写在前面之文献检索
——————————————————————————————————————————
首先感慨一下sci-hub强大的检索能力。这篇论文在学校的数据库都没有搜到
来源是上篇论文的引用部分,截图如下:

先在谷歌学术镜像找到了,但是要收费下载,然后去学校的IEEE和web of science都没有搜到这篇论文。
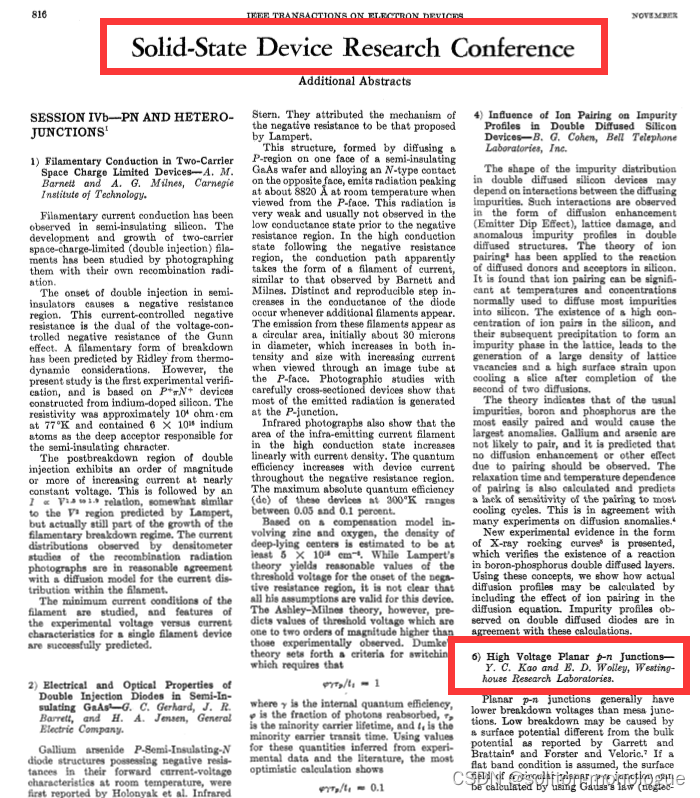
最后用谷歌学术镜像的sci-hub功能找到了,原来他是一篇文章的很小的一部分。
是会议论文的一部分
原来还没结束,我找到这个只是部分,又根据sci-hub获得的doi号在web of science上搜到了原论文

哈哈哈哈打开还是那篇,算了。
——————————————————————————————————————————
谷歌学术镜像简介
放个我用的学术镜像的网站:
https://ac.scmor.com
主要用途:我主要用它找论文,有些期刊的引文格式并没有文章标题,也看不出来他在哪个期刊发表的,不好直接在学校相应数据库上检索,所以我会直接复制引文格式,先在谷歌学术镜像某个站点搜索一下,可以下载最好,如果收费再根据获取到的标题和期刊去学校对应数据库下载。
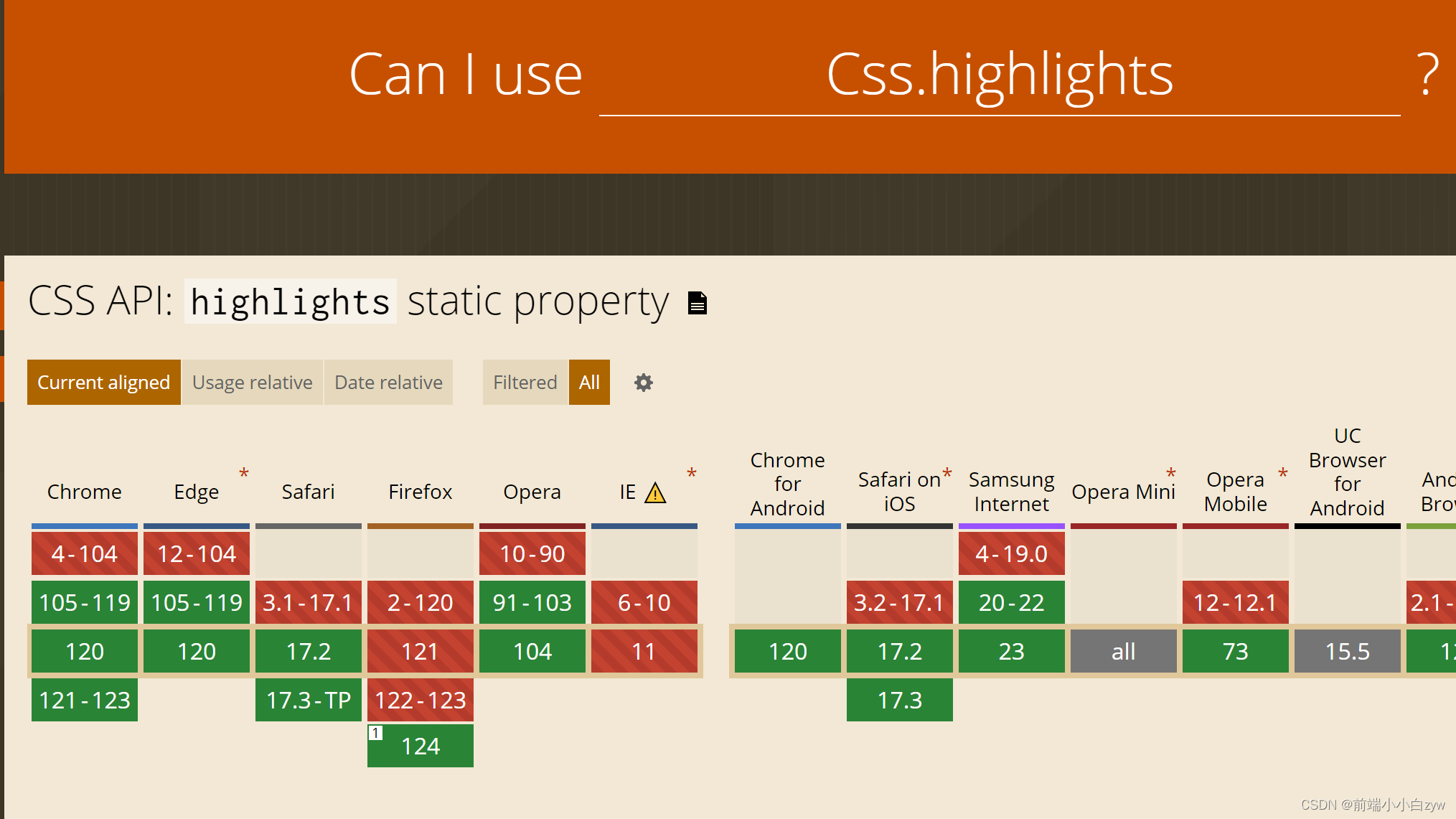
今天又探索到一个更全数据库的scihub功能!太赞了

1966会议论文——高压平面PN结


平面p-n结通常具有比mesa结更低的击穿电压。如加勒特、Brattaine、Forstor和Veloric所报道的,表面电势与体电势不同可能会导致低击穿。如果假设平带条件,则圆形平面p-n结的表面场可通过使用高斯定律(Gauss's law)计算(忽略边缘效应)。计算表明,在高反向电压下,圆形平面结的表面最大场可能比平面平行结的表面最大场大得多。这些结果与Von Zschauer * 和Wofstein和Warfield报道的结果非常相似。因此,即使在理想的平带条件下,平面p-n结的额定电压也会受到表面击穿的限制。
为了减小表面电场,避免表面击穿,提出了一种场限制环结结构。可以在扩散主结的同时扩散同心环结。该环与主结间隔开,使得空间电荷区将在远小于结的击穿电压的电压下“穿通”到环。因此,由“穿通”电压确定的表面场可以保持足够低以防止表面击穿。附加的环形结可用于进一步减小极高电压器件的场。
用三个这样的环和硅掺杂从2到6.5 × 1013 cm-3制造的平面器件产生了2000至3200伏的阻断电压。作为反向电压和位置的函数的光响应测量,环电位测量,特别是逐点I-V测量表明环结如所提出的那样起作用。对于p+n结,基于耗尽区体积和“穿通”电压的简化模型,将i-v曲线与主结和环的体积产生电流相关联。然而,对于n+p结,发现一个通道将所有环连接到主结。
没有图像可真难受呀,但是太机智了,思路一直延续到现在。