✍面向读者:所有人
✍所属专栏:零基础入门VUE专栏https://blog.csdn.net/arthas777/category_12537076.html

直接在 HTML 文件中使用 <script> 标签
<html>
<head>
<script type = "text/javascript" src = "vue.min.js"></script>
</head>
<body></body>
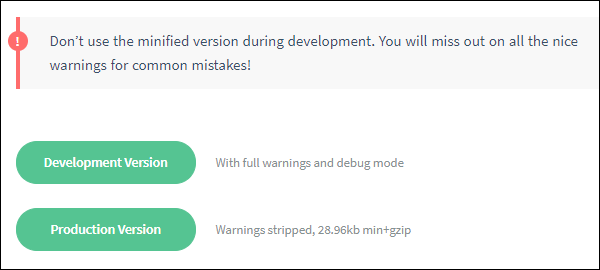
</html>访问 VueJS 的主页https://vuejs.org/v2/guide/installation.html并根据需要下载 vue.js。有两个版本可供使用——生产版本和开发版本。开发版本未最小化,而生产版本已最小化,如以下屏幕截图所示。开发版本将有助于项目开发过程中的警告和调试模式。

使用CDN
我们还可以开始使用 CDN 库中的 VueJS 文件。链接https://unpkg.com/vue将提供最新版本的 VueJS。VueJS 还可以在 jsDelivr ( https://cdn.jsdelivr.net/npm/vue/dist/vue.js ) 和 cdnjs ( https://cdnjs.cloudflare.com/ajax/libs/vue/2.4.0/ ) 上使用vue.js)。
如果需要的话,我们可以在我们这边托管这些文件并开始 VueJS 开发。
使用 NPM
对于使用 VueJS 的大型应用程序,建议使用 npm 包安装。它配备了 Browserify 和 Webpack 以及其他必要的工具,有助于开发。以下是使用 npm 安装的命令。
npm install vue使用 CLI 命令行
VueJS 还提供 CLI 来安装 vue 并开始服务器激活。要使用 CLI 进行安装,我们需要安装 CLI,这是使用以下命令完成的。
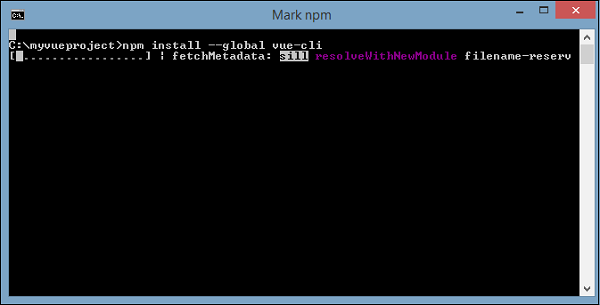
npm install --global vue-cli
完成后,它会显示 VueJS 的 CLI 版本。安装需要几分钟时间。
+ vue-cli@2.8.2
added 965 packages in 355.414s以下是使用 Webpack 创建项目的命令。
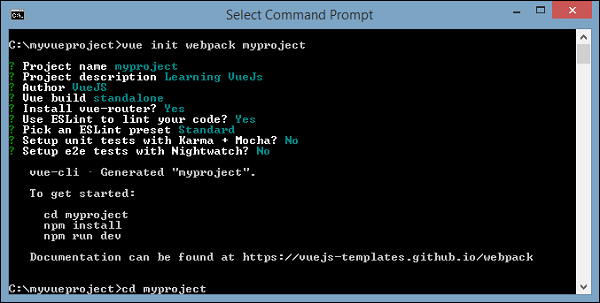
vue init webpack myproject
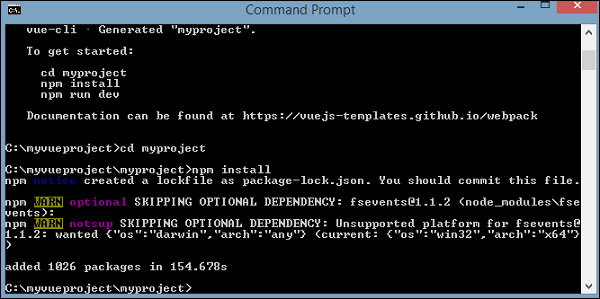
首先,请使用以下命令。
cd myproject
npm install
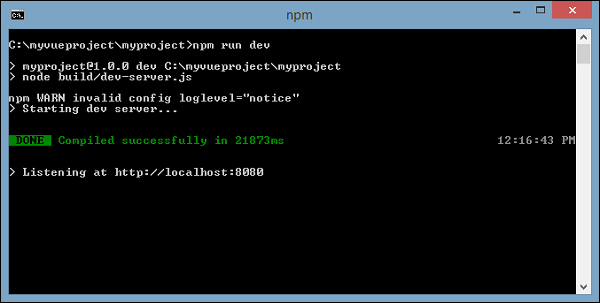
npm run dev

一旦我们执行 npm run dev,它就会启动服务器并提供在浏览器中显示的 url,如下图所示。

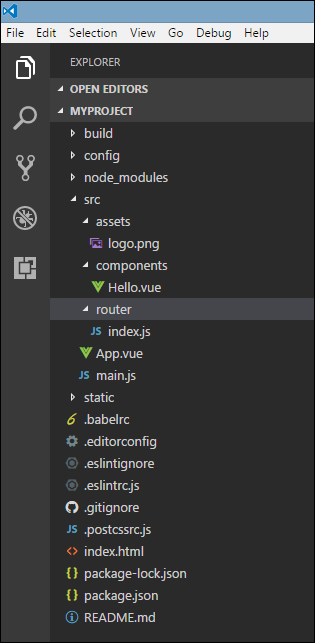
使用 CLI 的项目结构如下所示。