在计算机使用过程中,我们可能会遇到各种各样的问题,其中一种常见的问题是“dll不能运行”。这个问题可能会影响到我们的正常使用,甚至导致某些软件无法启动。那么,“dll不能运行是什么意思”呢?dll文件丢失怎么恢复?马上教会你。

dll不能运行是什么意思:
DLL(Dynamic Link Library,动态链接库)是一种可重用的代码库,它包含了一系列函数和资源,用于支持各种应用程序的运行。在Windows操作系统中,DLL文件是应用程序之间共享代码和资源的重要方式。
然而,由于dll文件中的代码和数据可以被多个程序共享,因此,如果dll文件出现问题,就可能影响到这些程序的正常运行。这就是“dll不能运行”的含义。具体来说,“dll不能运行”通常表现为以下几种情况:
1. 程序启动失败:当你尝试启动某个程序时,可能会看到错误提示,告诉你某个dll文件无法运行。这可能是因为这个dll文件被删除、损坏或者丢失。
2. 程序运行异常:即使你的程序能够启动,但是在使用过程中,你可能会发现程序的行为异常,比如弹出错误窗口,或者程序突然崩溃。这可能是因为dll文件中的某些函数出现了问题。
3. 系统性能下降:如果系统中有大量的dll文件不能正常运行,那么可能会导致系统的性能下降,比如电脑运行变慢,或者频繁出现卡顿现象。
dll文件丢失怎么恢复:
方法一:重新安装程序
如果你的程序是由第三方提供的,那么你可以尝试重新安装这个程序。因为重新安装程序通常会修复可能存在的dll文件问题。

方法二:下载dll文件并手动替换
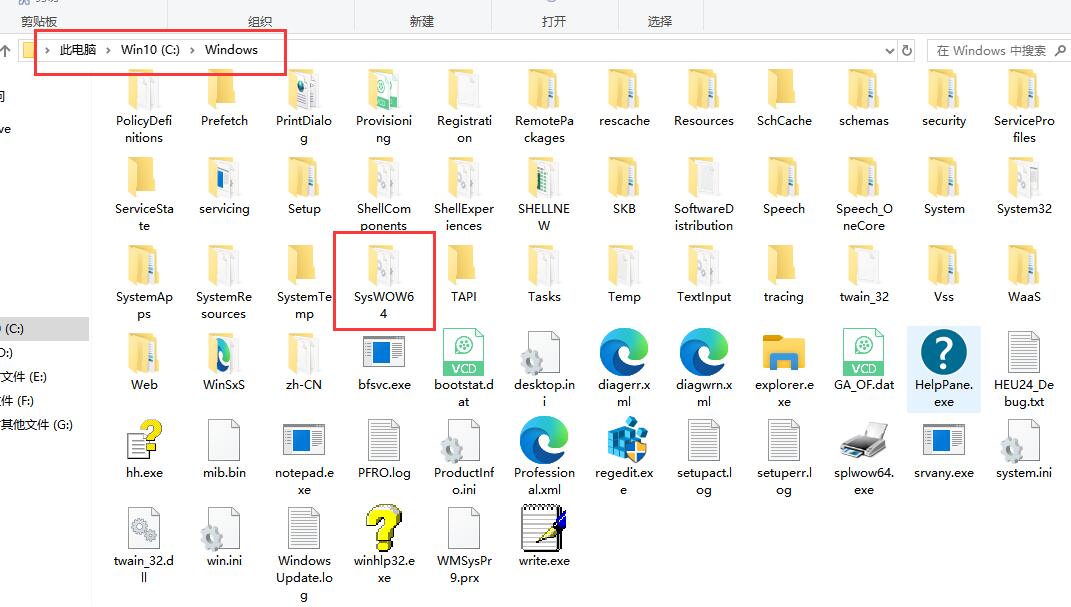
我们可以尝试手动下载丢失的dll文件,并将其替换到正确的位置。首先,我们需要找到与丢失的dll文件对应的版本号和系统位数。然后,我们可以从一些可靠的网站下载相应的dll文件。下载完成后,将dll文件复制到C:\Windows\System32目录下(对于64位系统),或者C:\Windows\SysWOW64目录下(对于32位系统)。注意,替换前最好备份原始的dll文件,以防万一。

方法三:运行系统dll文件检查工具(亲测可修复)
dll修复工具可以扫描并修复系统dll文件中的错误。我们可以运行dll修复工具来尝试修复dll丢失的问题。
以下是详细的操作步骤:
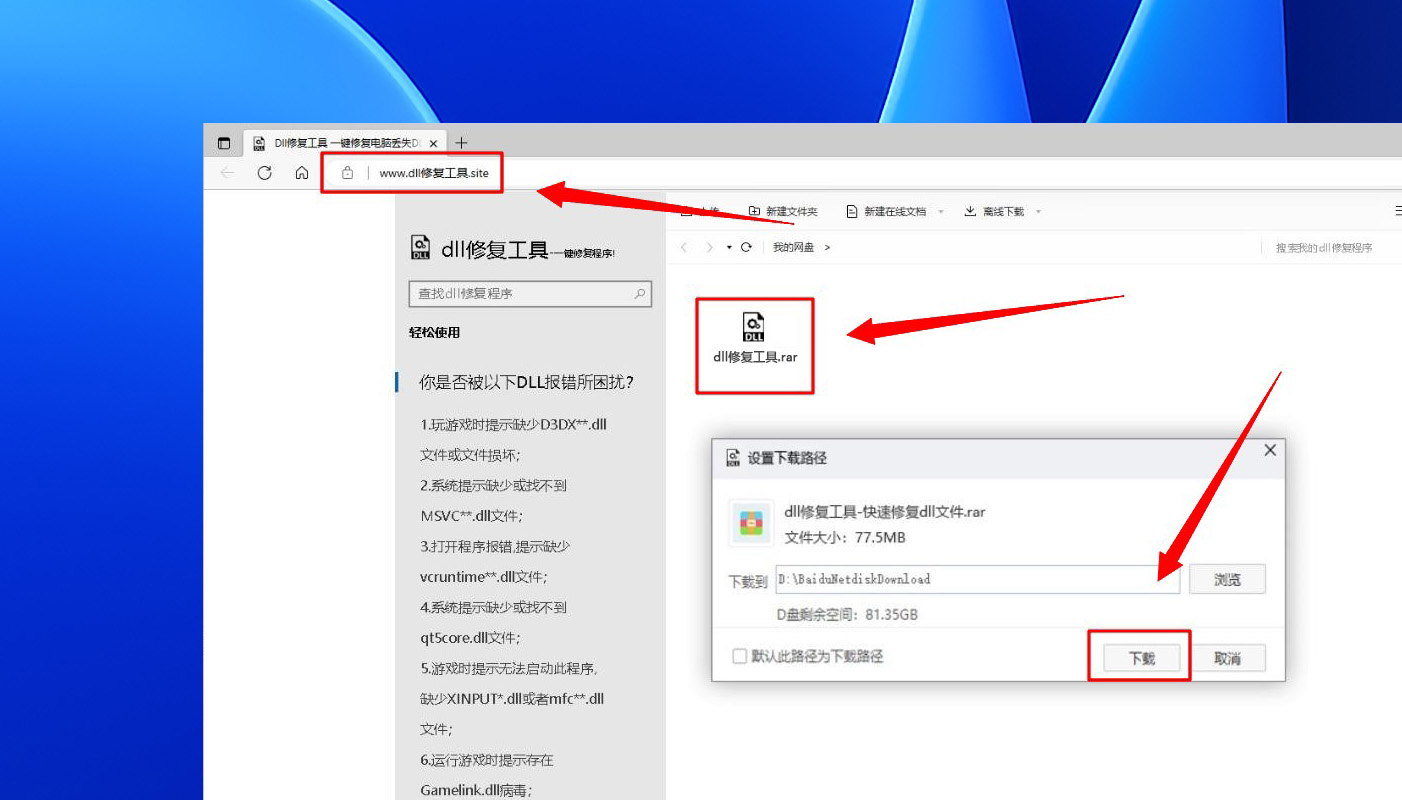
1.首先我们可以在浏览器顶部输入:dll修复工具.site(按下键盘回车键打开),然后再点击下载这样子安全可靠。

2.下载好了可以看到是压缩文件,需要先把文件解压。鼠标移到压缩文件上方,右键选择【解压到当前文件夹】,解压好了以后双击打开dll修复工具。

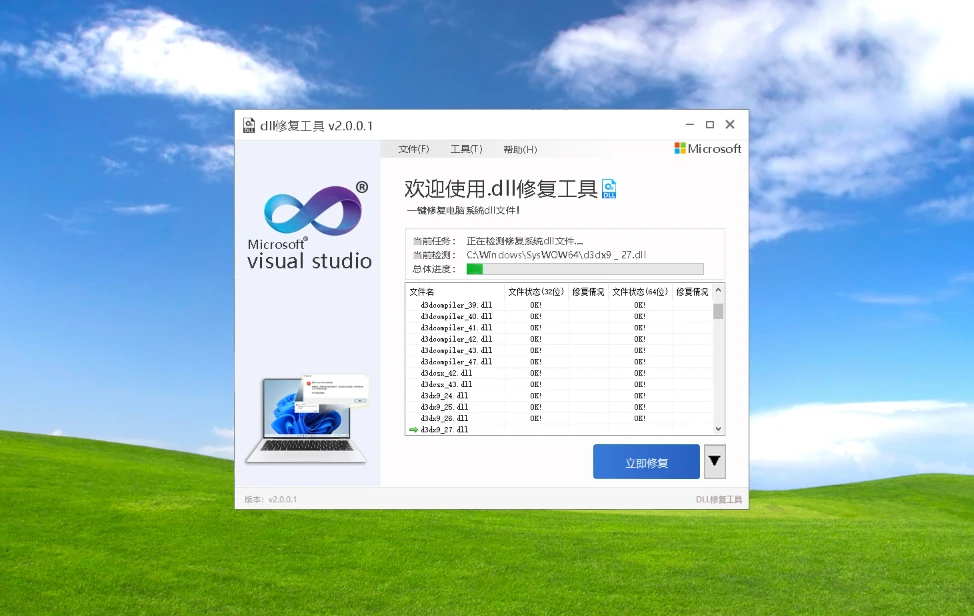
3.再点击【立即修复】按钮,开始扫描修复系统的dll文件。最后,当完成修复过程后,用户可以重新启动计算机以使更改生效。就可以正常打开运行软件。

方法四:更新驱动程序
有时候,dll文件不能运行可能是由于驱动程序的问题。你可以尝试更新你的驱动程序,看看是否可以解决这个问题。
驱动程序是计算机硬件和操作系统之间的桥梁,它们允许计算机正确地识别和使用硬件设备。如果驱动程序过时或损坏,可能会导致各种问题,包括dll文件无法运行。
要更新驱动程序,你可以按照以下步骤操作:
1.打开“设备管理器”。你可以在“控制面板”中找到它,或者右键单击“开始”按钮并选择“设备管理器”。

2. 在设备管理器中,找到你想要更新驱动程序的设备。它通常位于“系统设备”或“显示适配器”等类别下。
3. 右键单击该设备,然后选择“更新驱动程序”。
4. 在弹出的窗口中,选择“自动搜索更新的驱动程序”。Windows将自动查找并安装最新的驱动程序。

5. 如果Windows没有找到新的驱动程序,你可以尝试手动下载并安装最新的驱动程序。你可以在设备制造商的网站上找到这些驱动程序。
方法五:重装系统
如果以上所有方法都无法解决dll文件丢失的问题,那么最后的选择就是重装系统。重装系统可以清除系统中的所有错误和问题,包括dll文件丢失的问题。但是,重装系统需要备份重要的数据和文件,并且需要一定的时间和精力。因此,在重装系统之前,请确保已经尝试了其他所有的修复方法。
保持良好的电脑使用习惯
良好的电脑使用习惯也是预防dll文件丢失的一个重要方法。以下是一些建议:
1. 不要随意删除或移动系统文件夹中的文件,以免导致dll文件丢失。
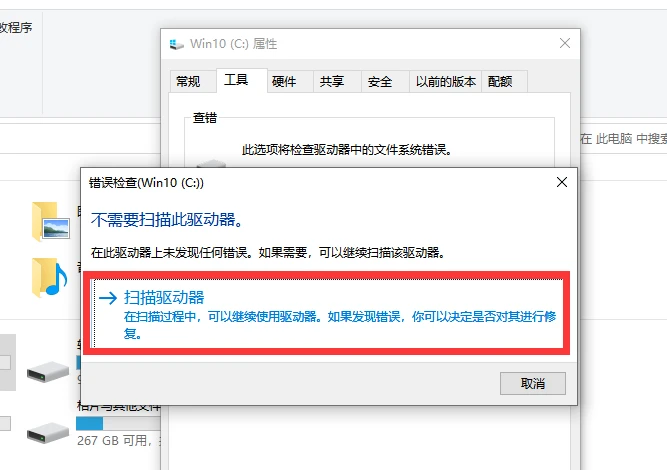
2. 定期进行磁盘清理和碎片整理,以保持硬盘的良好状态。
3. 不要在电脑上安装不明来源的软件,以免引入恶意程序导致dll文件丢失。
4. 定期进行系统和软件的更新,以确保系统和软件的稳定性。
总结:
dll文件丢失是计算机使用过程中常见的问题之一,但通过以上介绍的6种修复方法,我们可以很容易地解决这个问题。在修复dll文件丢失的过程中,我们需要注意以下几点:首先,备份重要的数据和文件;其次,选择可靠的网站下载dll文件;最后,谨慎操作注册表。希望本文能够帮助大家解决dll文件丢失的问题,提高计算机的使用体验。