前添加abstract关键字即可,如:abstract class A{}
抽象类与具体类的一个重要区别是,抽象类不能被实例化。也就是说,不允许使用new运算符来创建一个抽象类的实例

抽象类的作用是作为基类使用,派生类可以继承抽象类。

抽象类也可以继承其他抽象类

抽象类中允许(通常)包含抽象成员,也允许包含非抽象成员

abstract class Person {
// 正常.抽象方法只能定义,不能实现,即没有函数体
abstract move(): void;
run(): void {
console.log("跑步");
}
// 异常
eat(): void; //函数实现缺失或未立即出现在声明之后
}
class User extends Person {
public move(): void {
console.log("移动");
}
}
const u = new User();
console.log("u.move():", u.move());
const p = new Person(); // 无法创建抽象类的实例抽象成员
在抽象类中允许声明抽象成员,抽象成员不允许包含具体实现代码

// 以下用法均为正确用法
abstract class A {
abstract a: string;
abstract test(): string;
abstract get accessor(): string;
abstract set accessor(value: string);
}
abstract class B {
// 编译错误!抽象方法不能带有具体实现
abstract test() { }
abstract b: number = 0;
// 编译错误!抽象存取器不能带有具体实现
abstract get c(): string { return ''; };
abstract set c(value: string) { };
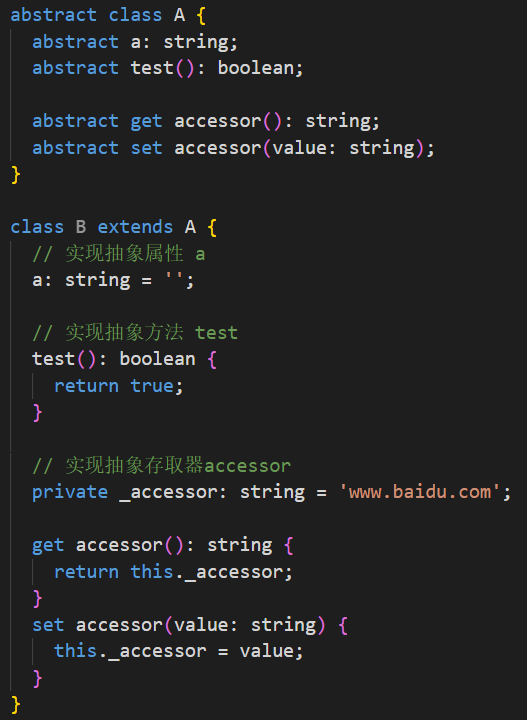
}如果一个具体类继承了抽象类,那么在具体的派生类中必须实现抽象类基类中的所有抽象成员。因此,抽象类中的抽象成员不能声明为private,否则将无法在派生类中实现该成员。

abstract class A {
abstract a: string;
abstract test(): boolean;
abstract get accessor(): string;
abstract set accessor(value: string);
}
class B extends A {
// 实现抽象属性 a
a: string = '';
// 实现抽象方法 test
test(): boolean {
return true;
}
// 实现抽象存取器accessor
private _accessor: string = 'www.baidu.com';
get accessor(): string {
return this._accessor;
}
set accessor(value: string) {
this._accessor = value;
}
}