笔记gitee地址
一、redux是什么
redux是一个专门用于做状态管理的js库(不是react插件库)- 它可以用在
react、angular、vue的项目中,但基本与react配合使用 - 作用:集中式管理
react应用中多个组件共享的状态
二、什么情况下需要使用redux
- 某个组件的状态,需要让其他组件可以随时拿到(共享)
- 一个组件需要改变另一个组件的状态(通信)
- 总体原则:能不用就不用,如果不用比较吃力才考虑使用
三、redux 工作流程

四、redux的三个核心概念
-
action- 动作对象
- 包含2个属性
type: 标识属性,值为字符串,唯一,必要属性data: 数据属性,值类型任意,可选类型
- 例子:
{ type: 'increment', data: 1}
-
reducer- 用于初始化状态、加工状态
- 加工时,根据旧的
state和action,产生新的state的纯函数
-
store- 将
state、action、reducer联系在一起的对象 - 如何得到此对象?
import { createStore } from 'redux'import reducer from './reducer'const store = createStore(reducer)
- 此对象的功能?
getState(): 得到statedispatch(action): 分发action,触发reducer调用,产生新的statesubscript(listener): 注册监听,当产生了新的state时,自动调用
- 将
五、案例(先看一个求和案例纯react版,在根据Redux版去做对比)
0. 求和案例纯react版

1. 求和案例_redux精简版
- 去除
Count组件的自身状态 src下建立:
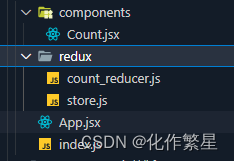
-redux
-store.js
-count_reducer.js
store.js- 引入redux中的
createStore函数,创建一个store createStore调用时要传入一个为其服务的reducer- 记得暴露
store对象
- 引入redux中的
count_reducer.jsreducer的本质是一个函数,接收:preState,action,返回加工后的状态reducer有两个作用,初始化状态、加工状态reducer被第一次调用时,是store自动触发的,
传递的preState是undefined,传递的action是{type:'@@redux/INITu ...'}
- 在
index.js中检测store中状态的改变,一旦发生改变重新渲染<App/>
备注:
redux只负责管理状态,至于状态的改变驱动页面的展示,要靠我们自己写
示例
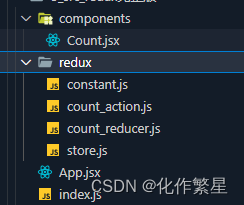
1. 目录

2. store.js文件:该文件专门用于暴露一个store对象,整个应用只有一个store对象

3. count_reducer.js文件
- 该文件用于创建一个为Count组件服务的reducer,reducer的本质就是一个函数
- reducer函数会接收两个参数,分别为:之前的状态(preState),动作对象(action)

4. Count.jsx组件

2. 求和案例_redux完整版
新增文件:
count_action.js专门用于创建action对象constant.js放置容易写错的type值,方便管理
示例- 目录

constant.js: 该模块是用于定义action对象中type类型的常量值

count_action.js:该文件专门为count组件生成action对象,目的只有一个:便于管理的同时防止程序员单词写错

count_reducer.js引用常量

Count.jsx组件:
监测redux中状态的变化,只要变化,就调用render

6.index.js中

- 目录
3. 求和案例_redux异步action版本
- 明确:延迟的动作不想交给组件自身,想交给
action - 何时需要异步
action:想要对状态进行操作,但是具体的数据靠异步任务返回 - 具体编码:
yarn add redux-thunk, 并配置在store中- 创建
action的函数不再返回一般对象,而是一个函数,该函数中写异步任务 - 异步任务有结果后,分发一个同步
action去真正操作数据
- 备注: 异步
action不是必须要写的,完全可以自己等待异步任务的结果然后再去分发同步action
示例-
count_action.js:

-
store.js引入三方库,用于支持异步操作

-
Count.jsx
// 延时加 incrementAsync = ()=>{ const { value } = this.selectNumber // 不在组件内部做异步处理 // setTimeout(()=>{ // store.dispatch(createIncrementAction(value * 1)) // }, 500) // 直接调取redux的异步操作 store.dispatch(createIncrementAsyncAction(value * 1, 500)) } -







![[Angular] 笔记 11:可观察对象(Observable)](https://img-blog.csdnimg.cn/direct/1ddde1a6f1f747a5bd3a6f1def55ea1d.png)