文章目录
- Flex布局
- Flex布局模型构成
- 主轴对齐方式
- 侧轴对齐方式
- 伸缩比
Flex布局
-
思考
- 多个盒子横向排列使用什么属性?
- 浮动
- 设置盒子间的间距使用什么属性?
- margin
- 需要注意什么问题?
- 浮动的盒子脱标

- 浮动的盒子脱标
- 多个盒子横向排列使用什么属性?
-
Flex布局/弹性布局:
- 是一种浏览器提倡的布局模型
- 布局网页更简单、灵活
- 避免浮动脱标的问题
Flex布局模型构成
- 作用
- 基于 Flex 精确灵活控制块级盒子的布局方式,避免浮动布局中脱离文档流现象发生。
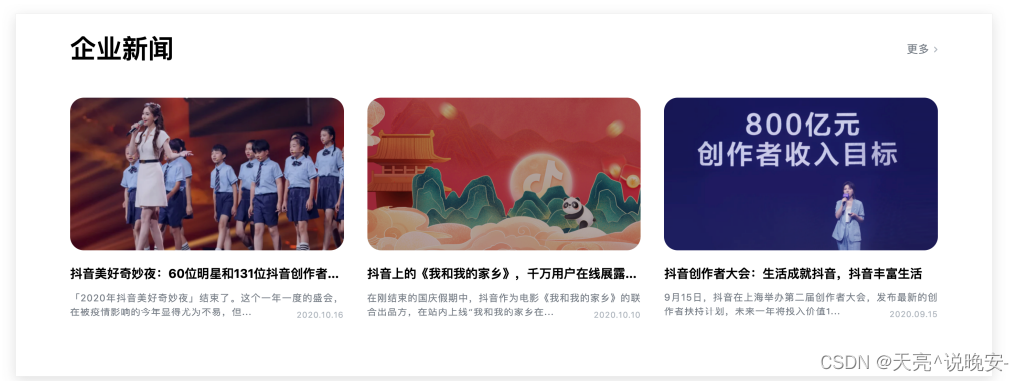
- Flex布局非常适合结构化布局
- 设置方式
- 父元素添加 display: flex,子元素可以自动的挤压或拉伸
- 组成部分
- 弹性容器
- 弹性盒子
- 主轴
- 侧轴 / 交叉轴
主轴对齐方式
-
思考:网页中,盒子之间有距离吗?
-
答:有。
- 在Flex布局模型中,调节主轴或侧轴的对齐方式来设置盒子之间的间距。
-
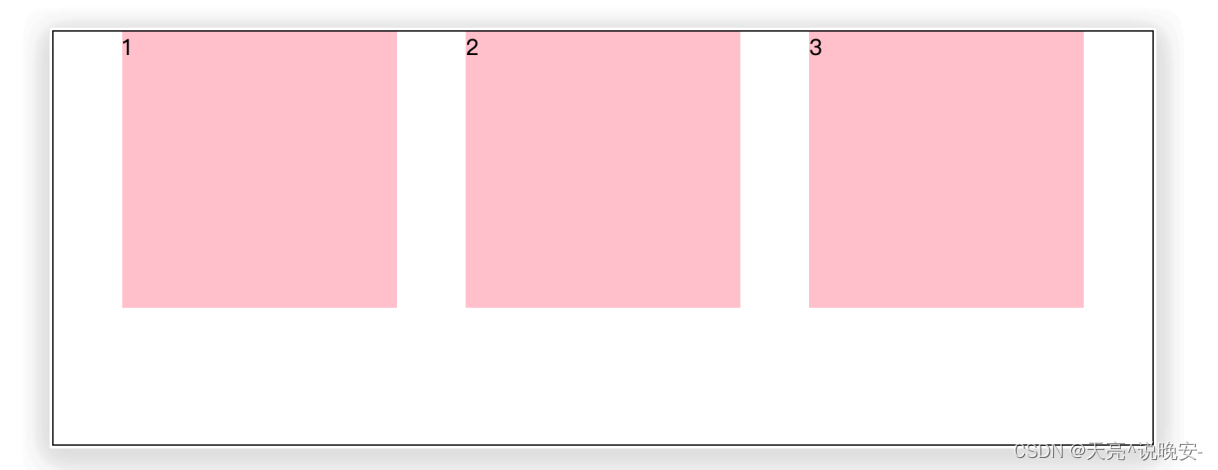
修改主轴对齐方式属性: justify-content

-
修改主轴对齐方式属性: justify-content

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>主轴对齐方式</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
display: flex;
/* 居中 */
justify-content: center;
/* 间距在弹性盒子(子级)之间 */
justify-content: space-between;
/* 所有地方的间距都相等 */
justify-content: space-evenly;
/* 间距加在子级的两侧 */
/* 视觉效果: 子级之间的距离是父级两头距离的2倍 */
justify-content: space-around;
height: 200px;
margin: auto;
border: 1px solid #000;
}
.box div {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>
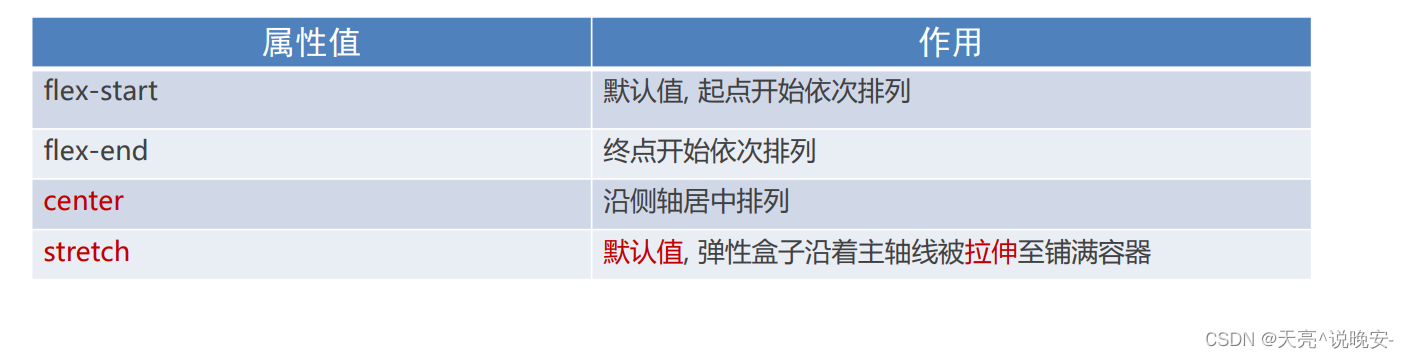
侧轴对齐方式
- 修改侧轴对齐方式属性:
- align-items(添加到弹性容器)
- align-self: 控制某个弹性盒子在侧轴的对齐方式(添加到弹性盒子)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>侧轴对齐方式</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
display: flex;
/* 居中 */
/* align-items: center; */
/* 拉伸,默认值(现有状态,测试的时候去掉子级的高度) */
/* align-items: stretch; */
height: 300px;
margin: auto;
border: 1px solid #000;
}
.box div {
/* width: 100px; */
/* height: 100px; */
background-color: pink;
}
/* 单独设置某个弹性盒子的侧轴对齐方式 */
.box div:nth-child(2) {
align-self: center;
}
</style>
</head>
<body>
<div class="box">
<div>1111</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>
伸缩比
- 属性
- flex : 值;
- 取值分类
- 数值(整数)
注意 : 只占用父盒子剩余尺寸
- 数值(整数)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
display: flex;
height: 300px;
border: 1px solid #000;
}
.box div {
height: 200px;
margin: 0 20px;
background-color: pink;
}
.box div:nth-child(1) {
width: 50px;
}
.box div:nth-child(2) {
/* 占用父级剩余尺寸的份数 */
flex: 3;
}
.box div:nth-child(3) {
flex: 1;
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>