面向对象
对象
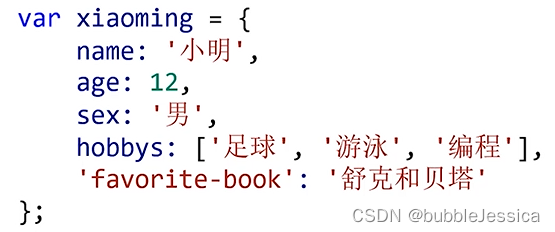
如果对象的属性键名不符合JS标识符命名规范,则这个键名必须用引号包裹

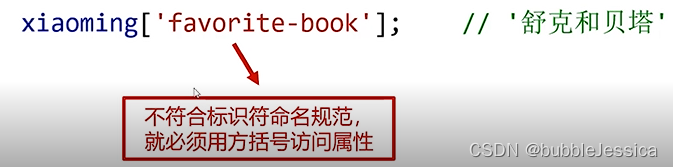
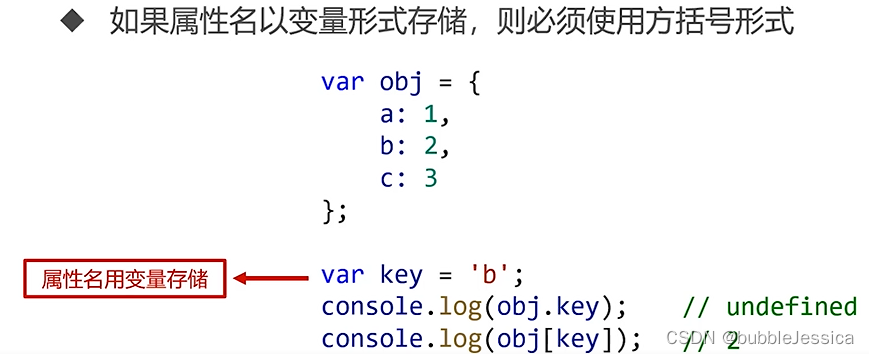
访问属性有2种方法,有点语法和方括号填写法,特别地,如果属性名不符合JS命名规范或者使用变量存储属性名,则必须使用方括号访问


属性删除直接在对象属性前加delete关键字 eg:delete obj.c;
遍历对象(for…in…循环)
var obj={
a: 11,
b: 22,
c: 88
};
for(var k in obj){
console.log('对象obj的属性'+k+'的值是'+obj[k]);
}
//对象obj的属性a的值是11
//对象obj的属性b的值是22
//对象obj的属性c的值是88对象的深浅克隆(下面先浅后深)
var obj1={
a: 1,
b: 2,
c: [44,55,66]
};
// 实现浅克隆
var obj2={};
for(var k in obj1){
// 每遍历一个k属性,就给obj2也添加一个同名的k属性
// 值和obj1的k属性值相同
obj2[k]=obj[k];
}
// 为什么叫浅克隆呢?
// 比如c属性的值是引用类型值,那么本质上obj1和obj2的c属性是内存中的同一个数组,没有被克隆分开
obj1.c.push(77);
console.log(obj2); //[44,55,66,77]
console.loh(obj1.c==obj2.c); //true对象的深克隆需要递归
注意:数组和对象typeof得到都是object
var obj1= {
a: 1,
b: 2,
c: [33,44,{
m: 55,
n: 66,
p: [77,88]
}]
};
function deepClone(o){
// 要判断o是对象还是数组
if(Array.isArray(o){
// 数组
var result=[];
for(var i=0;i<o.length;i++){
result.push(deepClone(o[i]));
}
}else if(typeof o=='object'){
// 对象
var result={};
for(var k in o){
result[k]=deepClone(o[k]);
}
}else{
var result=o;
}
return result;
}
var obj2=deepClone(obj1);
console.log(obj1.c==obj2.c); //false
obj1.c.pop();
console.log(obj2.c);
//[33,44,{
m: 55,
n: 66,
p: [77,88]
}]
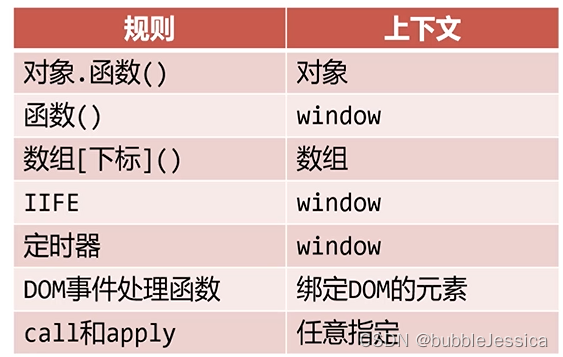
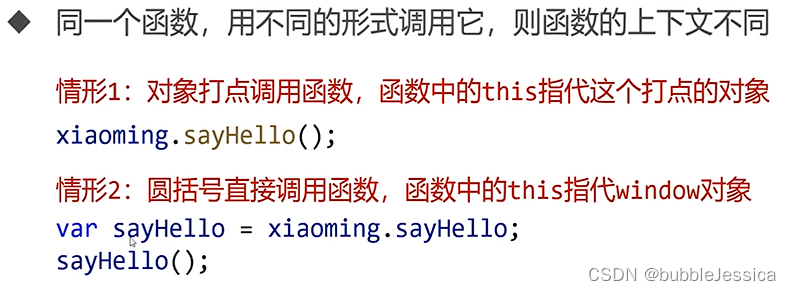
上下文
函数中可以使用this关键字,它表示函数的上下文

 结果为NaN,undefined+undefined得到NaN
结果为NaN,undefined+undefined得到NaN
如果没有调用它,则不知道this指代什么window还是obj
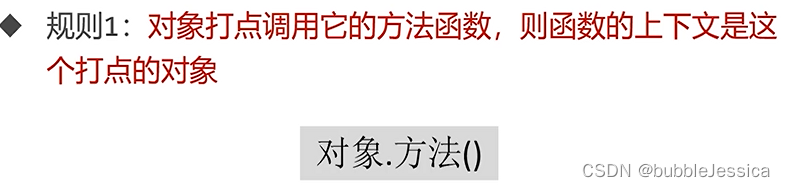
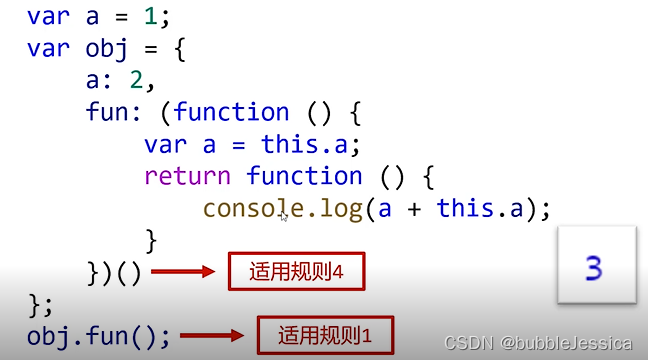
上下文规则1
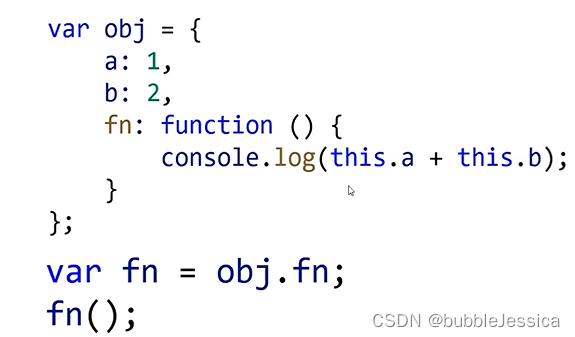
上下文规则2(先提取对象属性函数存为全局变量再调用上下文为window)

上下文规则3

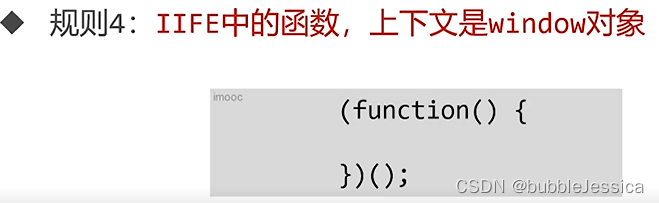
 上下文规则4
上下文规则4

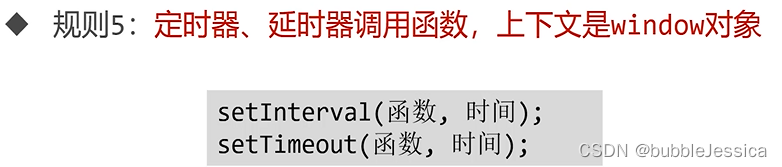
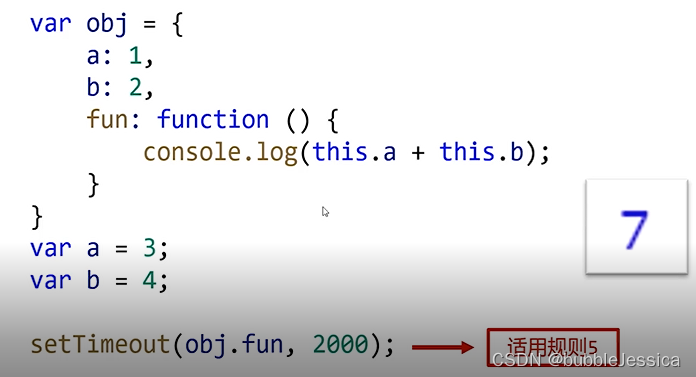
上下文规则5(定时器,延时器直接对象调用函数上下文是window)



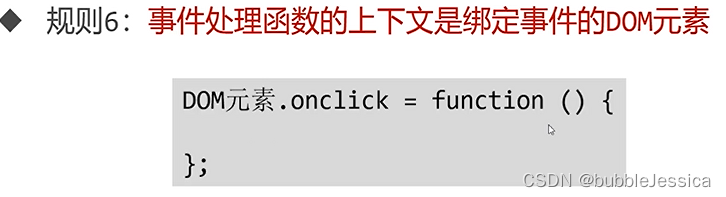
上下文规则6

点击盒子设置延时器2s之后盒子变红
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
div {
width: 100px;
height: 100px;
border: 1px solid #000;
margin-right: 10px;
float: left;
}
</style>
</head>
<body>
<div id="box1"></div>
<div id="box2"></div>
<div id="box3"></div>
<script>
var box1 = document.getElementById('box1');
var box2 = document.getElementById('box2');
var box3 = document.getElementById('box3');
function setColorToRed() {
// 备份上下文
var self=this;
setTimeout(function (){
self.style.backgroundColor = 'red';
},2000);
}
box1.onclick = setColorToRed;
box2.onclick = setColorToRed;
box3.onclick = setColorToRed;
</script>
</body>
</html>
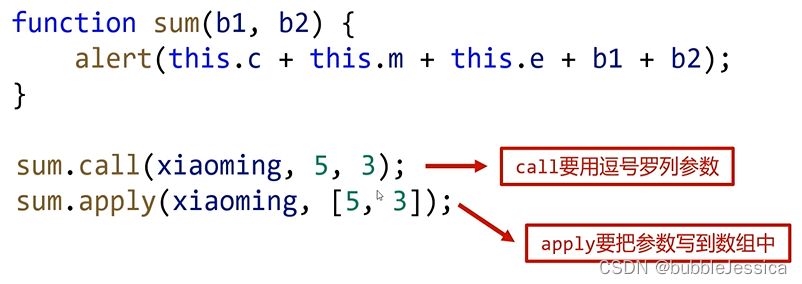
call和apply能指定函数的上下文

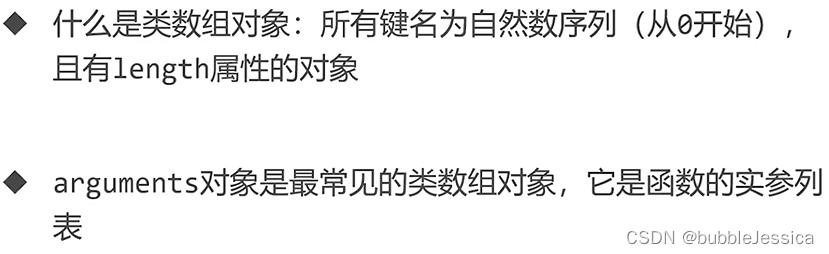
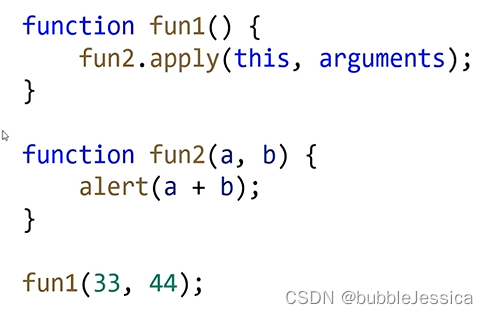
this指的是window,但是fun2函数里面没有this参数,所以相当于没传递参数,arguments指的是[33,44]分别代表a33和b44

上下文规则总结