需要协商才能修改软件界面的风格,所以要留出通用的接口,于是选择使用QSS文件设置软件风格。
一、创建Qss文件
直接创建以.qss为后缀的文件
 二、Qt使用Qss文件有两种办法
二、Qt使用Qss文件有两种办法
1、第一种办法,添加资源文件.qrc,然后在qrc文件中添加qss文件,这一种只能是编译之前就已经写好的
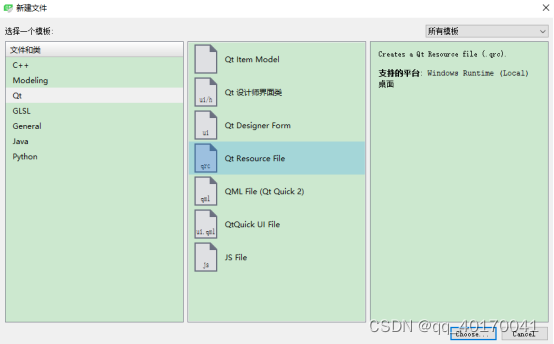
在Qt工程文件中,选择工程右键->添加新文件。
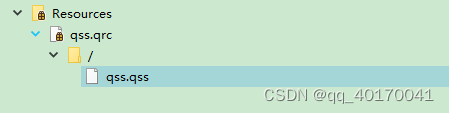
 创建好qrc文件后,再将qss文件加入其中
创建好qrc文件后,再将qss文件加入其中
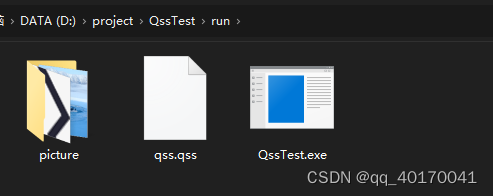
 2、第二种方法就是直接使用qss文件,将Qss文件放在指定位置,软件运行时会去读取Qss文件,根据Qss文件设置软件风格。
2、第二种方法就是直接使用qss文件,将Qss文件放在指定位置,软件运行时会去读取Qss文件,根据Qss文件设置软件风格。
 三、Qss文件设置软件风格
三、Qss文件设置软件风格
1、假如使用Qss文件使用第一种方法
QFile file(":/qss.qss"); // 将qss文件加入qrc文件中的情况时
file.open(QFile::ReadOnly);
if (file.exists() )
{
if(file.isOpen())
{
QString styleSheet = QLatin1String(file.readAll());
qApp->setStyleSheet(styleSheet);
file.close();
qDebug() << "success";
}
else
{
qDebug()<< "error";
}
}
2、使用第二种办法,直接根据路径打开qss文件
QFile file("./qss.qss");
file.open(QFile::ReadOnly);
if (file.exists() )
{
if(file.isOpen())
{
QString styleSheet = QLatin1String(file.readAll());
qApp->setStyleSheet(styleSheet);
file.close();
qDebug() << "success";
}
else
{
qDebug()<< "error";
}
}
四、QSS文件中设置背景图
1、使用qrc文件中的图片
 2、使用指定路径的图片
2、使用指定路径的图片


QMainWindow
{
background:url(./picture/mainwindow.png);
}
五、Qss文件说明
1、主界面设置背景
QMainWindow
{
background:url(./picture/mainwindow.png);
}
2、按键设置状态
/* 正常状态或者鼠标松开按钮的状态,按钮颜色 */
QPushButton
{
background-color:rgb(240,255,255);
color: rgb(0, 0, 2);
border-style: outset;
border-color: beige;
border-radius: 10px;
}
/* hover按钮悬浮,鼠标悬浮在按钮上的状态,按钮颜色 */
QPushButton:hover
{
background-color:rgb(14, 220, 0);
border-radius: 10px;
color: rgb(0, 0, 0);
}
/* 鼠标按下按钮时的状态,按钮颜色 */
QPushButton:checked
{
background-color:rgb(14, 170, 79);
border-radius: 10px;
color: rgb(255, 255, 0);
}
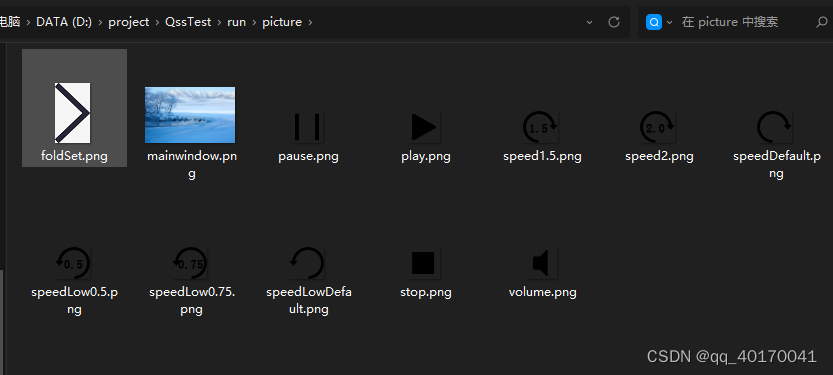
3、指定按键设置背景
/* 结束视频播放按键 */
QPushButton#playStopButton
{
background:url(./picture/stop.png);
}
/* 音量显示 */
QPushButton#volumeSetButton
{
background:url(./picture/volume.png);
}
/* 折叠按键 */
QPushButton#foldSetWidgetButton
{
background:url(./picture/foldSet.png);
}