博主介绍: ✌至今服务客户已经1000+、专注于Java技术领域、项目定制、技术答疑、开发工具、毕业项目实战 ✌
🍅 文末获取源码联系 🍅
👇🏻 精彩专栏 推荐订阅 👇🏻 不然下次找不到
Java项目精品实战专栏![]() https://blog.csdn.net/java18343246781/category_12537229.htmlJava各种开发工具资源包网站
https://blog.csdn.net/java18343246781/category_12537229.htmlJava各种开发工具资源包网站![]() http://62.234.13.119:9000/html/visitor/softwareResourceList.html
http://62.234.13.119:9000/html/visitor/softwareResourceList.html
系列文章目录
系列文章目录
前言
一、运行环境
二、代码示例
三、系统展示
前言
随着互联网的快速发展,电子商务已经成为商业领域中不可或缺的一部分。在这个数字时代,在线商城系统的兴起为消费者提供了更加便捷、高效的购物体验,同时也为商家提供了更广阔的销售渠道。本文将介绍一个全面而强大的在线商城系统,其前端涵盖了丰富多彩的功能,以满足用户在购物过程中的各种需求。
该在线商城系统的前端设计精致而直观,包含多项关键功能,旨在为用户提供更便捷、愉悦的购物体验。以下是其中一些主要功能的简要介绍:
1. 商城列表:用户可以通过商城列表浏览并选择感兴趣的商品,系统通过清晰的界面呈现丰富的商品信息,使用户能够轻松找到所需商品。
2. 加入购物车:购物车是用户选购商品的中转站,通过简单的操作,用户可以将心仪的商品加入购物车,方便随时查看已选商品和进行结算。
3. 登录注册:为了提供个性化的购物服务,系统支持用户注册和登录功能,使用户能够管理个人信息、查看订单历史等。
4. 商品比较:用户可以方便地将多个商品进行比较,以便更好地了解产品特性,做出明智的购物决策。
5. 商品收藏:用户可以收藏心仪的商品,随时查看并关注商品的最新动态,为未来的购物计划做好准备。
6. 订单列表:用户可以查看自己的订单历史,包括已完成和待处理的订单,提供了全面的订单管理功能。
7. 下单:系统简化了下单流程,用户只需几步操作即可完成购物,享受快捷的购物服务。
8. 商品分类:通过合理的商品分类体系,用户可以迅速定位所需商品,提高购物效率。
一、运行环境
系统采用了JDK 1.8作为基础开发环境,并搭建在Spring Boot框架之上,实现了快速、简便的Java应用程序开发。数据库方面选择了MySQL,作为可靠的关系型数据库管理系统,用于存储和管理商品、用户以及订单等相关数据。持久层框架方面使用了MyBatis和MyBatis Plus,简化了数据访问层的开发,提供了便捷的操作和功能。
在前端设计上,系统使用了Layui框架,为用户提供了直观而美观的界面,包括商城列表、购物车、订单列表等功能。同时,为了实现动态页面生成,系统引入了Thymeleaf技术,与Spring框架良好集成,使得前端页面与后端数据更加紧密地结合,提升了用户体验。
二、代码示例
代码如下(示例):
import com.github.pagehelper.PageHelper;
import com.github.pagehelper.PageInfo;
import com.znuel.mall.Entities.Cart;
import com.znuel.mall.Entities.Product;
import com.znuel.mall.Entities.User;
import com.znuel.mall.Services.CartService;
import com.znuel.mall.Vo.CartContent;
import com.znuel.mall.Vo.CheckOutContent;
import com.znuel.mall.Vo.CheckOutItem;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.*;
import org.thymeleaf.model.IModel;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpSession;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@Controller
public class CartController {
@Autowired
private CartService cartService;
@RequestMapping(value = "/addProduct.do", method = RequestMethod.POST)
@ResponseBody
public Map<String, String> addProduct(@RequestBody Cart cart, HttpServletRequest request) {
//获取用户ID
HttpSession session = request.getSession();
User user = (User) session.getAttribute("user");
cart.setUID(user.getID());
Map<String, String> map = new HashMap<>();
if (cartService.addProductToCart(cart)) {
map.put("info", "添加成功!");
user.setCartCount(user.getCartCount() + 1);
map.put("cartCount", user.getCartCount() + "");
} else
map.put("info", "添加失败!");
return map;
}
@RequestMapping(value = "/getCart.do", method = RequestMethod.GET)
public String getCart(HttpServletRequest request, Model model) {
HttpSession session = request.getSession();
User user = (User) session.getAttribute("user");
//获取购物车中的商品
List<CartContent> cartContents = cartService.queryCart(user.getID());
model.addAttribute("cartContents", cartContents);
//计算购物车中的商品总金额
double amount = cartService.computeAmount(cartContents);
model.addAttribute("amount", amount);
return "cart";
}
@RequestMapping(value = "/delProductFromCart.do", method = RequestMethod.GET)
public String removeProduct(Integer id, HttpServletRequest request) {
if (cartService.removeProduct(id)) {
HttpSession session = request.getSession();
User user = (User) session.getAttribute("user");
user.setCartCount(user.getCartCount() - 1);
}
return "forward:/getCart.do";
}
//提交购物车商品去结账
@RequestMapping(value = "/checkOut.do", method = RequestMethod.POST)
@ResponseBody
public Map<String, String> toCheckOut(String params, HttpServletRequest request) {
CheckOutContent checkOutContent = cartService.toCheckOut(params);
HttpSession session = request.getSession();
User user = (User) session.getAttribute("user");
user.setCheckOutContent(checkOutContent);
Map<String, String> map = new HashMap<>();
map.put("info", "添加结账信息成功!");
return map;
}
}
三、系统展示
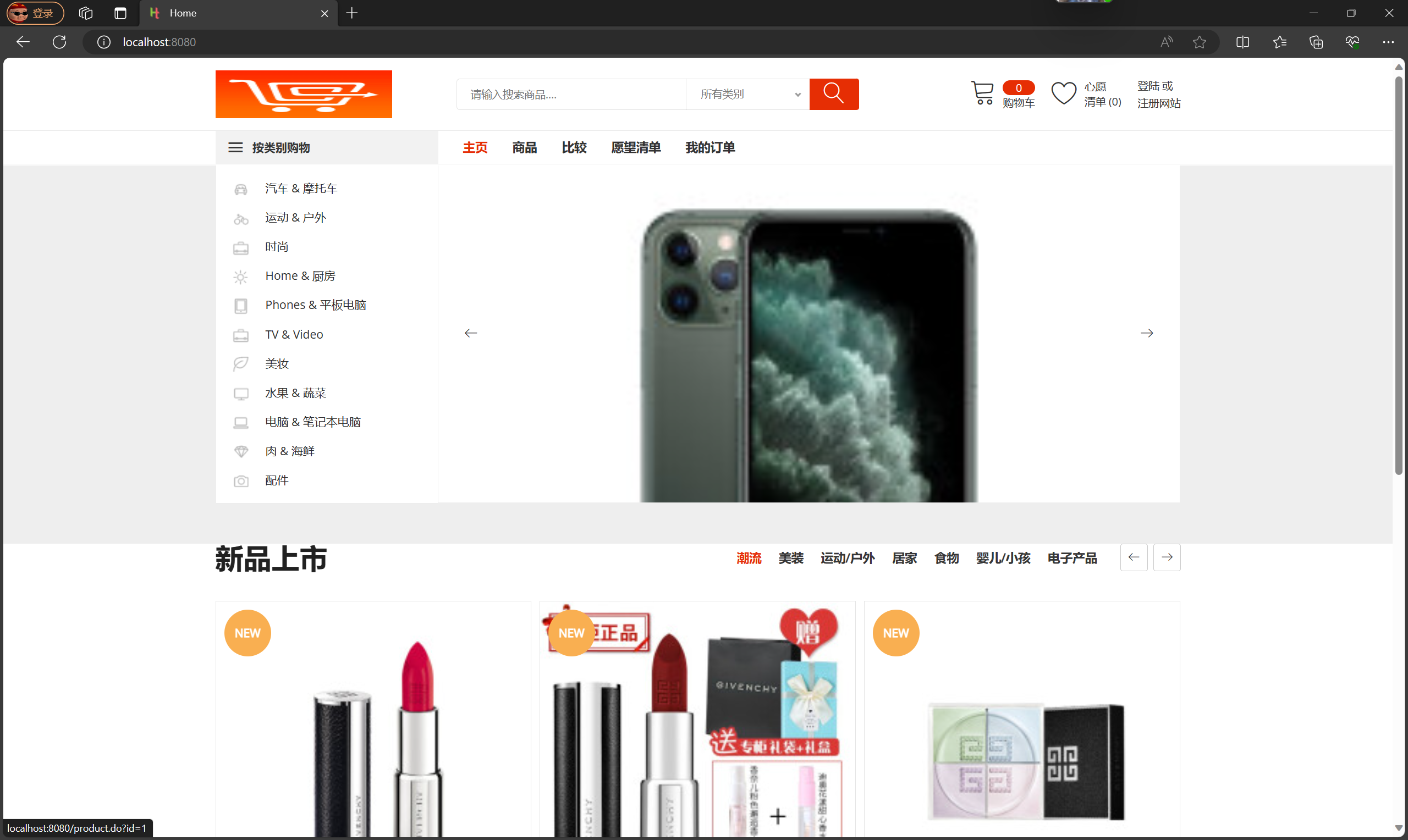
系统首页展示:轮播图、分类查询、模糊查询、购物用、心愿单。

图1.首页展示
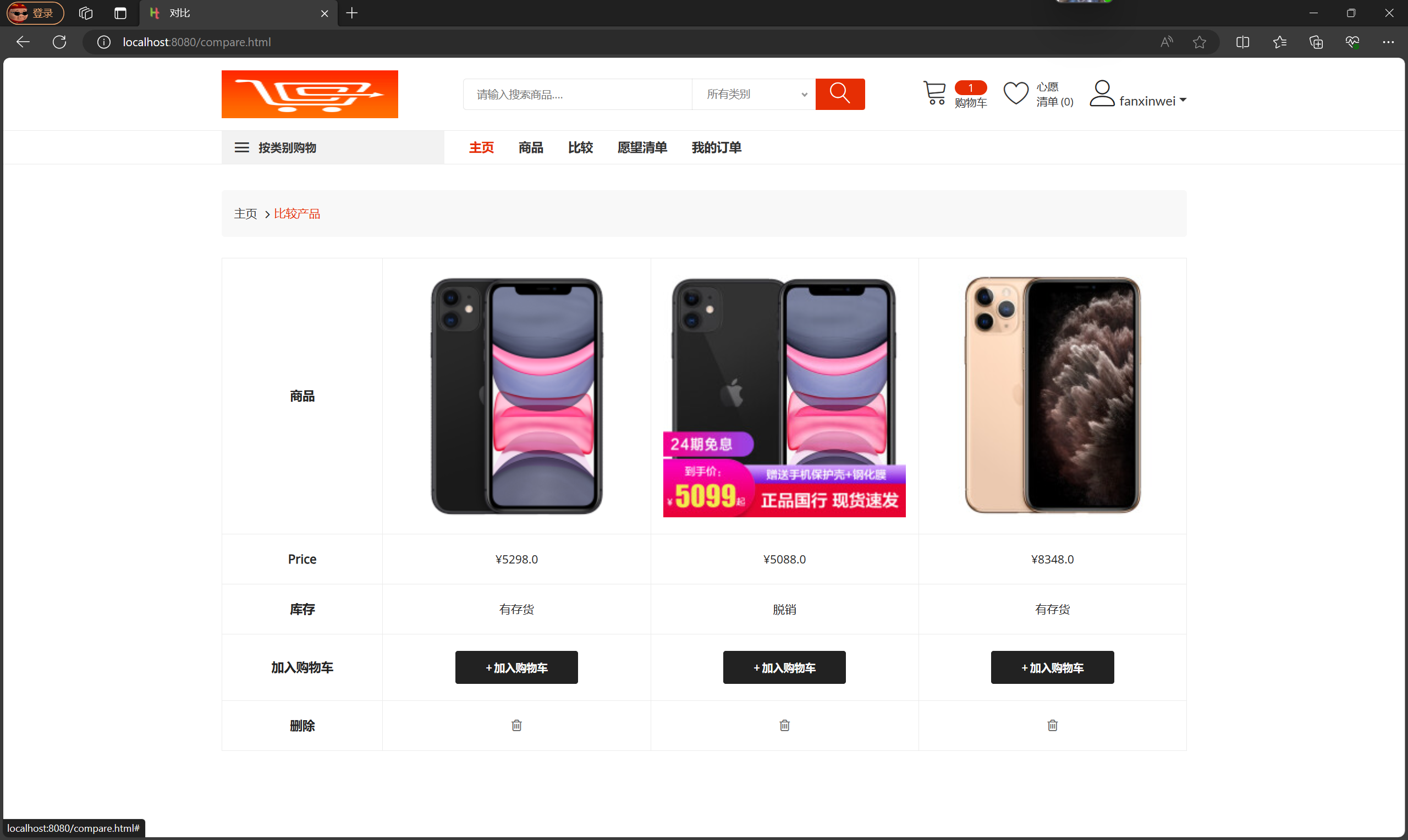
商品比较页面:可以选择自己喜欢的商品添加到比较页面中进行查看。

图2.比较产品
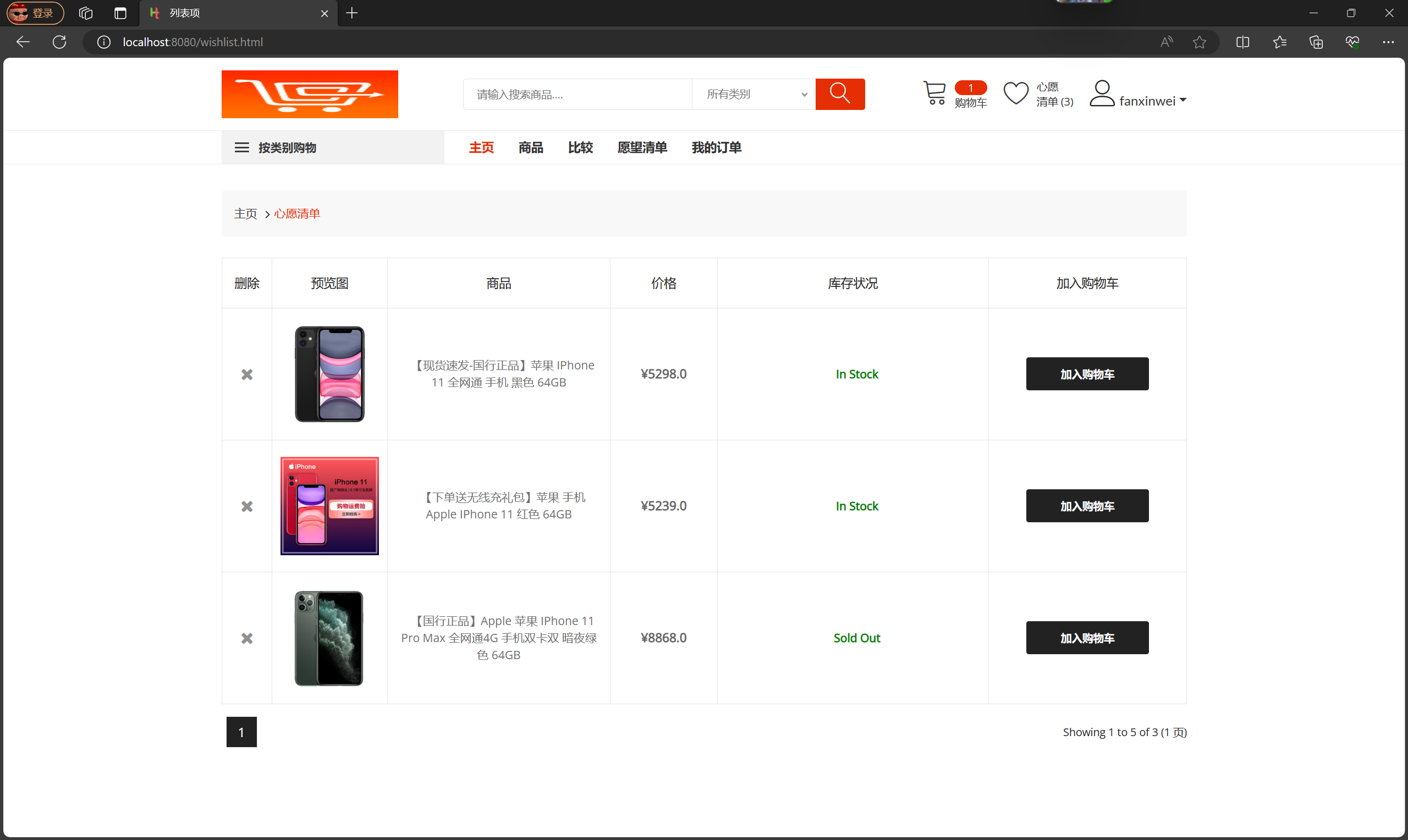
心愿清单:可以将自己喜欢的商品添加到心愿清单中。

图3.心愿清单
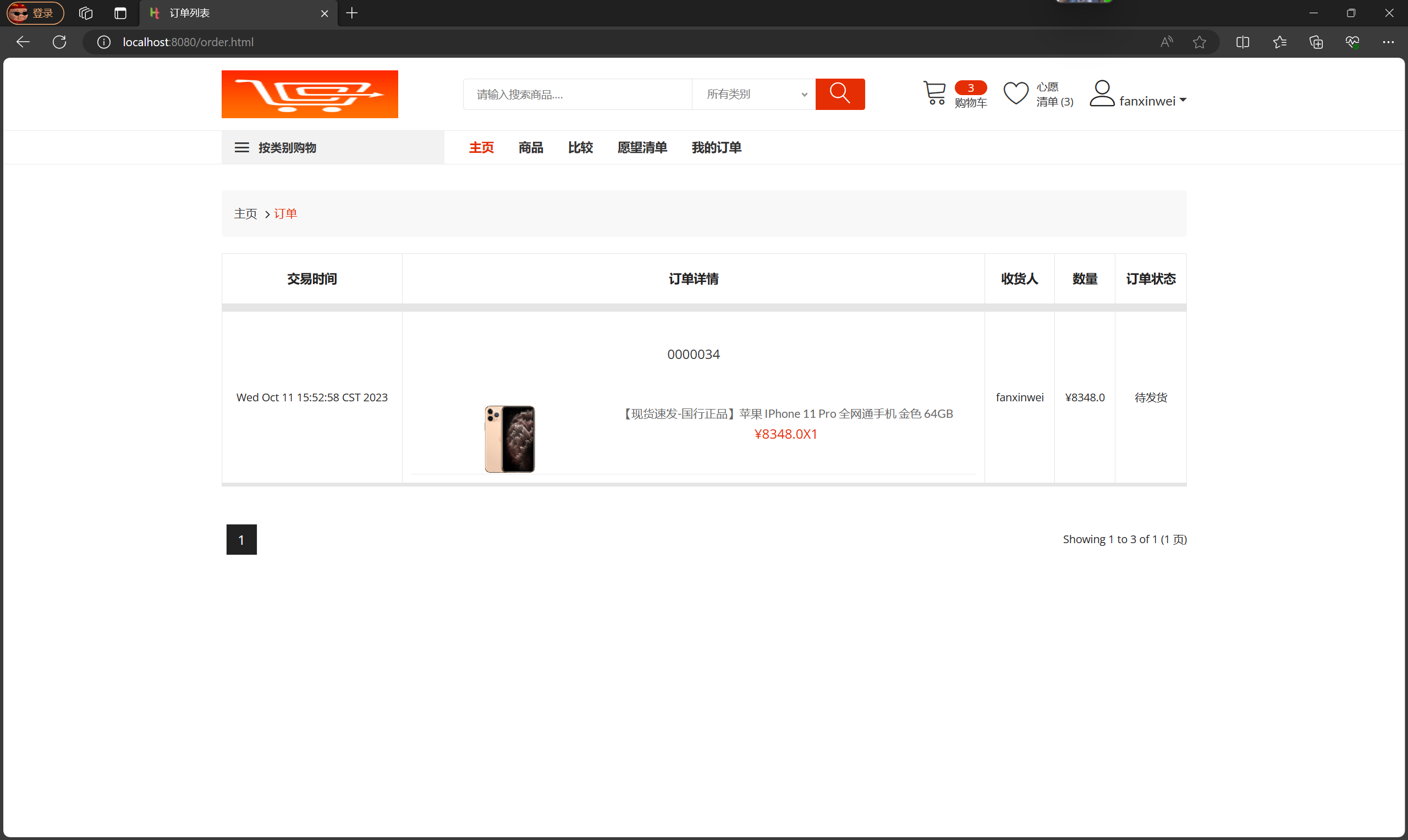
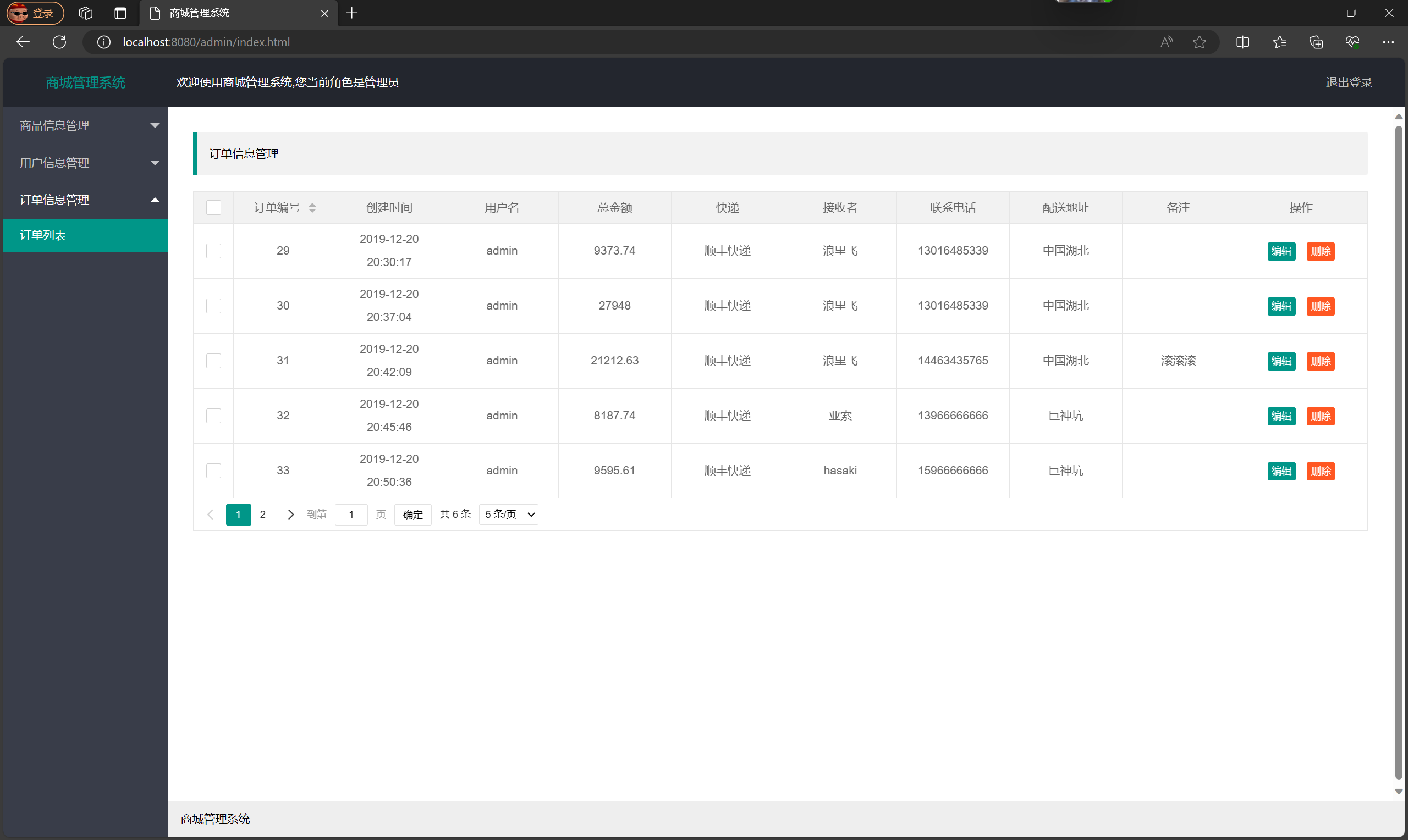
订单列表:查询自己历史订单记录。

图4.订单记录
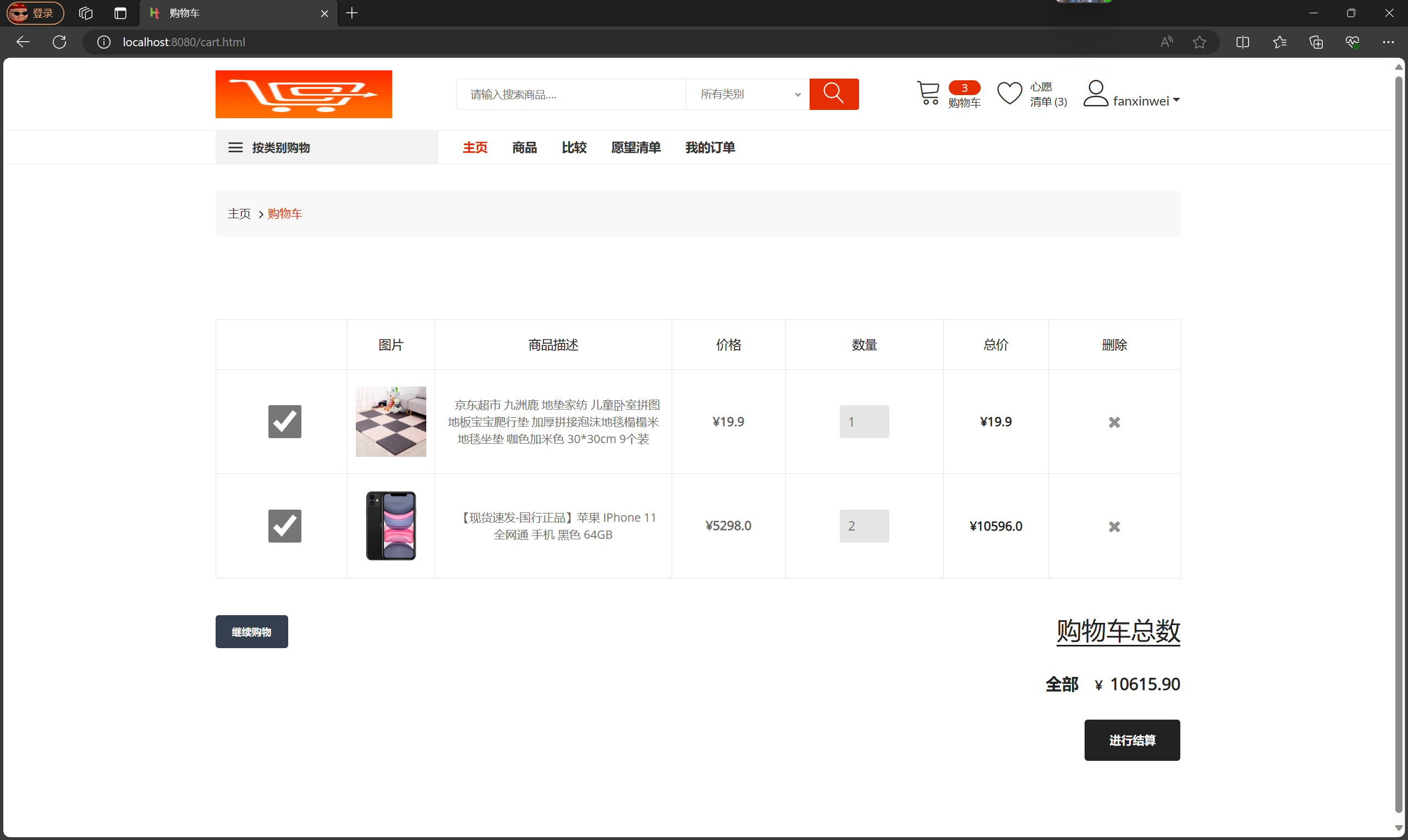
购物车:可以选择商品进行商品结算。

图5.商品结算
用户管理:对用户的信息进行增删改查操作。

图6.用户管理
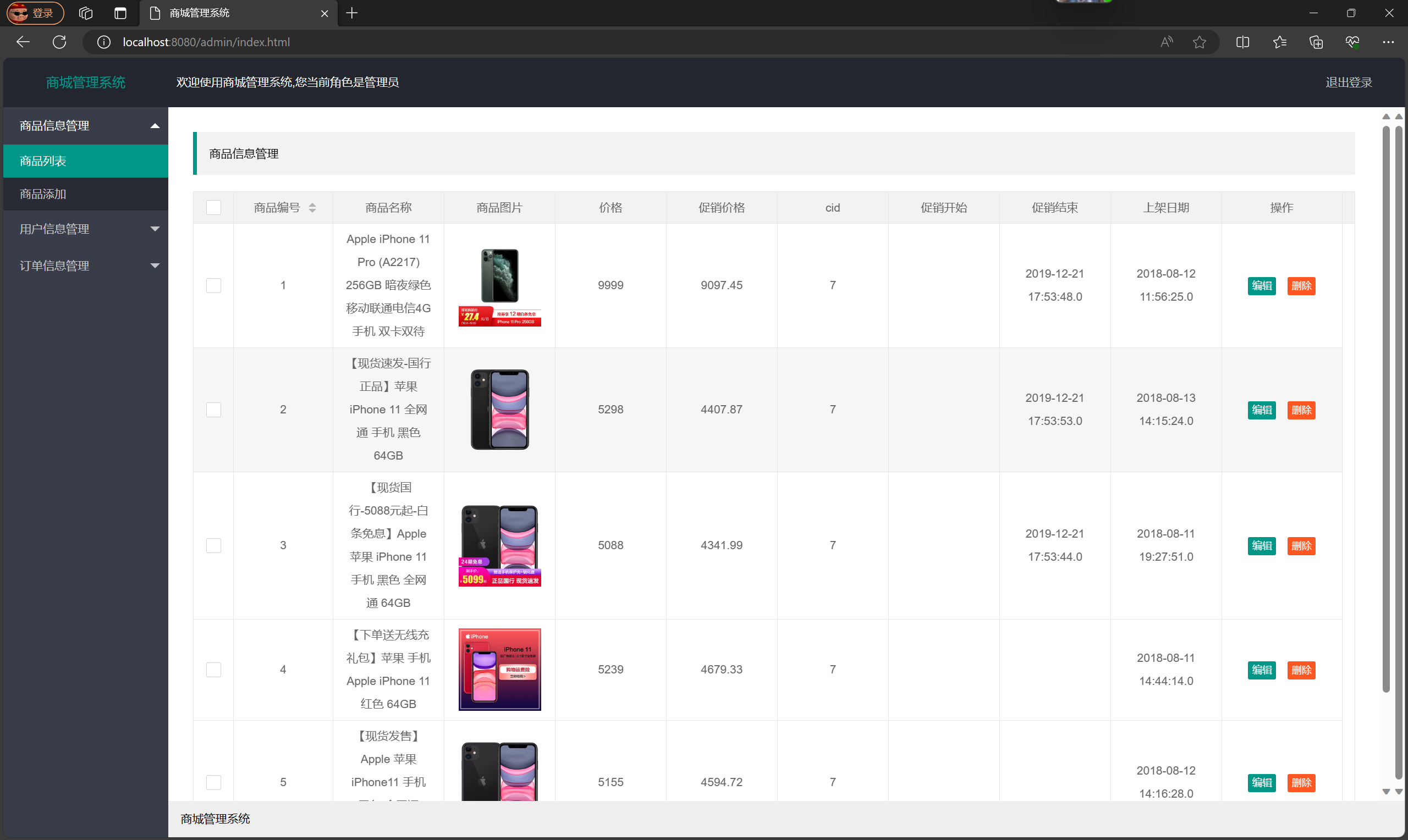
商品管理:对商品的信息进行增删改查操作。

图7.商品管理