1. 创建项目
npm create vite
这里踩坑点:
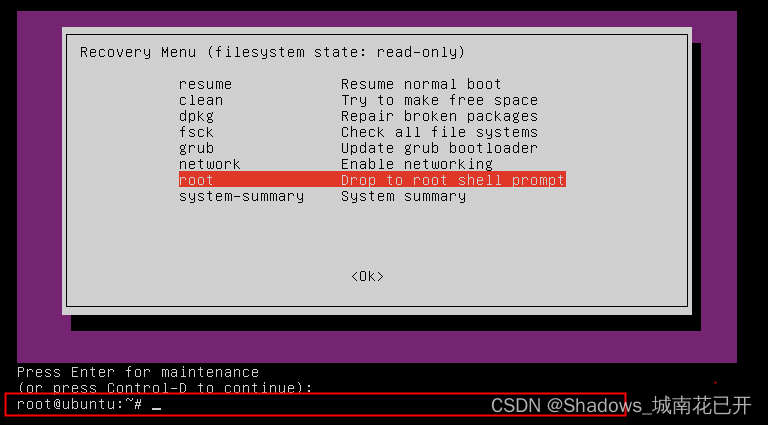
运行vite生成的vue项目时报错“SyntaxError: Unexpected token '??=' at “ 是因为node版本过低
电脑为windows11系统,我当时使用的版本node版本是14.21.3,如下图,后边安装了nvm版本管理,现在使用的node版本为16.20.1,运行项目正常


2.写组件

这里为个人组件内容
breadcrumb/index.ts
import type {App} from 'vue'
import Breadcrumb from './Breadcrumb.vue';
Breadcrumb.install=(app:App)=>{
app.component(Breadcrumb.__name as string,Breadcrumb);
}
export default Breadcrumb;index.ts
import type {App} from 'vue'
import Breadcrumb from './breadcrumb'
const components=[
Breadcrumb
];
const install=(app:App):void=>{
components.forEach(component=> app.component(component.__name as string,component))
}
export {
Breadcrumb
}
const viteVueNode={install};
export default viteVueNode3.vite.config.ts配置
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import {resolve} from 'path';
export default defineConfig({
plugins: [vue()],
css:{
preprocessorOptions:{
less:{
}
}
},
build:{
lib:{
entry:resolve(__dirname,'packages/index.ts'),
name:'ViteVueNode',
fileName:'vite-vue-node',
},
rollupOptions:{
external:['vue'],
output:{
format:'umd',
exports:'named',
globals:{
vue:'Vue'
},
},
},
minify:'terser',
terserOptions: {
compress: {
drop_console: true, // 生产环境下去除console
drop_debugger: true, // 生产环境下去除debugger
}
}
},
})
4.package.json配置
{
"name": "vite-project",
"private": true,
"version": "0.0.0",
"type": "module",
"files": [
"dist"
],
"scripts": {
"dev": "vite",
"build": "npm run build-only && vue-tsc --emitDeclarationOnly && npm run config && npm run publish ",
"config": "node ./config/index.ts",
"build-only": "vite build",
"types": "vue-tsc ",
"preview": "vite preview",
"publish":"cd dist && npm publish"
},
"dependencies": {
"vue": "^3.3.11"
},
"devDependencies": {
"@types/node": "^20.10.5",
"@vitejs/plugin-vue": "^4.5.2",
"less": "^4.2.0",
"npm-run-all": "^4.1.5",
"terser": "^5.26.0",
"typescript": "^5.2.2",
"vite": "^5.0.8",
"vue-tsc": "^1.8.25"
}
}
5.tsconfig.json中配置
{
"compilerOptions": {
"target": "ES2020",
"useDefineForClassFields": true,
"module": "ESNext",
"lib": ["ES2020", "DOM", "DOM.Iterable"],
"skipLibCheck": true,
/* Bundler mode */
"moduleResolution": "bundler",
"allowImportingTsExtensions": false,
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": false,
"jsx": "preserve",
/* Linting */
"strict": true,
"noUnusedLocals": true,
"noUnusedParameters": true,
"noFallthroughCasesInSwitch": true,
"declaration": true,
"outDir": "dist",
// "outFile":"dist/vite-vue-node.d.ts" 整合到一个声明文件中
},
"include": ["src/**/*.ts", "src/**/*.tsx", "src/**/*.vue","packages/*.ts"],
"references": [{ "path": "./tsconfig.node.json" }],
"exclude": ["src/**/*.ts", "src/**/*.tsx", "src/**/*.vue","packages/**/*.vue"],
}
6.config文件内容
config文件是为了在dist中添加readme.md和package.json

config/index.ts文件
const fs=require("fs");
const path=require("path")
function mkPackageJson(){
var templatePath = path.resolve(__dirname, './package.json');
var needPath=path.resolve(__dirname, '../dist/package.json');
var isExistCopyFile=fs.existsSync(needPath);
if(!isExistCopyFile){
fs.copyFileSync(templatePath,needPath);
}
}
function mkReadMe(){
var templatePath = path.resolve(__dirname, './README.md');
var needPath=path.resolve(__dirname, '../dist/README.md');
var isExistCopyFile=fs.existsSync(needPath);
if(!isExistCopyFile){
fs.copyFileSync(templatePath,needPath);
}
}
mkPackageJson();
mkReadMe();最后 运行 npm run build 执行构建
npm run build 中做的主要是vite构建、tsc自动生成声明文件、npm publish上传包(前提你有npm账号并且npm login)