图表支持区域拖动和拉伸
文章目录
- 图表支持区域拖动和拉伸
- 前言
- 背景(个人经历)
- 简单例子的效果图如下(本次大致就是下面的功能)
- 一、具体代码如下:
- 1. HTML部分如下
- 2. JS部分如下
- 3. 具体效果图如下
- 二、完善方法和时间可以达到如下效果
- 可下载的demo
- 如下图所示(会持续完善对应的功能,目前只是一个简单测试demo)
- 总结
前言
背景(个人经历)
背景:其实刚刚开始看到这个功能的时候,感觉还是有点繁琐的。(内心os:这个是怎么弄的!!!我去研究研究!)
- 刚刚接触,卧槽这玩意怎么配置的,先百度搜一下【Echarts添加可拖拽拉伸区域】,啧啧啧,百度出来的太繁琐了(主要是:懒得看)。
- 然后自己去翻一番echarts的官网,
找到一个可参考案例👉🔗:可参考案例
(大致看了一下,代码太多不想看,试了试发现也不行,就去忙别的了)- 现在我又回来搞这个东西了,这次成功做了出来(其实很简单)
简单例子的效果图如下(本次大致就是下面的功能)

一、具体代码如下:
1. HTML部分如下
<div id="main" style="width: 600px;height: 600px;"></div>
2. JS部分如下
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option = {
title: {
text: '测试'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['Email', 'Union Ads', 'Video Ads', 'Direct', 'Search Engine']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
brush: {
xAxisIndex: 'all', //指定哪些 series 可以被刷选
},
yAxis: {
type: 'value'
},
series: [
{
name: 'Email',
type: 'line',
stack: 'Total',
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: 'Union Ads',
type: 'line',
stack: 'Total',
data: [220, 182, 191, 234, 290, 330, 310]
},
{
name: 'Video Ads',
type: 'line',
stack: 'Total',
data: [150, 232, 201, 154, 190, 330, 410]
},
{
name: 'Direct',
type: 'line',
stack: 'Total',
data: [320, 332, 301, 334, 390, 330, 320]
},
{
name: 'Search Engine',
type: 'line',
stack: 'Total',
data: [820, 932, 901, 934, 1290, 1330, 1320]
}
]
};
option && myChart.setOption(option);
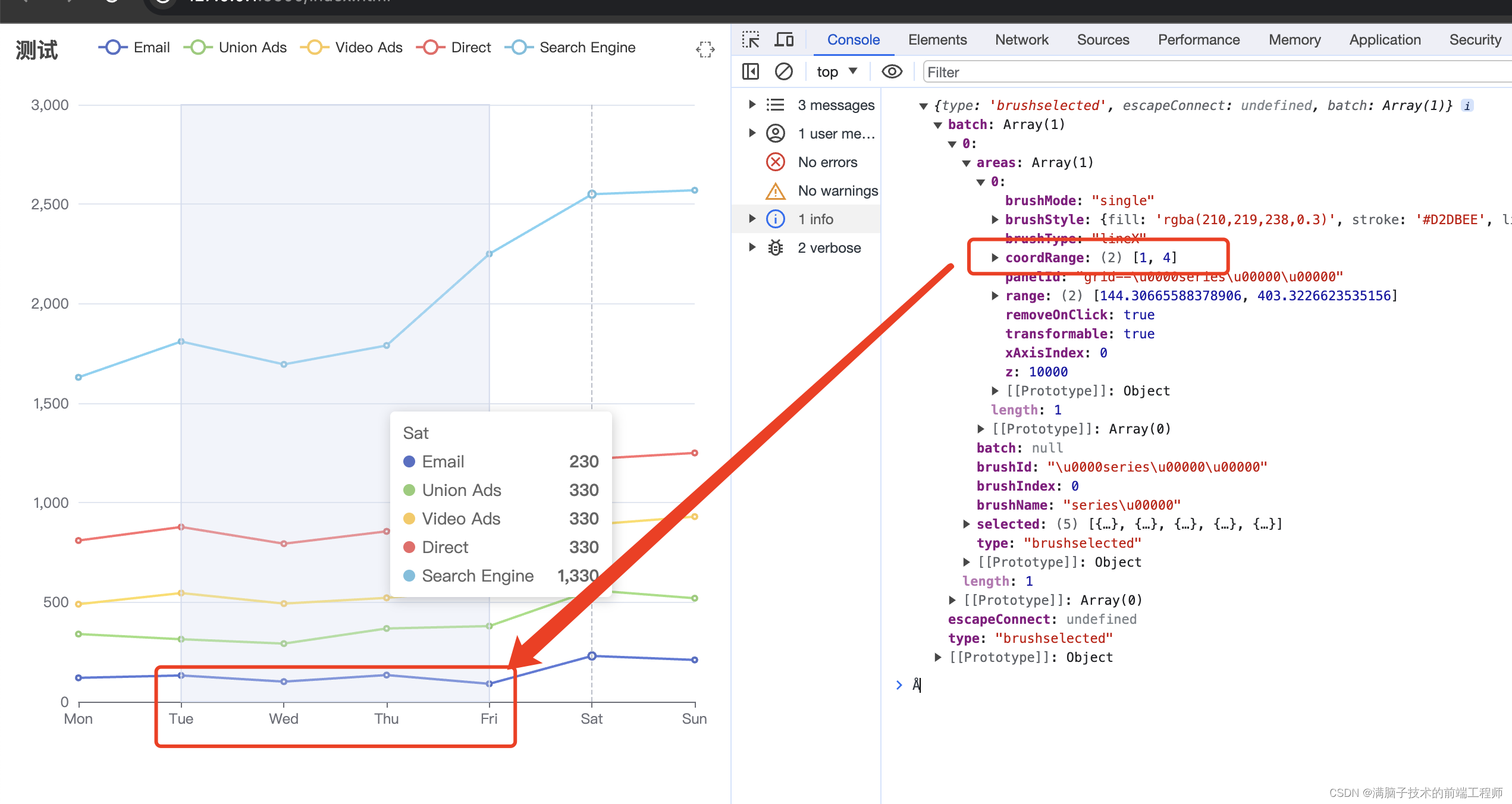
3. 具体效果图如下

二、完善方法和时间可以达到如下效果
可下载的demo
支持拖拽、拉伸并且有事件输出的demo
如下图所示(会持续完善对应的功能,目前只是一个简单测试demo)

总结
其实这中间,我还想过自己去做一个蒙层去遮挡echarts。主要就是鼠标事件+绝对定位。但是这样就会影响echarts原来的交互。(然后就舍弃掉了)













![[2023]Java后台开发工程师笔试题](https://img-blog.csdnimg.cn/img_convert/23c7b0fd05f139e0f6dee08a1790418f.png)