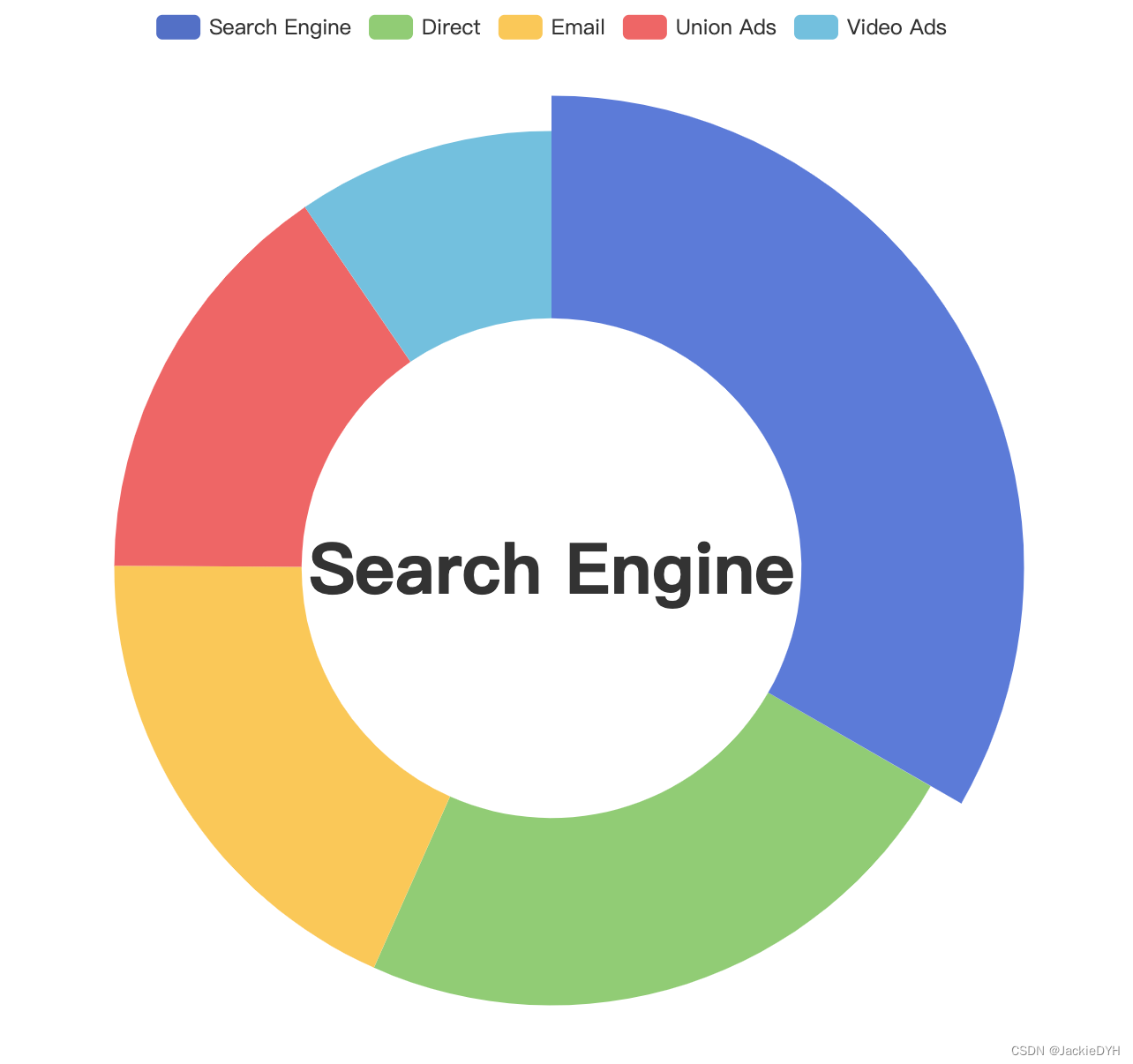
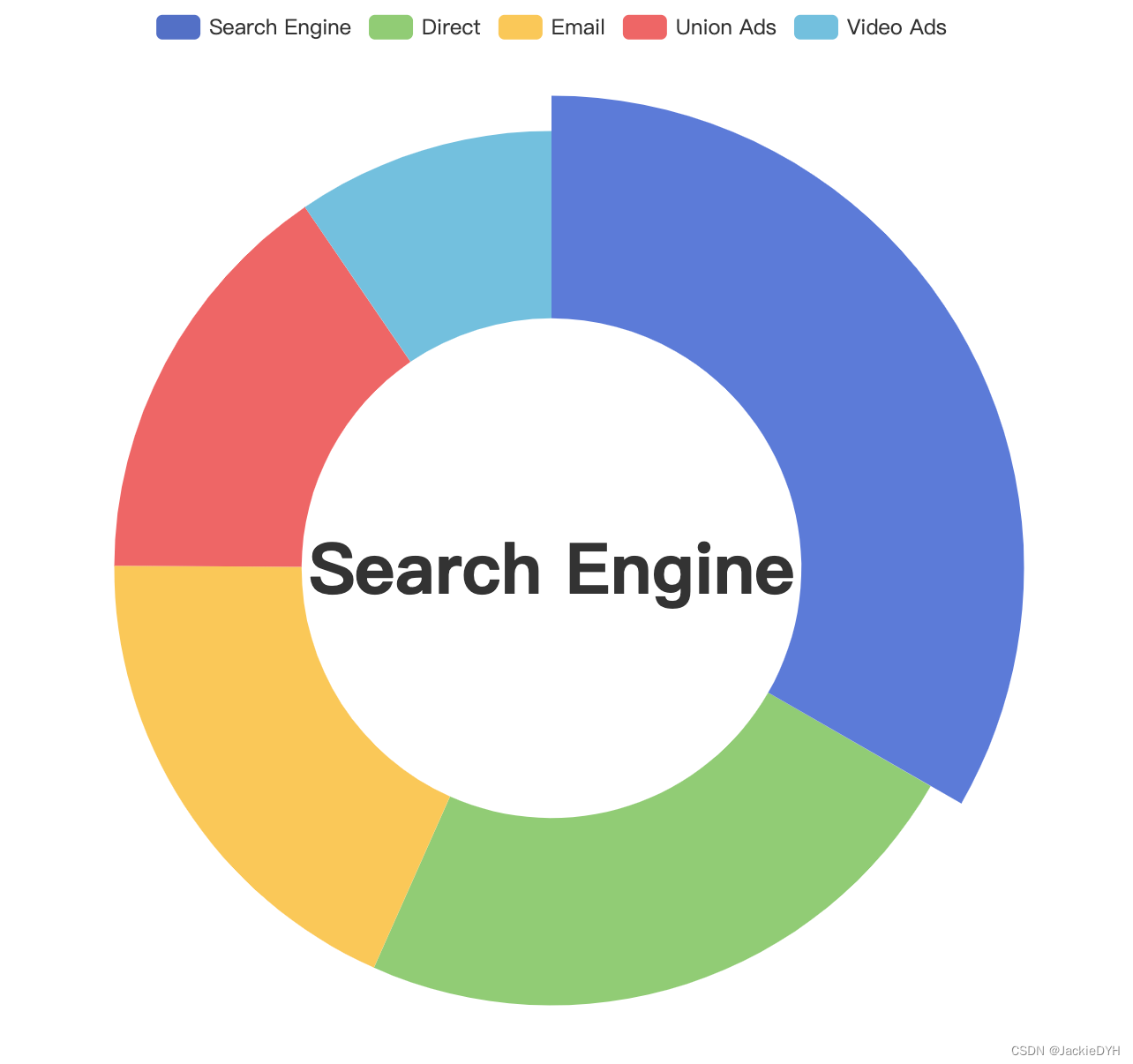
示例

代码演示
option = {
tooltip: {
trigger: 'item'
},
legend: {
top: '5%',
left: 'center'
},
series: [
{
name: 'Access From',
type: 'pie',
radius: ['40%', '70%'],
avoidLabelOverlap: false,
label: {
show: false,
position: 'center'
},
emphasis: {
scale: true,//是否开启高亮后扇区的放大效果。
scaleSize: 20,//高亮后扇区的放大尺寸,在开启 emphasis.scale 后有效。
label: {
show: true,
fontSize: 40,
fontWeight: 'bold'
}
},
labelLine: {
show: false
},
data: [
{ value: 1048, name: 'Search Engine' },
{ value: 735, name: 'Direct' },
{ value: 580, name: 'Email' },
{ value: 484, name: 'Union Ads' },
{ value: 300, name: 'Video Ads' }
]
}
]
};
// 默认放大某块扇区
// myChart.dispatchAction({
// type: 'highlight',
// name: 'Search Engine',//可以通过name指定,或者数据项的 index
// // // 用 index 或 id 或 name 来指定系列。
// // // 数据项的 index,如果不指定也可以通过 name 属性根据名称指定数据项
// // dataIndex?: number | number[],
// // // 可选,数据项名称,在有 dataIndex 的时候忽略
// // name?: string | string[],
// });
let index=0;
myChart.dispatchAction({
type: 'highlight',
seriesIndex: 0,
dataIndex: 0
});
myChart.on("mouseover", function(e) {
console.log(e)
if(e.dataIndex != index){
myChart.dispatchAction({
type: "downplay",
seriesIndex: 0,
dataIndex: index
});
myChart.dispatchAction({
type: "highlight",
seriesIndex: 0,
dataIndex: e.dataIndex
});
index = e.dataIndex;
}
});
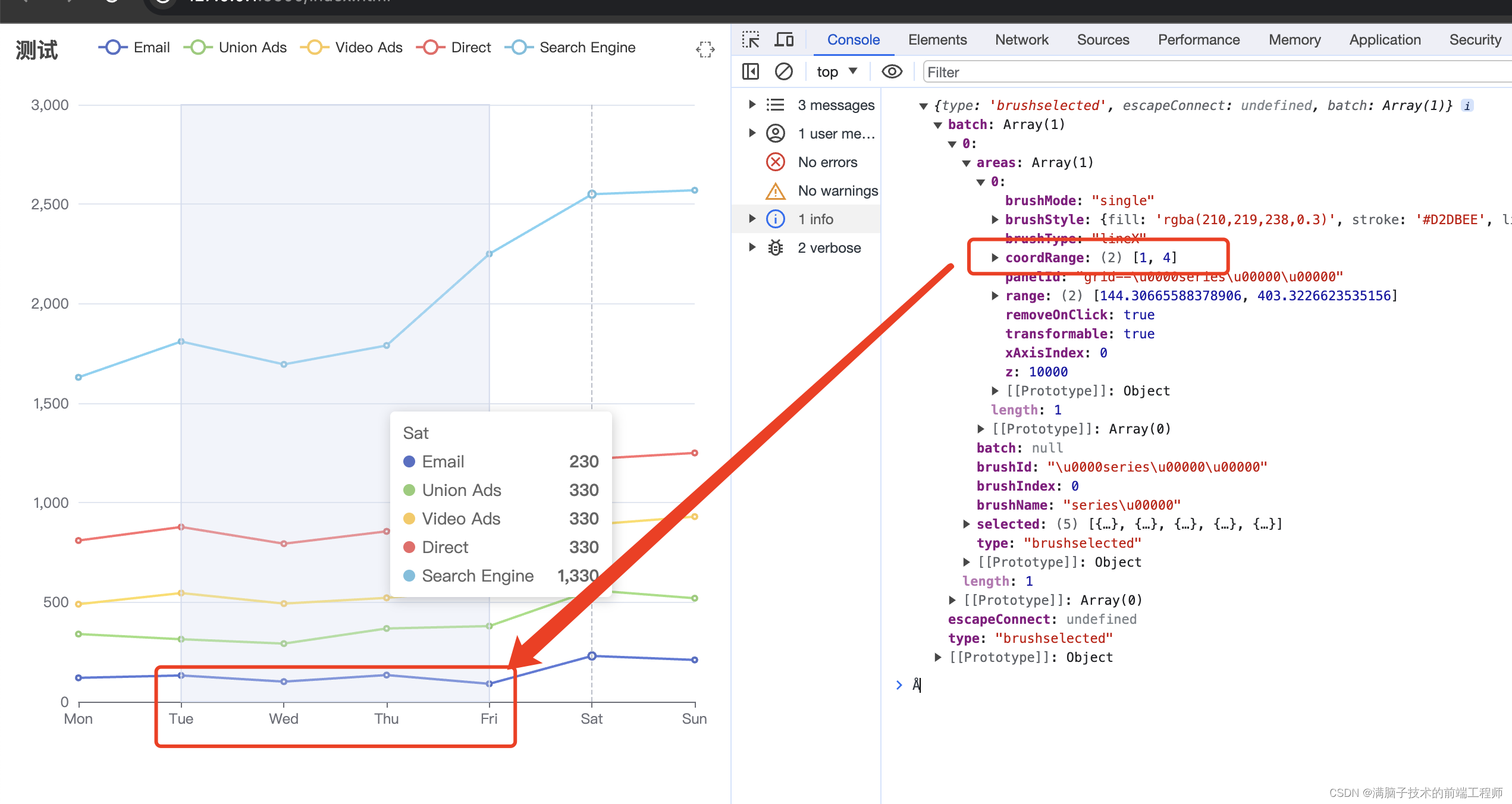
myChart.on('legendselectchanged', function (params) {
console.log(params);
});
完整代码
import * as echarts from 'echarts';
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option;
option = {
tooltip: {
trigger: 'item'
},
legend: {
top: '5%',
left: 'center'
},
series: [
{
name: 'Access From',
type: 'pie',
radius: ['40%', '70%'],
avoidLabelOverlap: false,
label: {
show: false,
position: 'center'
},
emphasis: {
scale: true, //是否开启高亮后扇区的放大效果。
scaleSize: 20, //高亮后扇区的放大尺寸,在开启 emphasis.scale 后有效。
label: {
show: true,
fontSize: 40,
fontWeight: 'bold'
}
},
labelLine: {
show: false
},
data: [
{ value: 1048, name: 'Search Engine' },
{ value: 735, name: 'Direct' },
{ value: 580, name: 'Email' },
{ value: 484, name: 'Union Ads' },
{ value: 300, name: 'Video Ads' }
]
}
]
};
// 默认放大某块扇区
// myChart.dispatchAction({
// type: 'highlight',
// name: 'Search Engine',//可以通过name指定,或者数据项的 index
// // // 用 index 或 id 或 name 来指定系列。
// // // 数据项的 index,如果不指定也可以通过 name 属性根据名称指定数据项
// // dataIndex?: number | number[],
// // // 可选,数据项名称,在有 dataIndex 的时候忽略
// // name?: string | string[],
// });
let index = 0;
myChart.dispatchAction({
type: 'highlight',
seriesIndex: 0,
dataIndex: 0
});
myChart.on('mouseover', function (e) {
console.log(e);
if (e.dataIndex != index) {
myChart.dispatchAction({
type: 'downplay',
seriesIndex: 0,
dataIndex: index
});
myChart.dispatchAction({
type: 'highlight',
seriesIndex: 0,
dataIndex: e.dataIndex
});
index = e.dataIndex;
}
});
myChart.on('legendselectchanged', function (params) {
console.log(params);
});
option && myChart.setOption(option);