发包流程
step1:设置包发布地址
参考资料
// 1.在package.json中设置发布地址
"publishConfig":{
"registry":"http://registry.npm.xxx.com"
}
//2.设置别名
alias ynpm="npm --registry=http://registry.npm.xxx.com"
ynpm publish
//3.添加包Maintainers
npm owner add <user> [<@scope>/]<pkg>
//4.发布哪些文件
// 在package.json里的files字段配置,files 字段值是一个数组,可以写具体文件名,也可以写目录,还支持 glob 模式。
//使用.npmignore配置文件,类似于 .gitignore 文件,其实如果没有 .npmignore,会使用.gitignore来取代他的功能。在包的根目录下,.npmignore不会覆盖 files 字段,但在子目录中会覆盖。
// ⚠️以下文件无法通过配置排除或者包含:
/*package.json
README
CHANGES / CHANGELOG / HISTORY
LICENSE / LICENCE
NOTICE
main字段中的文件
*/
//⚠️以下文件无法发布到 npm
/*.git
CVS
.svn
.DS_Store
._*
等等
*/
step2: 在项目根目录生成待发布的包版本
#******方案一******
#升级主版本(进行不兼容的 API 更改时)
npm version major
#升级次版本(以向后兼容的方式添加功能时);
npm version minor
#升级补丁版本(表示修订号,当进行向后兼容的缺陷修复时);
npm version patch
#---升级预发布版本---
npm version premajor
npm version preminor
npm version prepatch
npm version prerelease --preid=alpha/beta
#------生成待发布版本号------
npm version
#version = v1.0.0
npm version major
#version = v2.0.0
npm version
#version = v1.0.0
npm version minor
#version = v1.1.0
npm version
#version = v1.0.0
npm version patch
#version = v1.0.1
npm version
#version = v1.0.0
npm version prepatch
#version = v1.0.2-0
npm version
#version = v1.0.0
npm version prerelease --preid=alpha/beta
#version = v1.0.0-alpha/beta.0
#******方案二******
#打开package.json文件,修改version字段,例如从1.0.0修改为1.0.0-beta
{
"name": "your-package",
"version": "1.0.0-beta",
...
}
step3: 新版本发布
# 提交正式版本
npm publish
# 提交测试版本: 需要先生成测试版本号
npm publish --tag beta
扩展
版本管理
版本号包括三个部分:MAJOR、MINOR、PATCH
MAJOR 表示主版本号,当进行不兼容的 API 更改时,则升级主版本;MINOR 表示次版本号,当以向后兼容的方式添加功能时,则升级次版本;
PATCH 表示修订号,当进行向后兼容的缺陷修复时,则升级补丁版本;
alpha版:内部测试版。α是希腊字母的第一个,表示最早的版本,一般用户不要下载这个版本,这个版本包含很多BUG,功能也不全,主要是给开发人员和
测试人员测试和找BUG用的。beta版:公开测试版。β是希腊字母的第二个,顾名思义,这个版本比alpha版发布得晚一些,主要是给“部落”用户和忠实用户测试用的,该版本任然存
在很多BUG,但是相对alpha版要稳定一些。这个阶段版本的软件还会不断增加新功能。如果你是发烧友,可以下载这个版本。rc版:全写:Release
Candidate(候选版本),该版本又较beta版更进一步了,该版本功能不再增加,和最终发布版功能一样。这个版本有点像最终发行版之前的一个类似
预览版,这个的发布就标明离最终发行版不远了。作为普通用户,如果你很急着用这个软件的话,也可以下载这个版本。stable版:稳定版。在开源软件中,都有stable版,这个就是开源软件的最终发行版,用户可以放心大胆的用了。
| npm version | Description |
|---|---|
| major | - 如果没有预发布号,则直接升级一位大号,其他位都置为0- 如果有预发布号: – 中号和小号都为0,则不升级大号,而将预发布号删掉。即2.0.0-1变成2.0.0,这就是预发布的作用 – 如果中号和小号有任意一个不是0,那边会升级一位大号,其他位都置为0,清空预发布号。即 2.0.1-0变成3.0.0 |
| minor | - 如果没有预发布号,则升级一位中号,大号不动,小号置为空- 如果有预发布号: – 如果小号为0,则不升级中号,将预发布号去掉 – 如果小号不为0,同理没有预发布号 |
| patch | - 如果没有预发布号:直接升级小号,去掉预发布号- 如果有预发布号:去掉预发布号,其他不动 |
| premajor | - 直接升级大号,中号和小号置为0,增加预发布号为0 |
| preminor | - 直接升级中号,小号置为0,增加预发布号为0 |
| prepatch | - 直接升级小号,增加预发布号为0 |
| prerelease | - 如果没有预发布号:增加小号,增加预发布号为0- 如果有预发布号,则升级预发布号 |
Changelog
# 通过dist-tag添加不同的标签,发布不同标签的版本
npm dist-tag add <pkg>@<version> [<tag>]
npm publish [--tag <tag>]
查看包版本信息
# 查看安装的包版本
npm view 包名 version
# 查看包的所有版本
npm view 包名 versions
下载包
# 查看包的所有版本
npm view 包名 versions
# 下载包正式版本
npm install @packageName
# 下载包测试版本
npm install @packageName@beta
# 查看安装的包版本
npm view 包名 version
# 写入到 dependencies 对象
npm install module_name --save => npm i module_name -S
# 写入到 devDependencies 对象
npm install module_name --save-dev => npm i module_name -D
# 全局安装
npm install module_name => npm i module_name -g
查看全局安装的包
npm list -g --depth=0
yarn global list --depth=0
本地开发调试
参考资料
// 包所在项目根目录下
npm link
//这样在本地的 global 下就会存在一个这样的 npm 包。
//由于这是通过软链接的方式实现的,当我们编辑了本地的该包模块中的代码,可以直接在安装它的工程中马上看到更新后的效果。
// 项目中安装本地 npm 包
npm link 包所在项目根目录地址
// 上面这一步就是让当前工程去模拟 npm install 命令,包来源于本地 npm link 过的文件。
// 执行后,业务工程的 node_modules 中就会有这个包(标识是包旁边出现一个小箭头)
// 本地调试 npm 代码:更改包中的代码后,运行以下命令,更改内容会在安装该包的项目中生效
npm/yarn run build
// 当本地 npm 包调试完成后,在其根目录执行如下命令,即可解除 link
npm unlink babel-plugin-function-try-catch
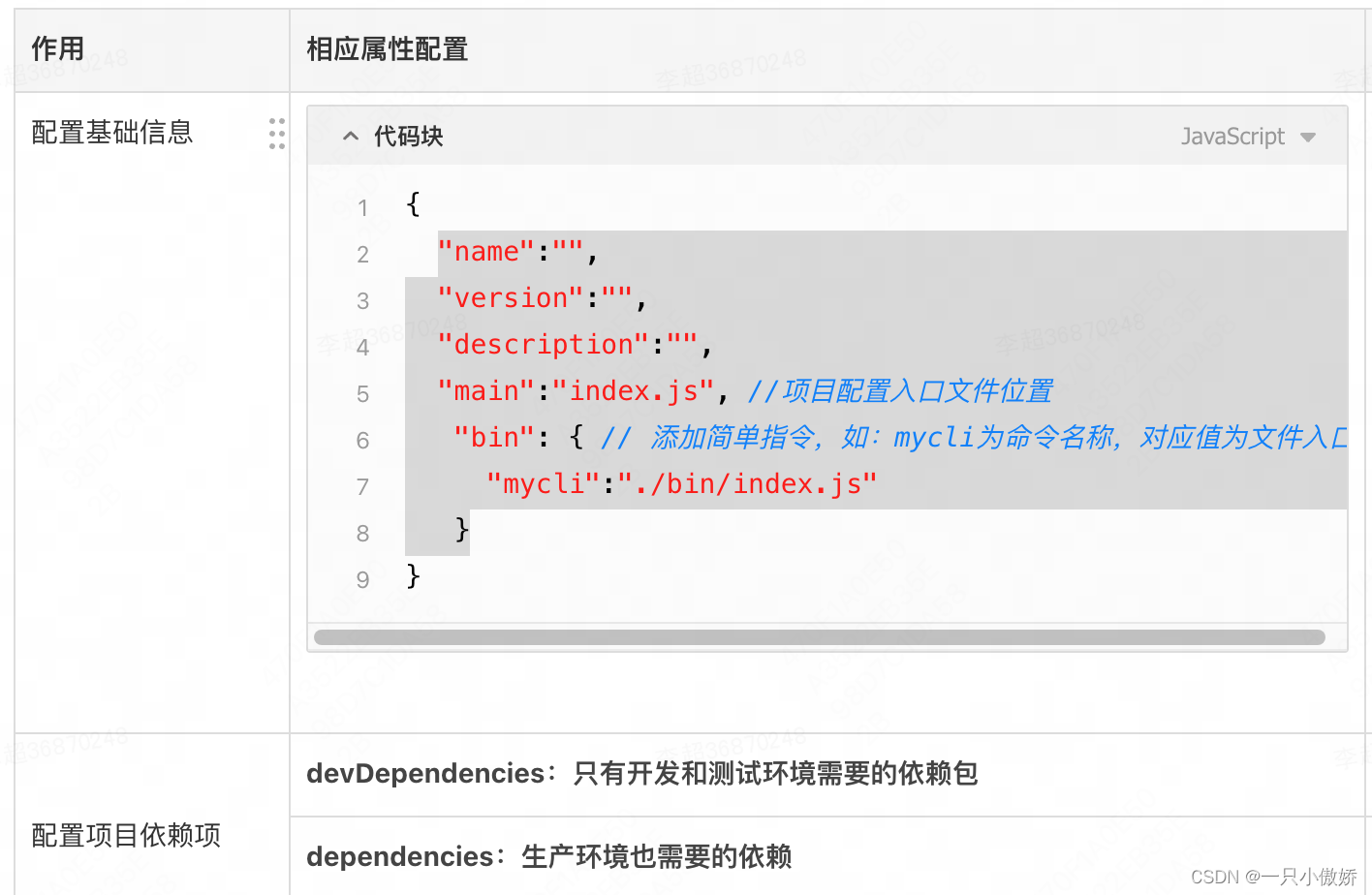
Package.json 文件