PicGo+GitHub搭建免费图床
- 步骤 1: 安装 PicGo
- 步骤 2:创建图床仓库
- 步骤 3: 配置 GitHub Token
- 步骤 4: 配置 PicGo
- 步骤 5: 上传图片
- 步骤 6: 访问图片
使用 GitHub 作为图床的优势在于免费、稳定且具有版本控制功能,特别适合个人博客、小型项目等。PicGo作为一个开源的图床上传工具,提供了丰富的功能,使得管理图床变得更加便捷。
然而,对于有大量图片请求或对加载速度要求很高的项目,以及对存储空间需求较大的项目,可能需要考虑使用专门的图片存储服务。这些服务通常会提供更快的访问速度和更大的存储空间,但可能会涉及一些费用。
在选择图床方案时,需要根据具体需求权衡利弊,选择最适合项目的方案。
下面是PicGo+GitHub搭建免费图床详细的步骤:
步骤 1: 安装 PicGo
-
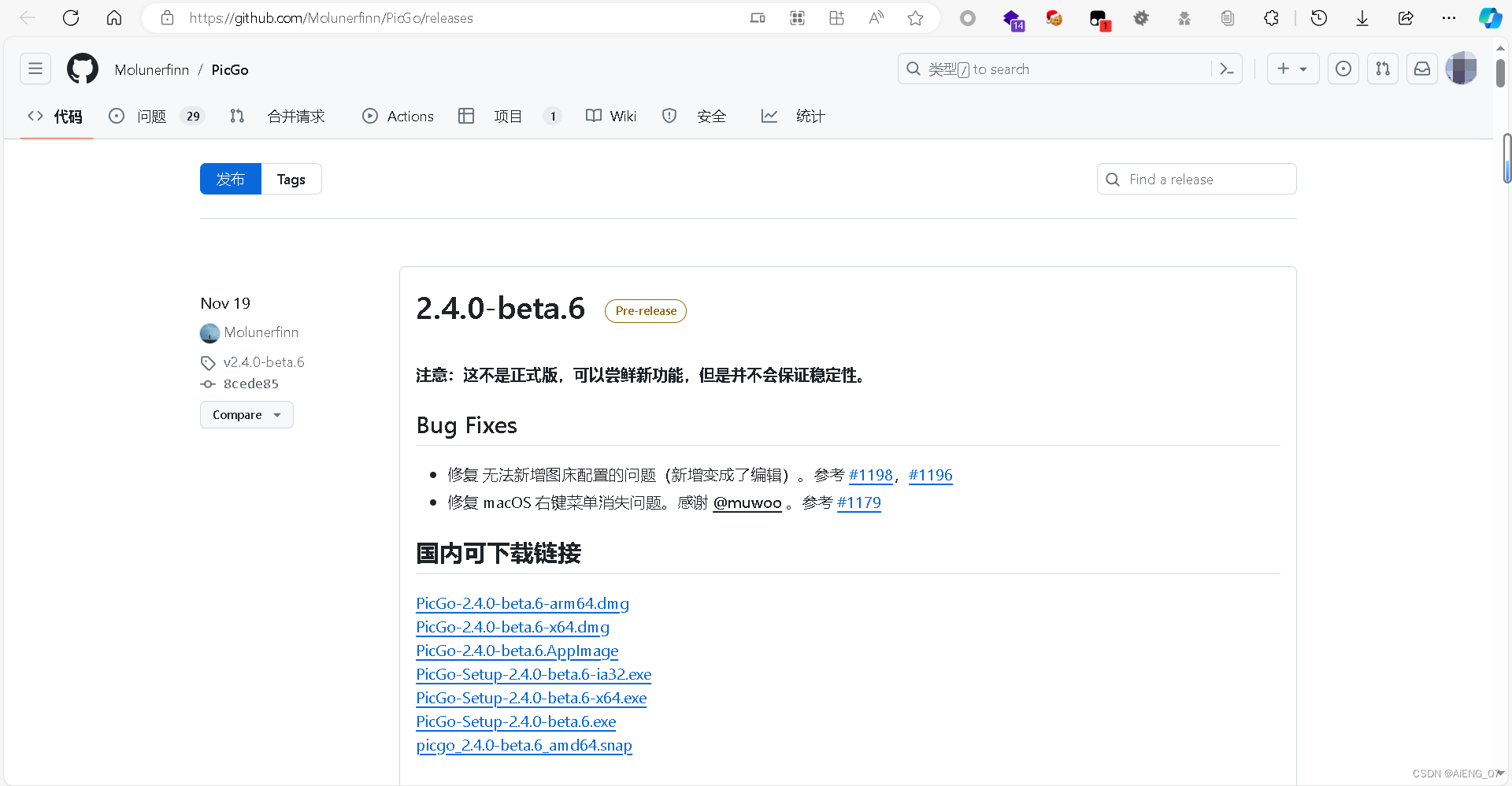
访问 PicGo 的 GitHub Releases 页面:PicGo Releases
-
下载最新版本的 PicGo,选择适合你操作系统的安装包。

-
安装 PicGo 并启动它。

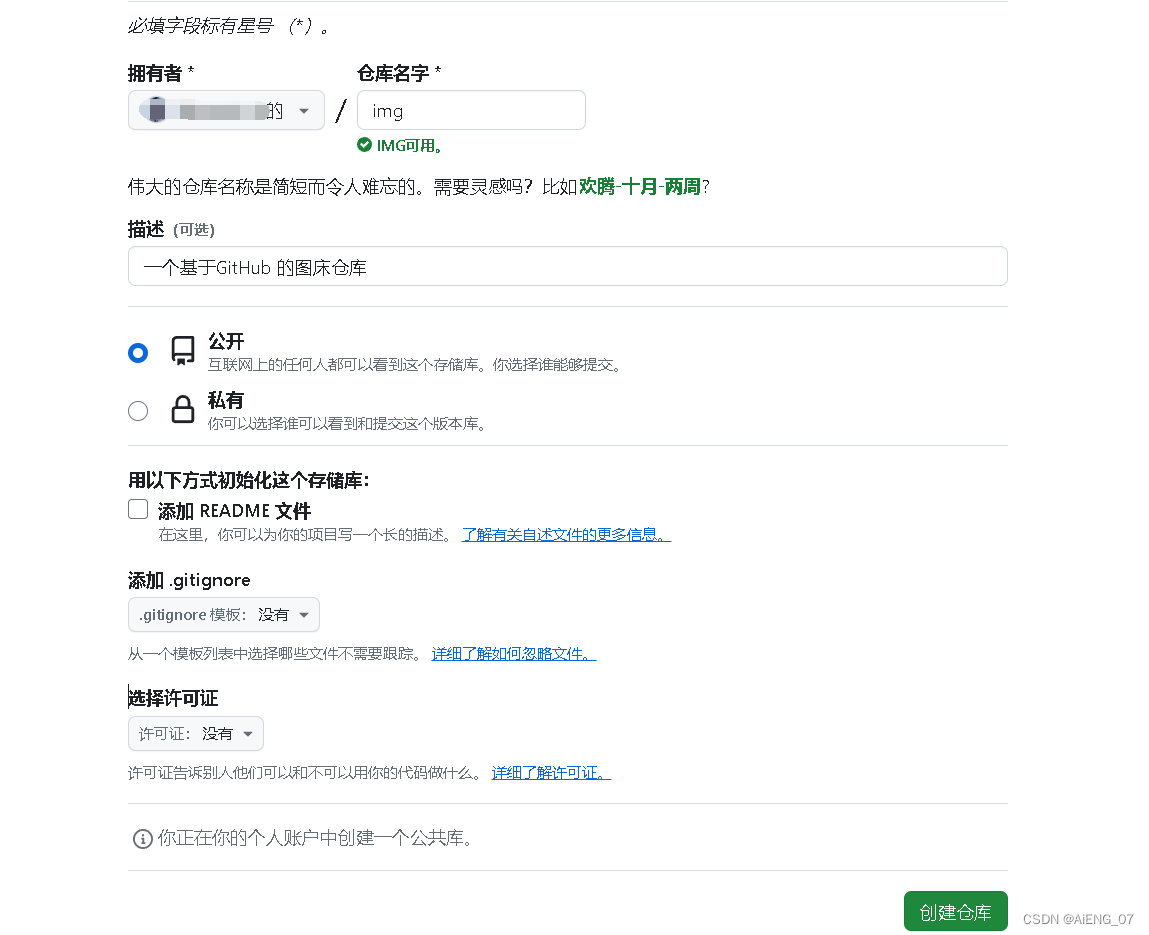
步骤 2:创建图床仓库
- 登录到您的 GitHub 账户(没有就注册一个吧,开始你的GitHub之旅)
- 在页面右上角,点击页面顶部的 “+”(加号)按钮,然后选择 “New repository”(新建仓库)

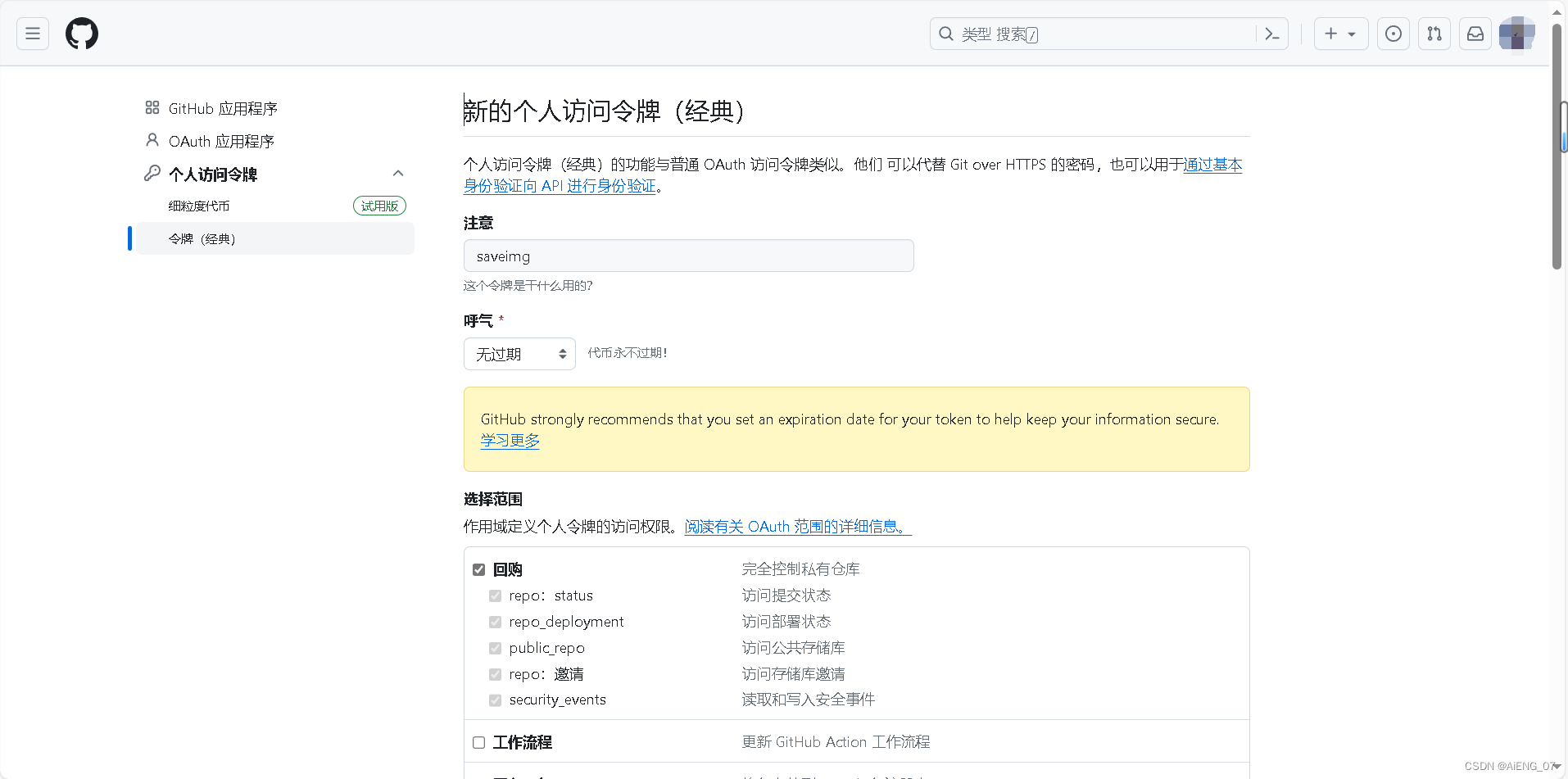
步骤 3: 配置 GitHub Token
-
登录到你的 GitHub 账户。
-
点击右上角的头像,选择 “Settings”。
-
在左侧边栏中,点击 “Developer settings”。
-
点击 “Personal access tokens” 并生成一个新的 token,确保勾选 “repo” 权限。

-
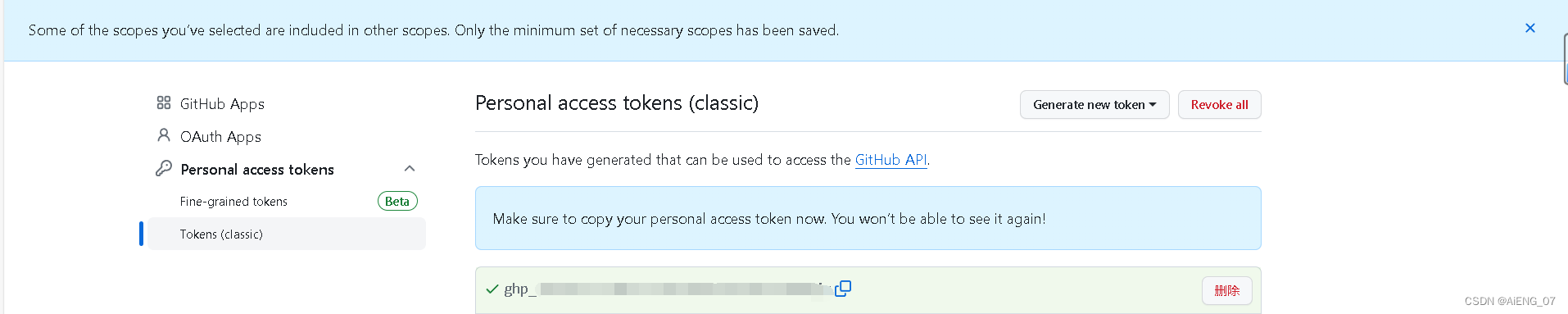
复制生成的 token。
注:创建成功后,会生成一串token,这串token之后不会再显示,所以第一次看到的时候,就要好好保存

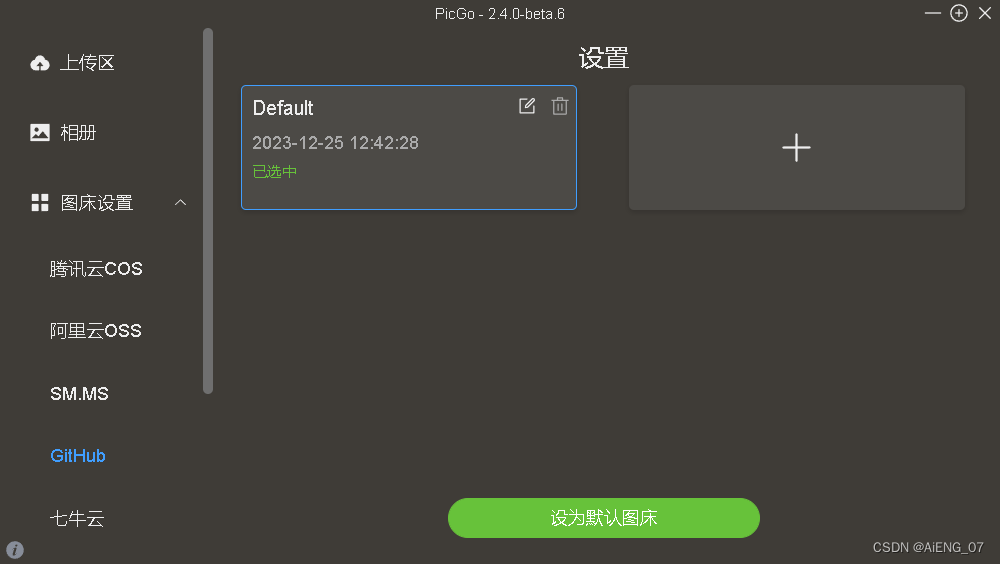
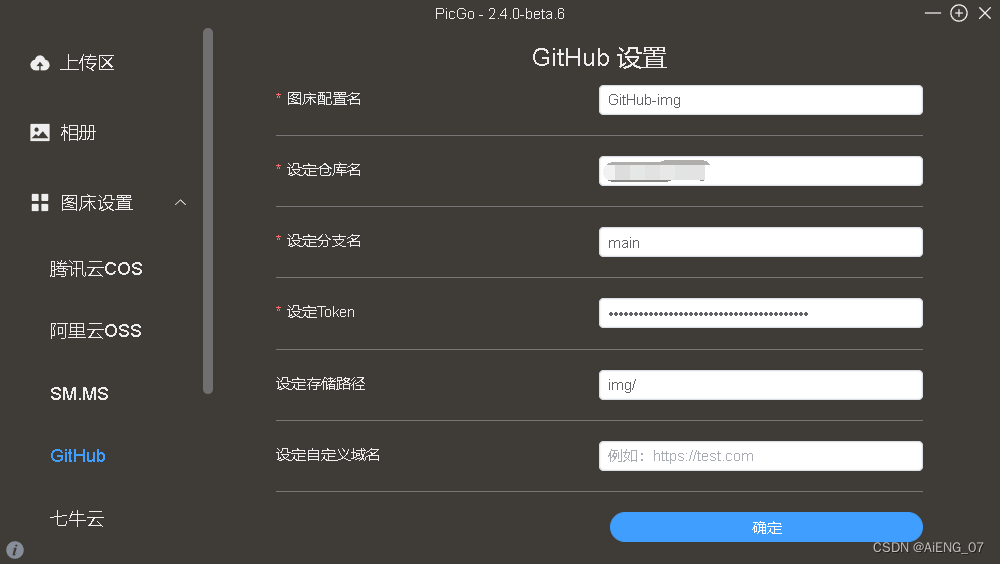
步骤 4: 配置 PicGo
-
打开 PicGo 并点图床设置。在设置中,选择 “GitHub”

-
自定义你的图床配置名
-
输入你的仓库名,如
userneme/仓库名 -
设置分支为
main或master,具体取决于你的 GitHub 仓库配置。 -
粘贴在步骤 3 中生成的 GitHub Token。
-
存储路径自定义
-
如果有自定义域名,输入自定义域名。

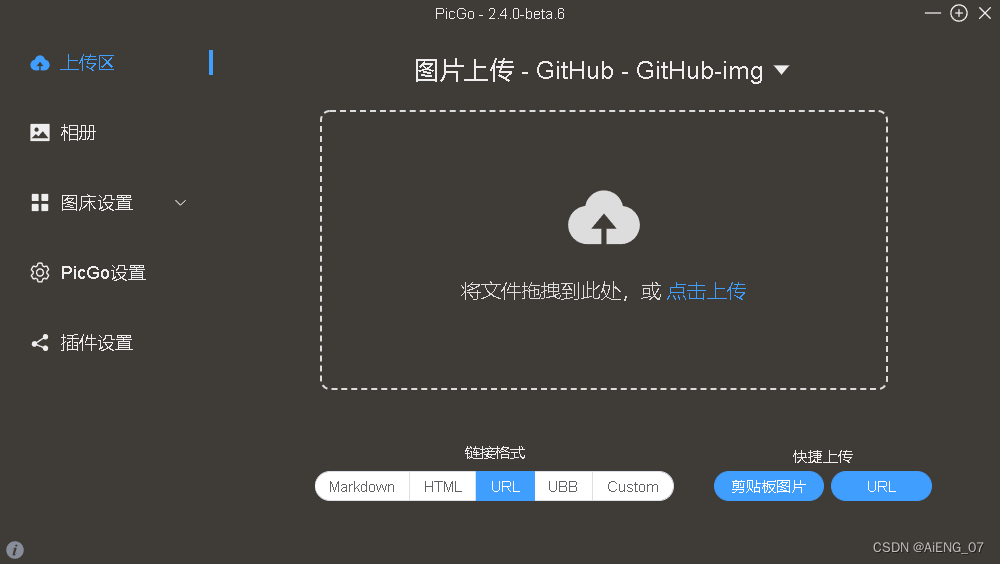
步骤 5: 上传图片
-
将需要上传的图片拖放到 PicGo 中,或点击 “点击上传” 按钮选择图片。
-
这样你的图片就上传到你的 GitHub 仓库。

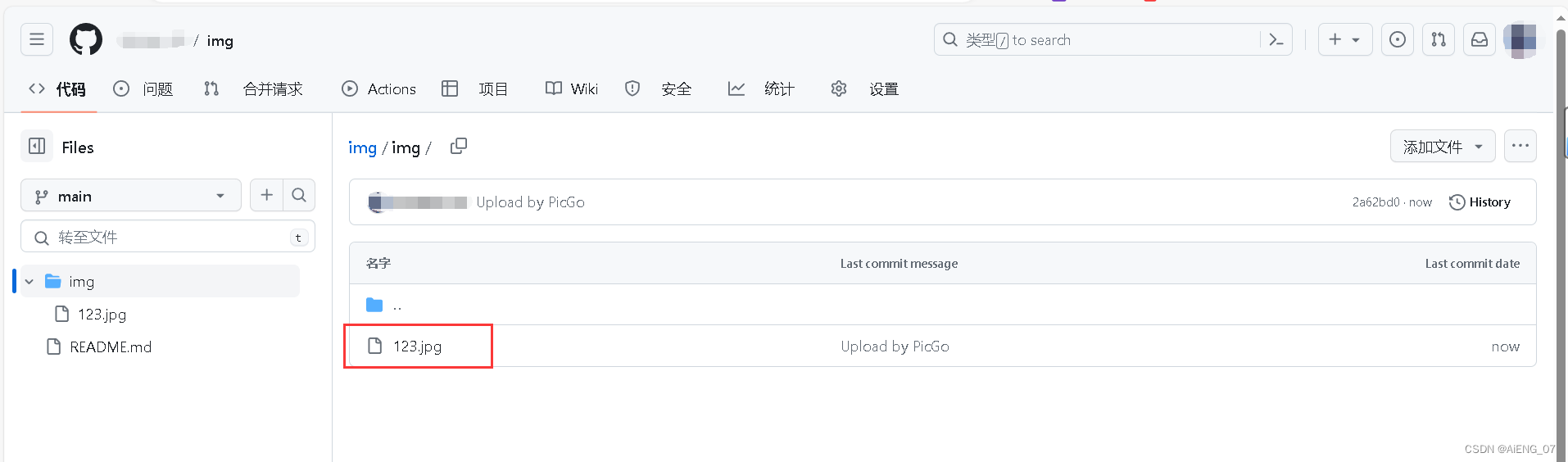
步骤 6: 访问图片
- 上传完成后,访问你的 GitHub 仓库。就能看见你上传的图片了

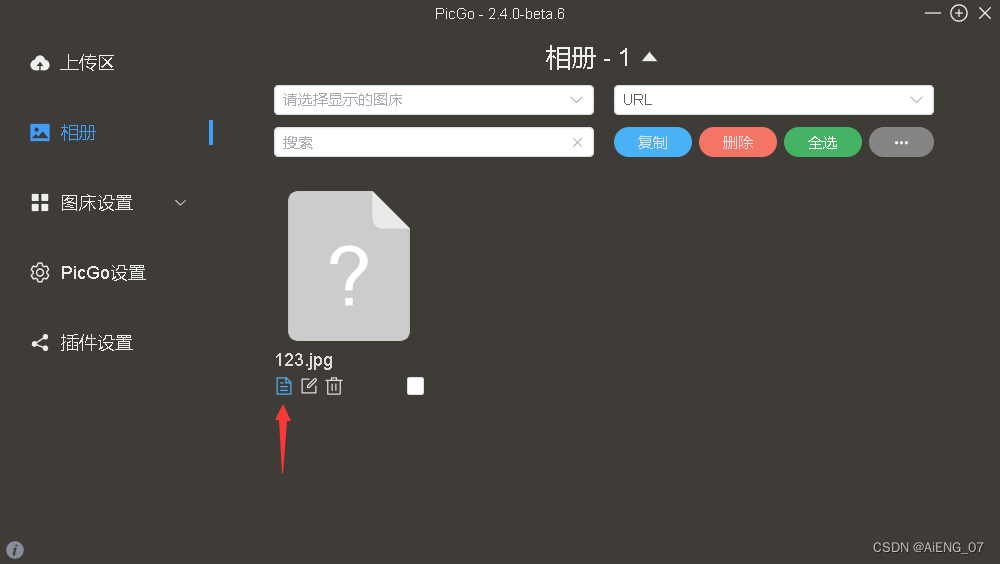
复制链接访问


至此,你已经成功搭建了一个使用 PicGo 和 GitHub 作为图床的图片上传系统。你可以将生成的图片链接用于你的项目中。








![系统学习Python——装饰器:函数装饰器-[装饰器状态保持方案:外层作用域和全局变量]](https://img-blog.csdnimg.cn/direct/4d039baa65ad441e9f2d18c246a0ee33.png)





![[足式机器人]Part2 Dr. CAN学习笔记-自动控制原理Ch1-6根轨迹Root locus](https://img-blog.csdnimg.cn/direct/c38caad53dc0487db94ee3507867adb0.png#pic_center)