课题主要分为两大模块:即管理员模块和用户模块,主要功能包括个人中心、用户管理、菜品类型管理、菜品信息管理、留言反馈、在线交流、系统管理、订单管理等;
运行软件:vscode
前端nodejs+vue+ElementUi
语言 node.js
框架:Express/koa
前端:Vue.js
数据库:mysql
开发软件:VScode/webstorm/hbuiderx均可



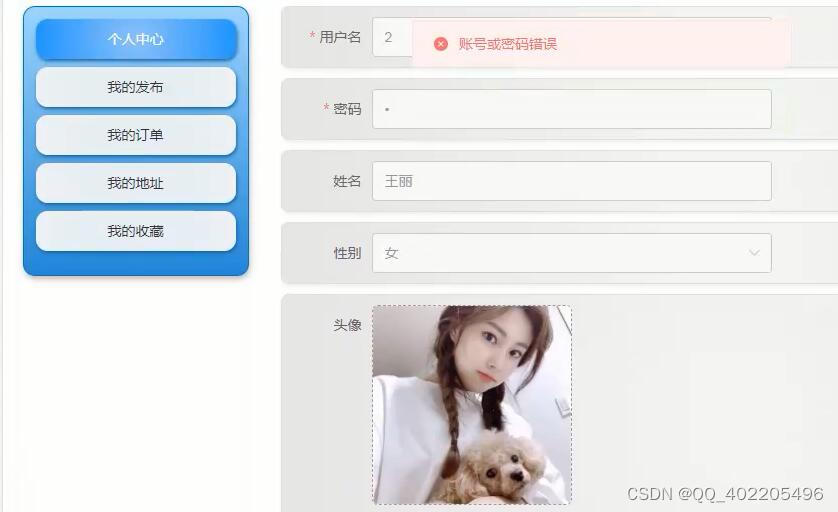
前台页面:若进入本网站,需要注册自己的账号和密码,输入正确的账号和密码,用户才可以进入网上订餐系统主页面进行操作,进入订餐管理页面后,用户可以在搜索栏中对自己想要的订餐信息进行查看或收藏,在个人中心用户可以修改自己的个人详细信息。
后台管理页面:主要是管理员登录本系统。管理员输入用户名和密码后,校验无误后方可进入后台管理主界面,对用户使用的权限管理,设置用户等管理以及对系统信息进行管理。
采用B/S模式架构系统,开发简单,只需要连接网络即可登录本系统,不需要安装任何客户端。开发工具采用VSCode,前端采用Vue+ElementUI,后端采用Node.js,数据库采用MySQL。
涉及的技术栈
1) 前台页面:
页面结构布局采用Vue框架,可能会使用到第三方组件库Element-ui或View Design组件库、axios发送请求、html和less语法。
2) 后台服务器:
服务器搭建采用基于node的Express框架快速搭建服务器,需要引入mysql模块进行对数据库的操作
3) 数据库:
mysql数据库,Navicat可视化工具辅助操作数据库
快速发展的社会中,人们的生活水平都在提高,生活节奏也在逐渐加快。为了节省时间和提高工作效率,越来越多的人选择利用互联网进行线上打理各种事务,通过线上管理订餐也就相继涌现。与此同时,人们开始接受方便的生活方式。他们不仅希望页面简单大方,还希望操作方便,可以快速锁定他们需要的订餐管理方式。基于这种情况,我们需要这样一个界面简单大方、功能齐全的系统来解决用户问题,满足用户需求。为了实现当前网络的分析功能和便利性,网上订餐系统使管理员和用户能够在平台上直接查看他们需要的数据信息,不仅可以节省管理时间,还可以改变传统的管理模式。如果用户想要交换信息,他们需要满足双方交换信息的需要。由于时间有限,很难亲自会面和沟通,因此很难满足用户的需求。因此,迫切需要开发一个网上订餐系统,以满足用户的需求,提高用户的使用率。网上订餐系统必须更快、更有效地向用户或潜在用户提供信息。为网上订餐系统建立更好的沟通平台,提高用户信息交流的服务效率。该系统可以满足大多数用户提出的问题,用户可以根据自己的需要获得相应的服务,为网上订餐系统提供了一条快捷的途径。
关键词:订餐;简洁方便直观;
摘 要 1
Abstract 2
目录 1
1绪论 3
1.1 研究背景 3
1.2国内外研究现状 3
1.2.1国内研究现状 3
1.2.2国外研究现状 3
1.3研究的目的和意义 3
1.3.1研究目的 3
1.3.2 研究意义 4
1.4 论文的内容和结构 4
2系统相关技术概述 5
2.3 Mysql数据库 5
2.4 B/S结构 6
3系统需求分析 7
3.1需求分析概述 7
3.2系统可行性分析 7
3.2.1技术可行性 7
3.2.2经济可行性 7
3.2.3运营可行性 7
3.2.4法律可行性 8
3.3系统功能需求分析 8
3.3.1系统功能概述 8
3.3.2前台用户管理模块 8
3.4系统其他需求分析 9
3.4.1性能要求 9
3.4.2安全要求 9
3.4.3作业环境要求 9
3.5系统流程分析 10
3.6本章概述 12
4 系统设计 13
4.1系统结构图 13
4.2数据库设计 13
4.2.1数据库设计原则 13
4.2.2数据库的概念设计 13
4.2.3数据库表设计 15
5系统的实现 21
5.1系统功能实现 21
5.2管理员功能实现 23
6系统测试 28
6.1系统测试的重要性 28
6.2性能测试 28
6.3用户模块测试 28
6.4菜品信息模块测试 29
6.5菜品资讯模块测试 29
6.6本章小结 29
结 论 30
参考文献 31
致 谢 32













![[ 云计算 | AWS ] 对比分析:Amazon SNS 与 SQS 消息服务的异同与选择](https://img-blog.csdnimg.cn/direct/c93f44ca32624a5eb9f2573938713426.png)