目录
一、引言
二、移植说明
三、如何使用UGUI函数
2.1 UGUI函数介绍
2.2 窗口控件管理
2.3 如何建立一个按键
四、如何实现触摸控制
一、引言
UGUI是一个经过精心设计的轻量级TFT-LCD彩色显示屏GUI库,旨在为用户提供高效、稳定且易于使用的图形用户界面。该库采用先进的图形处理技术,能够实现高质量的图像显示和流畅的用户交互体验。同时,UGUI还提供了丰富的组件和工具,使用户能够轻松地创建各种类型的GUI界面,满足不同应用场景的需求。
二、移植说明
开源小型GUI系统,仅需ugui.c和ugui.h两个源文件,简洁高效。
最低硬件配置要求:

1、在开始移植之前,请确保已准备好工程模板。
2、在https://github.com/achimdoebler/UGUI上下载开源文件,将ugui.c和ugui.h加入工程中;
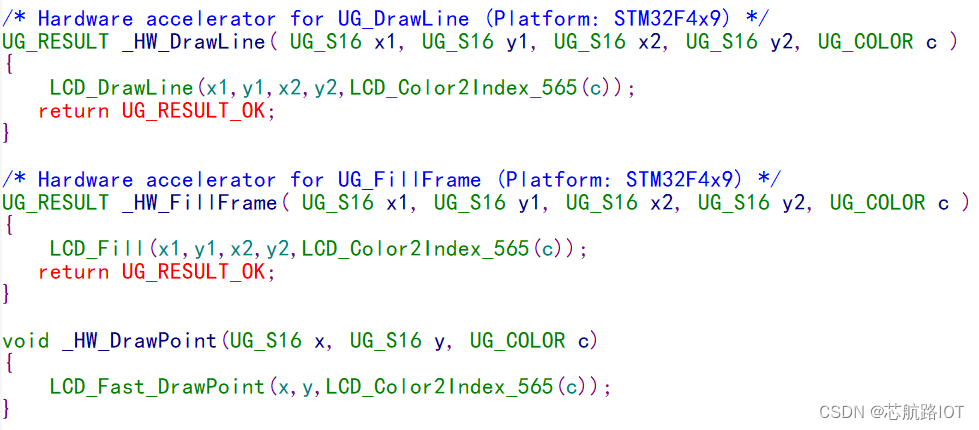
3、构建下面三个函数,分别是画线、填充、画点函数,画点函数是最基本的,移植UGUI必须建立此函数。请注意,确认调用三个函数可以在显示屏正常显示。

UG_RESULT _HW_DrawLine( UG_S16 x1, UG_S16 y1, UG_S16 x2, UG_S16 y2, UG_COLOR c );
UG_RESULT _HW_FillFrame( UG_S16 x1, UG_S16 y1, UG_S16 x2, UG_S16 y2, UG_COLOR c );
这两个函数跟使用平台有关,用于快速画线、填充等,有些MCU可能不带图形快速处理,此例程基于stm32f4,STM32 专门定制了DMA2D 外设,它可用于快速绘制矩形、直线、分层数据混合、数据复制以及进行图像数据格式转换,可以把它理解为图形专用的 DMA。
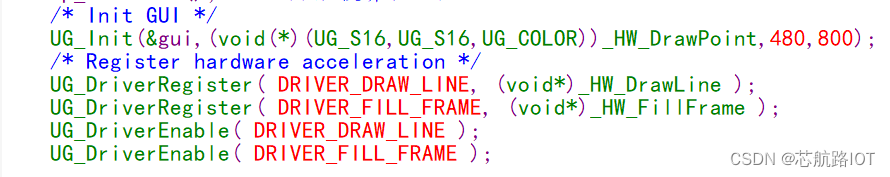
4、初始化UGUI和注册快速画线、填充函数,使能对应函数。

恭喜你,至此移植完成,可以开始设计自己的GUI了。
三、如何使用UGUI函数
2.1 UGUI函数介绍
所有GUI函数说明可以参考官方手册Reference Guide ugui v0.3。
UGUI框架构成:
- 窗口:可以绘制多个窗口;
- 控件:支持窗口内显示其他控件如按钮、文本框等;
- 事件处理:支持界面和用户交互操作,事情回调,如触摸事件等;
- 接口函数:提供给开发者友好的接口。
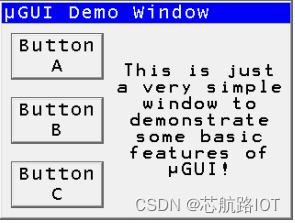
例如建立一个窗口,如下图为显示效果:


注意此时只是简单的完成window1控件定义,LCD还未显示绘制窗口,要显示窗口必须在主循环或者定时中断中调用 UG_Update();
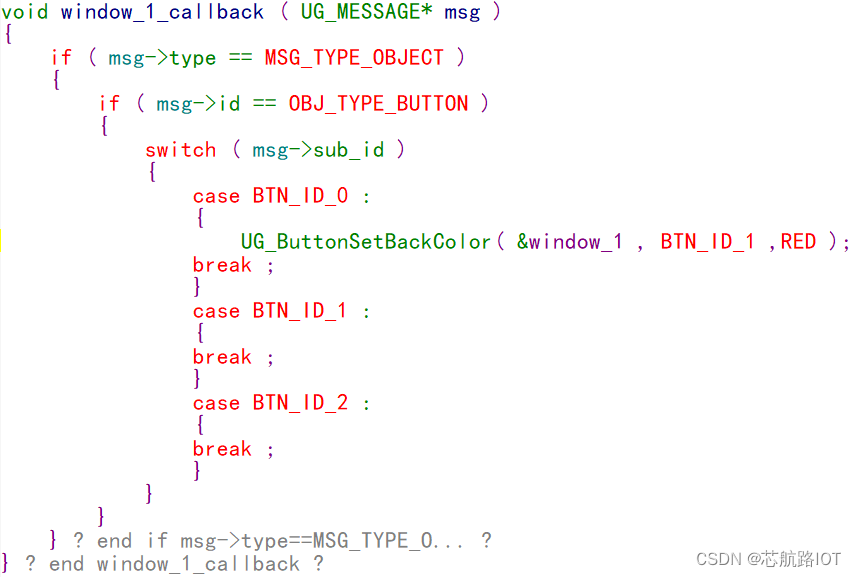
还有就是实现窗口内控件的回调点击处理函数,如下:

2.2 窗口控件管理
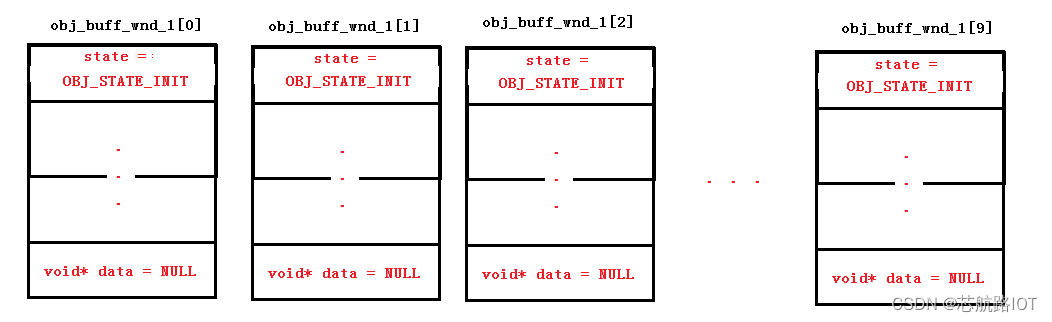
窗口控件管理:你在一个窗口中需要几个空间就要定义几个空间的相关类型变量定义,其中obj_buff[]数组用于记录你这个窗口中的空间,以数组方式管理和检索这些控件;一个窗口中可以容纳N个控件,由宏开关MAX_OBJECTS控制;
窗口中所有控件管理数组的初始化


2.3 如何建立一个按键
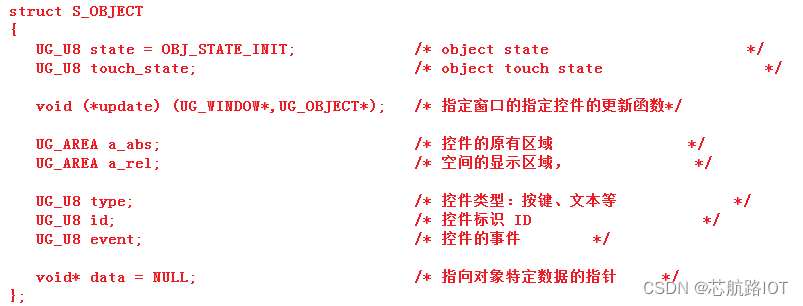
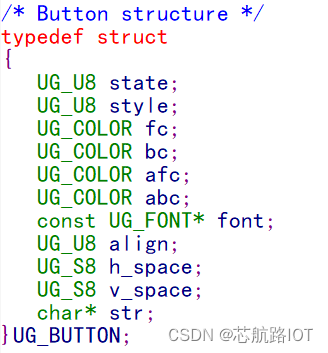
1、首先理解按键控件的属性结构体

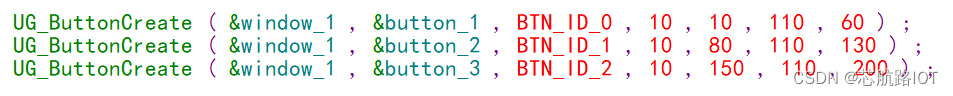
2、创建自己的按键控件

a、首先从控件所在的窗口的控件管理数组中获得一个空闲的object元素来管理这个将要创建的button控件,并返回对应元素地址;
UG_OBJECT* obj = _UG_GetFreeObject( wnd );
b、初始化按键控件自身的属性;
c、初始化管理对应控件的object数据属性;
d、注意创建按键控件的最后 obj->state &= ~OBJ_STATE_FREE;表示该数组元素已被占用,这个窗口需要创建别的控件时,需要在object数组中需要另一个空闲元素;如果空间多,你可以增加数组的长度,来管理更多的控件;
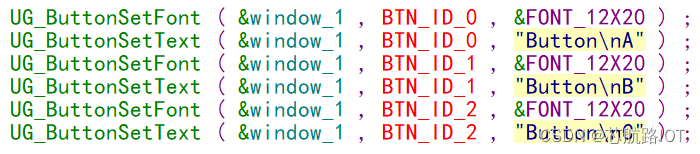
e、建立了窗口中的按键控件,最后需要对控件的内容和字体进行设置。

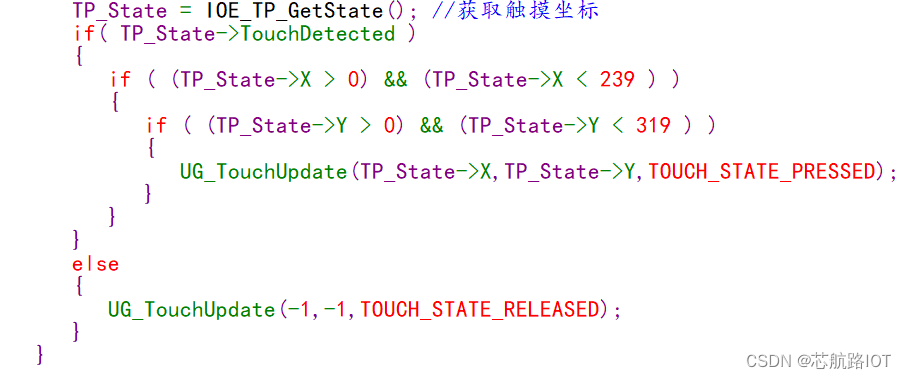
四、如何实现触摸控制
如下代码所示,先获取触摸坐标,然后确认触摸状态为按下,调用UG_TouchUpdate更新坐标信息,然后UG_Update()里面会处理触摸信息,按下的相关控件会调用回调函数处理,例如上面描述的回调函数window_1_callback,里面有判断是哪个控件按下,然后处理对应的函数。

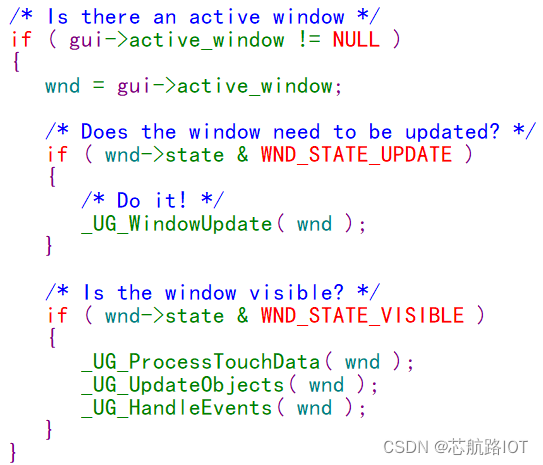
UG_Update()其实主要做以下几件事情:
- 更新窗口;
- 更新窗口内的控件;
- 更新触摸事件,检测触摸屏是否按下,如果按下,检测哪个控件区域按下;
- 更新事件,即得到某个控件按下,然后调用对应的回调函数;
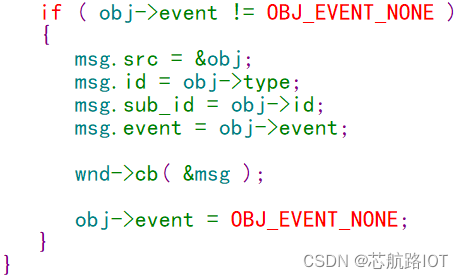
UG_Update()内部分代码:更新以上四个事情。

_UG_HandleEvents内部分代码,查询是否有事件发生,然后将消息压入消息结构体中,然后调入回调函数。