1、安装VSCode和Node
下载VSCode Visual Studio Code - Code Editing. Redefined
下载Node Node.js (nodejs.org)
检验是否安装成功,Win+R,输入cmd命令,使用node -v可以查看到其版本号

2、修改镜像地址
安装好node之后,开始修改镜像地址
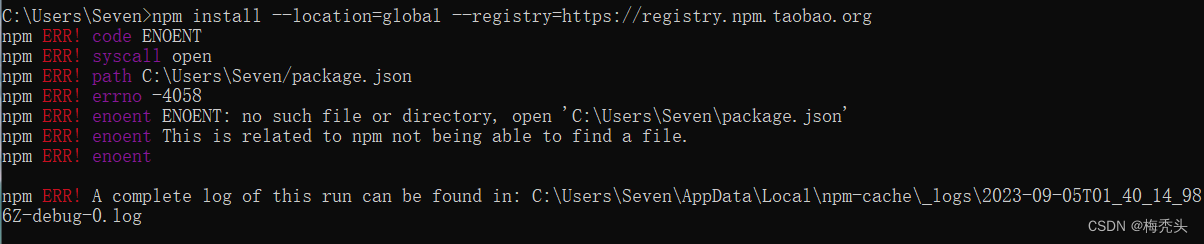
npm install --location=global --registry=https://registry.npm.taobao.org
如果出现以上报错情况,执行命令(两者二选一,建议使用第二个)
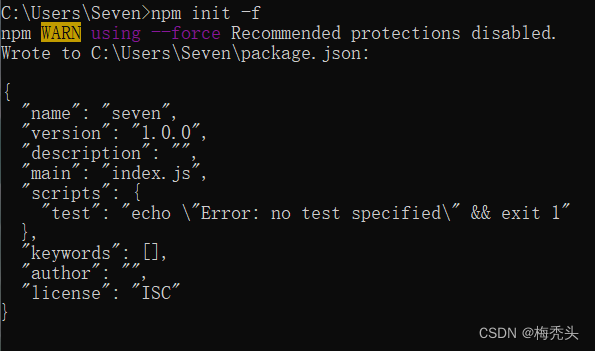
npm init -f或
npx nrm use taobao

再执行一次修改镜像地址命令
npm install --location=global --registry=https://registry.npm.taobao.org
查看当前的镜像地址
npm config get registry出现npmmirror就是taobao的镜像地址,即修改成功

3、安装脚手架
-g: 全局安装
npm install -g @vue/clicli 是Command Line Interface的简称,为命令行界面,俗称脚手架
查看vue的版本号
vue --version
4、创建项目
在VSCode新建一个文件夹,作为源代码目录,右键选择在集成终端中打开。在右下部控制台处输入cmd进入dos模式

新建项目
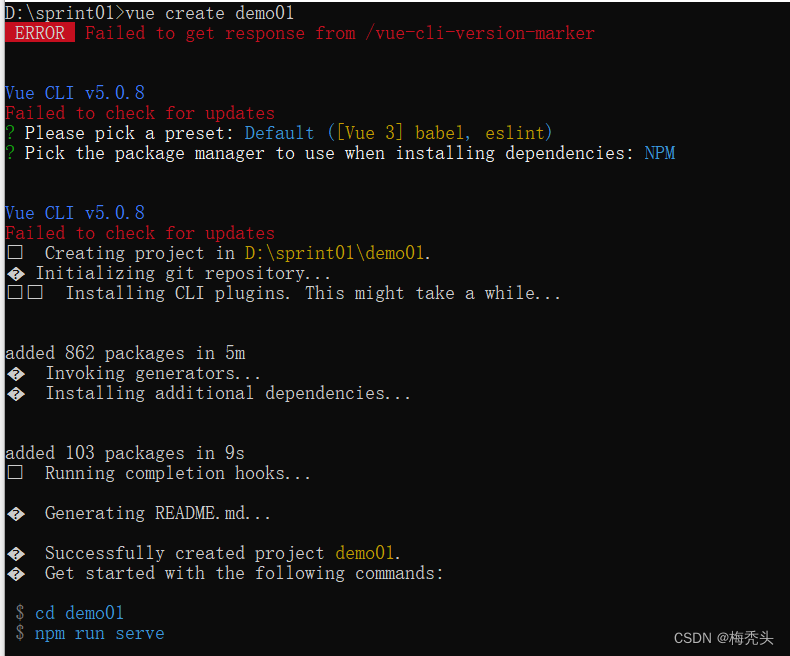
vue create 项目名称选择vue3版本,等待系统初始化完成,出现以下内容即成功

进入刚创建的项目目录
cd 项目名称执行命令
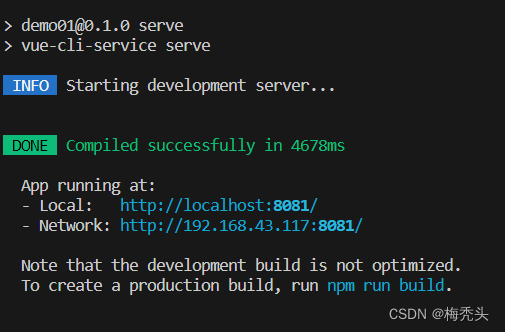
npm run serve执行成功后,到浏览器输入命令窗口中Local 命令或者Network的地址
http://localhost:8080
或
http://192.168.43.117:8080
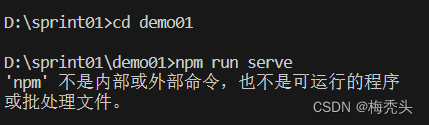
如果出现以下情况

解决方法:退出VSCode,右键点击VSCode,选择属性,兼容性,勾选以管理员身份运行此程序,应用

再执行,有的项目运行命令是npm run dev,具体查看package.json文件
npm run serve 
完成