题目:使用Vue和ECharts构建交互式树形结构图
摘要:本文介绍了如何使用Vue.js和ECharts构建一个交互式的树形结构图。通过整合ECharts的强大可视化功能,我们创建了一个可拖拽移动、点击展开和收缩的树形结构图,并实现了无限添加子集的功能。

一、引言
随着数据可视化的快速发展,树形结构图作为一种常用的数据展示方式,被广泛应用于展示层次结构、关系网络和数据分类等场景。特别是在Web前端开发中,使用Vue.js等前端框架结合ECharts等可视化库,可以轻松实现树形结构图的交互式展示。
二、技术选型
-
Vue.js:Vue.js是一款流行的前端框架,用于构建用户界面。它采用组件化的方式组织代码,使得前端开发更加模块化和可维护。
-
ECharts:ECharts是一款使用JavaScript实现的开源可视化库,提供了丰富的图表类型和强大的交互功能。它能够方便地与Vue.js集成,实现数据驱动的可视化。
三、实现过程
-
安装依赖:首先,确保你的项目中已经安装了Vue.js和ECharts。你可以通过npm或yarn进行安装。例如,使用以下命令安装ECharts:
shell复制代码
npm install echarts --save |
-
创建Vue组件:在Vue项目中,创建一个新的Vue组件用于承载树形结构图。在该组件的模板中,添加一个div元素作为ECharts图表的容器,并为其指定一个唯一的ID。
-
初始化图表:在Vue组件的mounted钩子函数中,初始化ECharts图表。首先获取容器的DOM元素,然后使用ECharts的init方法创建一个图表实例。接着,定义图表的配置项和数据。
-
配置树形图:在ECharts的配置项中,使用series属性配置树形图的数据。指定series的类型为"tree",并设置相应的数据和选项。例如,设置节点名称、颜色、子节点等。
-
实现交互功能:为了使树形图具有交互性,你可以使用ECharts提供的事件处理函数。例如,监听"click"事件来处理节点点击事件,实现展开或收缩节点的功能。同时,也可以监听"drag"事件来实现节点的拖拽移动功能。
-
无限添加子集:为了支持无限添加子集的功能,你可以在用户点击节点时动态生成新的子节点,并将其添加到树形图的数据中。然后重新渲染图表以显示新添加的子节点。
实现代码如下:
HTML代码部分
复制代码
<template> <view class="content"> <view class="titleIos"></view> <div class="mui-content" style="margin-top: 16px;"> <div id="container" style="height: 86vh; margin-top: 0px;"></div> </div> </view> </template>JS代码 (引入组件 填充数据)
复制代码
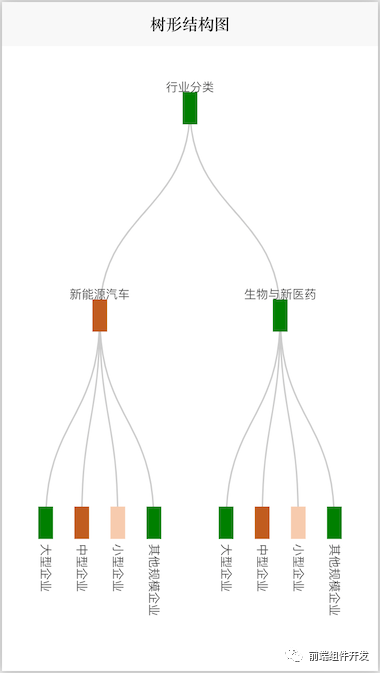
<script> import echarts from '../../static/h5/echarts.min.js' export default { data() { return { } }, onReady() { }, onLoad: function(e) { console.log(e); }, onShow() { }, mounted() { this.treeData() }, methods: { treeData() { var dom = document.getElementById("container"); var myChart = echarts.init(dom); // 颜色设定 不同颜色寓意不同权重 var fatherColor = 'green'; var midColor = 'rgb(193, 92, 31)'; var smallColor = 'rgb(247, 203, 174)'; var option; // 新能源汽车 let swyyQ = { "name": "新能源汽车", itemStyle: { color: midColor }, "children": [{ "name": "大型企业", itemStyle: { color: fatherColor }, }, { "name": "中型企业", itemStyle: { color: midColor }, }, { "name": "小型企业", itemStyle: { color: smallColor }, }, { "name": "其他规模企业", itemStyle: { color: fatherColor }, } ] }; // 新材料行业 let xclkQ = { "name": "生物与新医药", itemStyle: { color: fatherColor }, "children": [{ "name": "大型企业", itemStyle: { color: fatherColor }, }, { "name": "中型企业", itemStyle: { color: midColor }, }, { "name": "小型企业", itemStyle: { color: smallColor }, }, { "name": "其他规模企业", itemStyle: { color: fatherColor }, } ] };; let data = { "name": "行业分类", itemStyle: { color: fatherColor }, "children": [swyyQ, xclkQ] } // 获取网页宽度 设置树形条目实体宽高度 let width = document.body.scrollWidth; let widthSize = 0.039 * width; if (widthSize > 36) { widthSize = 36; } let heightSize = widthSize * 2.2; myChart.setOption( (option = { tooltip: { trigger: 'item', triggerOn: 'mousemove' }, series: [{ type: 'tree', data: [data], left: '2%', right: '2%', top: '8%', bottom: '20%', symbol: 'square', symbolSize: [widthSize, heightSize], orient: 'vertical', expandAndCollapse: true, initialTreeDepth: 2, label: { position: 'top', rotate: 0, verticalAlign: 'middle', align: 'center', fontSize: 12 }, leaves: { label: { position: 'bottom', rotate: -90, verticalAlign: 'middle', align: 'left' } }, animationDurationUpdate: 150 }] }) ); if (option && typeof option === 'object') { myChart.setOption(option); } }, } } </script>CSS
复制代码
<style> .content { display: flex; flex-direction: column; } </style>
四、注意事项
-
数据驱动:由于树形图的数据是动态的,因此需要确保数据的有效性和准确性。在添加或更新节点时,要确保数据的层次结构和关系正确。
-
性能优化:由于树形图的数据量可能很大,因此需要注意性能优化。可以通过使用虚拟化技术来减少不必要的渲染和计算,提高图表渲染的效率。
-
可读性和用户体验:在设计树形图时,要注意图表的排版和布局,使得图表易于理解和操作。同时,根据实际需求调整颜色、字体等样式,以提高用户体验。
五、总结
通过整合Vue.js和ECharts,我们可以轻松地构建一个交互式的树形结构图。这种图表在展示层次结构和关系网络时非常有用,可以帮助用户更好地理解和分析数据。同时,利用Vue.js和ECharts的强大功能和灵活性,我们可以根据实际需求定制化图表的功能和样式,以满足各种场景的需求。
阅读全文下载完整组件代码请关注微信公众号: 前端组件开发