1.问题描述
通过webhook向飞书机器人发送消息,根据飞书机器人官方文档,始终无法指定某个人或者所有人通知,后来发现是文档参数有问题。
文档地址:https://open.feishu.cn/document/client-docs/bot-v3/add-custom-bot
官方文档给出的文本消息的 @ 用法
// @ 单个用户
<at user_id="ou_xxx">名字</at>
// @ 所有人
<at user_id="all">所有人</at>
// @ 单个用户时,user_id字段需填入用户的 Open ID 或 User ID,且必须是有效值(仅支持 @ 自定义机器人所在群的群成员),否则取名字展示,并不产生实际的 @ 效果。
// @ 所有人:必须满足所在群开启 @ 所有人功能。
实测不能发出
2.问题解决
后来找到官方答疑:https://www.feishu.cn/hc/zh-CN/articles/131324417719-%E9%A3%9E%E4%B9%A6%E6%9C%BA%E5%99%A8%E4%BA%BA%E5%8A%A9%E6%89%8B%E5%B8%B8%E8%A7%81%E9%97%AE%E9%A2%98
| 名称 | 语法 | 效果 | 注意事项 |
|---|---|---|---|
| 加粗 | 粗体 | 粗体 | |
| 斜体 | 斜体 | 斜体 | |
| 删除线 | 删除线 | ||
| 文本颜色 | 绿色文本 红色文本 灰色文本 | 绿色文本红色文本灰色文本 | |
| @指定人 | @用户名 | ||
| @所有人 | @所有人 | At 所有人需要群主开启权限,若未开启,卡片发送失败 | |
| 超链接 | <ahref=‘https://botbuilder.feishu.cn/home’> | https://botbuilder.feishu.cn/home | 超链接必须包含 schema 才能生效,目前仅支持:https、http |
| 文字链接 | 飞书机器人助手 | 飞书机器人助手 | 超链接必须包含 schema 才能生效,目前仅支持:https、http |
// @所有人需要配置参数如下方可
<at id=all>
// @某人
<at id=open_id>
3.open_id查询
飞书的webhook目前不支持邮箱at某人,只能制定open_id或者user_id,查询方式如下:
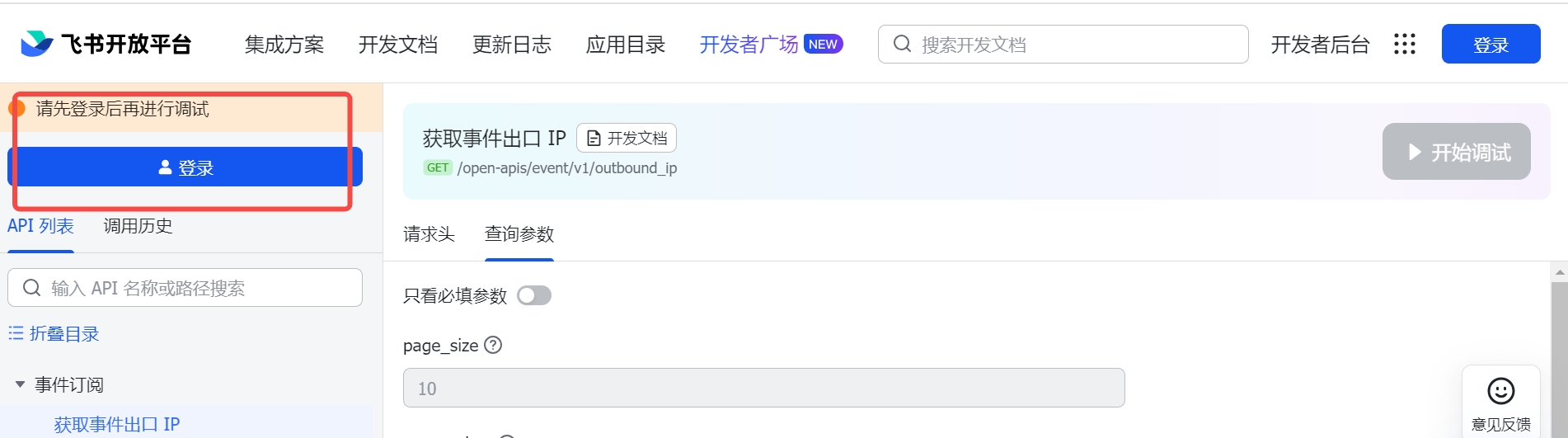
https://open.feishu.cn/api-explorer?apiName=list&project=event&resource=outbound_ip&version=v1
- 进入页面后先登陆

- 点击鉴权,账号登陆后会自动登陆,前提是你有一个公司飞书账号

- 开通权限

- 获取open_id

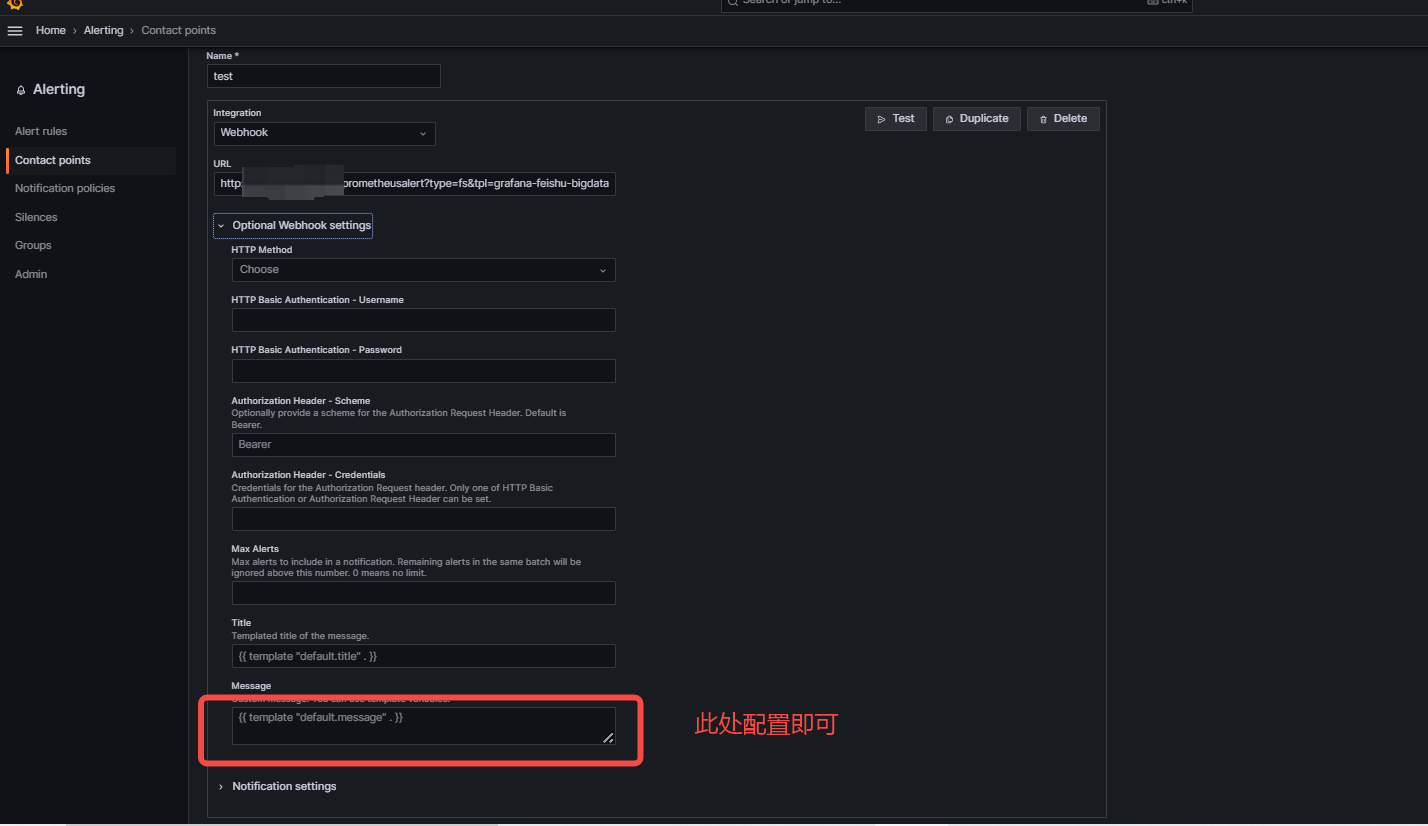
4.在Grafana中配置