I’m not saying you can’t be financially successful
I’m saying have a greater purpose in life well beyond the pursuit of financial success
Your soul is screaming for you to answer your true calling
You can change today if you redefine what success is to you
You can transform your damaged relationships and build new ones
You can forgive yourself and others who’ve hurt you
You can become a leader by mentoring with others who you aspire to be like
You can re-balance your priorities in life
You can heal your marriage and recreate a stronger love than you ever thought possible
You can become the best parent possible at any age – even 86——《Time》 MKJ
一、背景
试想这样一个场景:有时候从网站下载的一些文件会带着水印,这些特殊格式的文件名在实际生产环境应用时,需要脱敏或者去水印;又或者准备批量上传文件到共享空间时,需要携带水印作为标识。这就需要一个小工具对文件名进行修改,并且支持批量的修改。
本文以学习研究的角度,实现一个简易的文件管理小工具,来满足以上场景的需求。如果你已经使用过较好的工具,或者有一些更好的实现方式,欢迎交流,留下你宝贵的建议。
1、功能包
该工具主要有以下五个功能:
- 遍历某个文件夹下的所有文件
- 文件名脱敏:指定关键字,以下划线 _ 替代关键字实现脱敏
- 文件名加水印:指定关键字,在原名的基础上追加关键字实现添加水印
- 文件名去水印:指定关键字,在原名的基础上去掉关键字实现清除水印
- 查询文件基础信息:列出文件的基础信息
2、技术栈
Vite + Vue3 + TS + ElementUI(plus) + .NET Framework 4.7.2 + WinForm,开发环境为 Win10,VS2019,VS Code。
二、前端设计与实现
1、整合 Vue + Vite + ElementUI
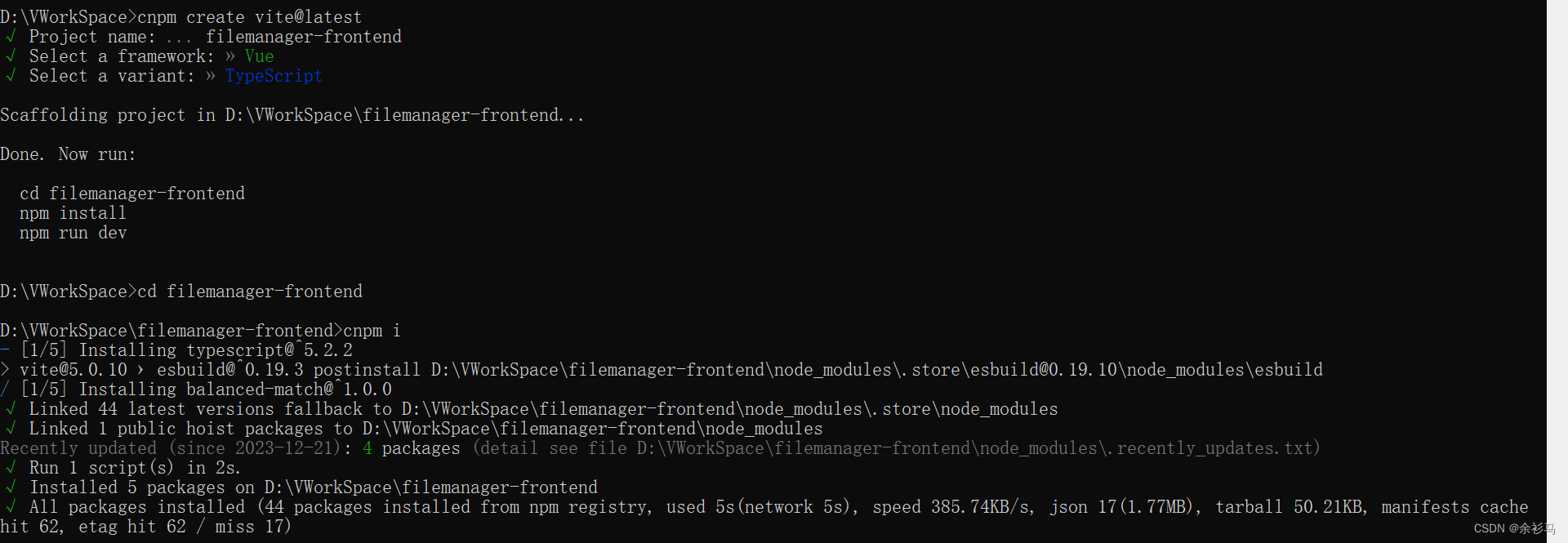
# 创建 vite vue
cnpm create vite@latest
# element-plus 国内镜像 https://element-plus.gitee.io/zh-CN/
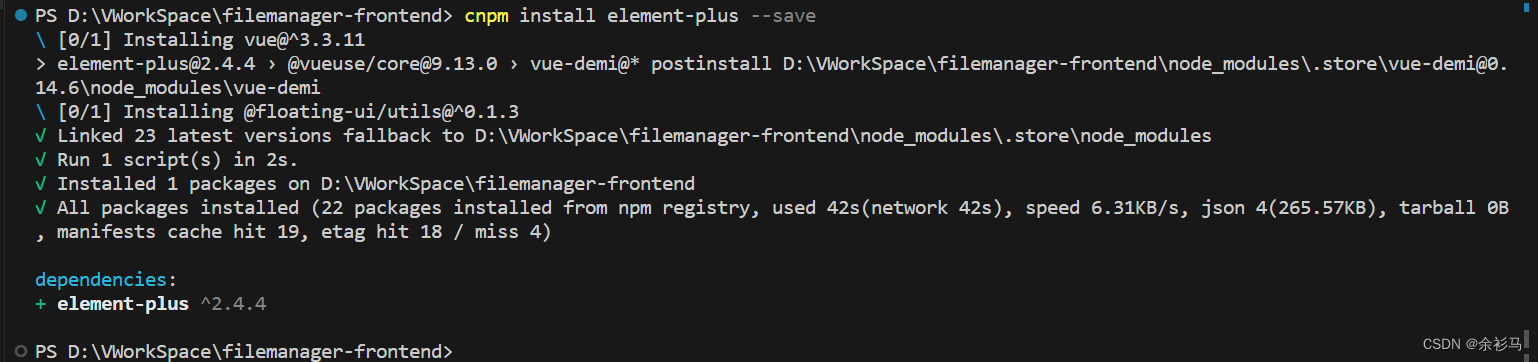
# 安装 element-plus
cnpm install element-plus --save
# 安装导入插件
cnpm install -D unplugin-vue-components unplugin-auto-import

配置 vite,
// vite.config.ts
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
})在 main.ts 引入 element-plus 样式,
// src\main.ts
import { createApp } from 'vue'
//import './style.css'
import App from './App.vue'
import 'element-plus/dist/index.css'
createApp(App).mount('#app')2、使用图标 Icon(可选)
cnpm install @element-plus/icons-vue
3、整合 ESLint
# 安装 eslint
cnpm i -D eslint @babel/eslint-parser
# 初始化配置
npx eslint --init
# 安装依赖
cnpm i @typescript-eslint/eslint-plugin@latest eslint-plugin-vue@latest @typescript-eslint/parser@latest
# 安装插件
cnpm i -D vite-plugin-eslint



配置 vite,
// vite.config.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
import eslintPlugin from 'vite-plugin-eslint'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
// ESLint 插件配置
eslintPlugin({
include: ['src/**/*.js', 'src/**/*.vue', 'src/*.js', 'src/*.vue']
}),
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
})配置 eslint 规则,
// .eslintrc.cjs
module.exports = {
"env": {
"browser": true,
"es2021": true,
"node": true
},
"extends": [
"eslint:recommended",
"plugin:@typescript-eslint/recommended",
"plugin:vue/vue3-essential"
],
"overrides": [
{
"env": {
"node": true
},
"files": [
".eslintrc.{js,cjs}"
],
"parserOptions": {
"sourceType": "script"
}
}
],
"parserOptions": {
"ecmaVersion": "latest",
"parser": "@typescript-eslint/parser",
"sourceType": "module"
},
"plugins": [
"@typescript-eslint",
"vue"
],
"rules": {
"@typescript-eslint/no-explicit-any": 1,
"no-console": 1,
"no-debugger": 1,
"no-undefined": 1,
}
}修改 vite 打包指令,
// package.json
// ......
"build": "vite build"
// ......