Vue3快速上手
- 1 Vue3简介
- 2 创建Vue3.0工程
- 2.1 使用 vue-cli 创建
- 2.2 使用 vite 创建
1 Vue3简介
- github上的tags地址:https://github.com/vuejs/vue-next/releases/tag/v3.0.0
- Vue3带来了:
1> 性能的提升:打包大小减少41%;初次渲染快55%、更新渲染快133%;内存减少54%……
2> 源码的升级:使用Proxy代替defineProperty实现响应式;重写虚拟DOM的实现和Tree-Shaking……
3> 拥抱TypeScript:Vue3可以更好的支持TypeScript
4> 新的特性:

2 创建Vue3.0工程
2.1 使用 vue-cli 创建
- 官方文档:https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create
## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue --version
## 安装或者升级你的@vue/cli
npm install -g @vue/cli

## 创建
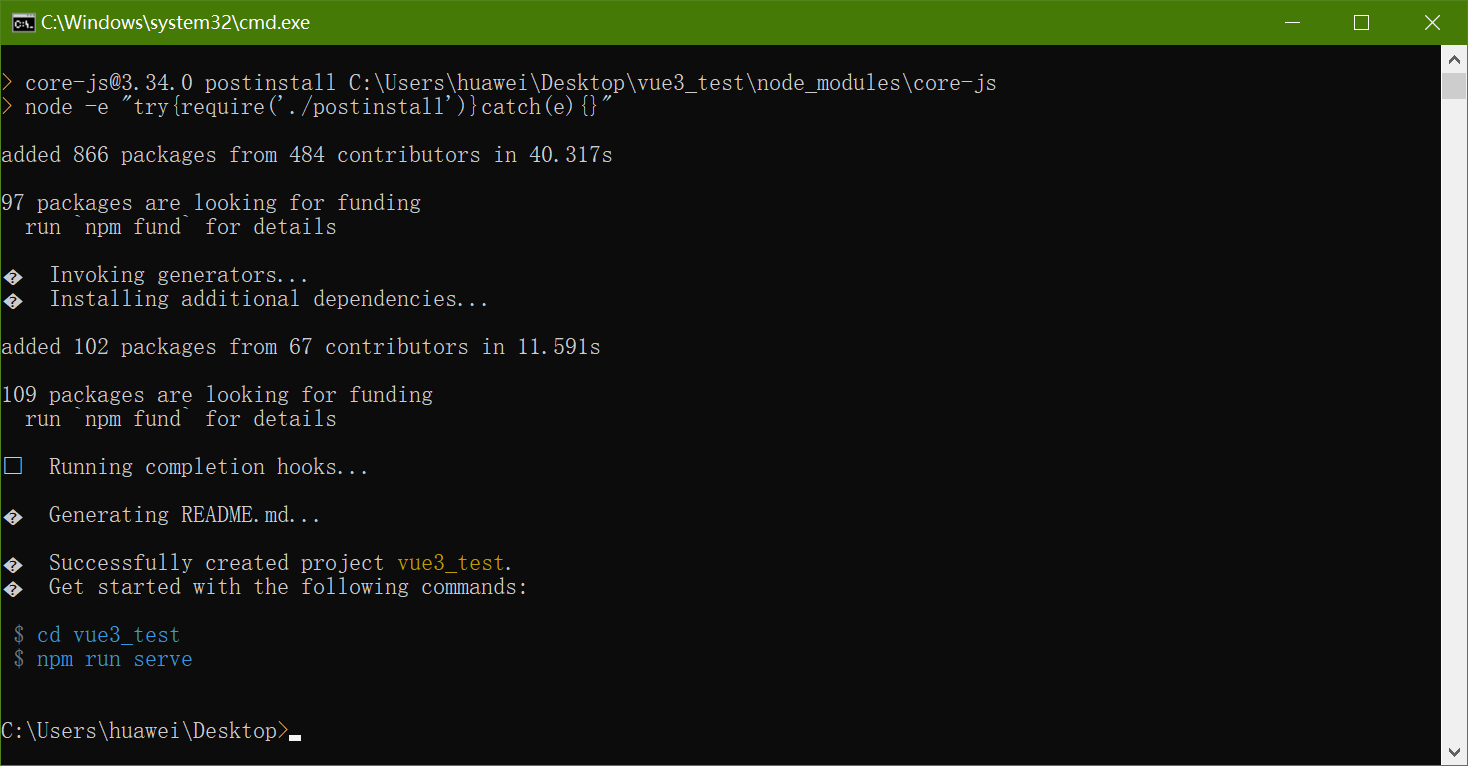
vue create vue_test


## 启动
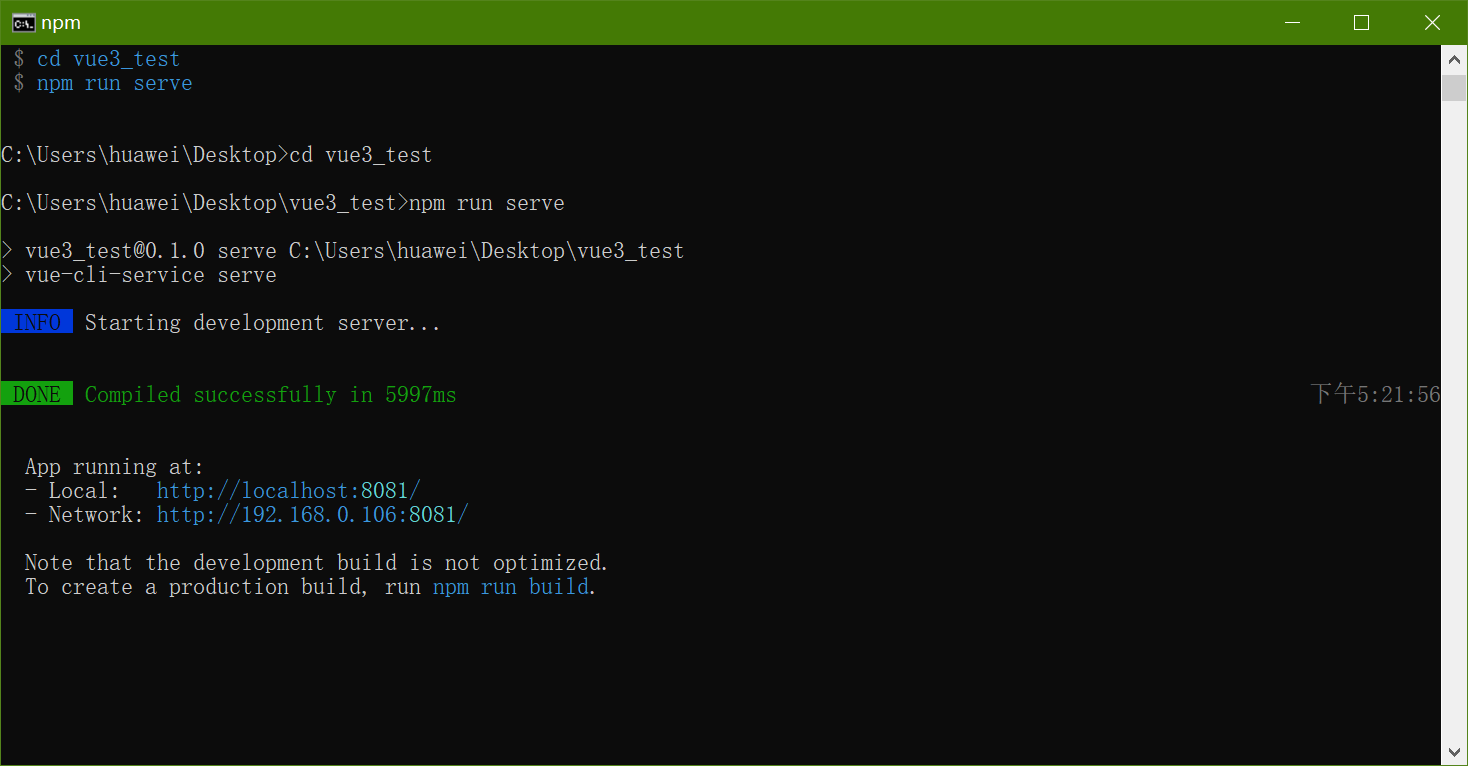
cd vue_test
npm run serve

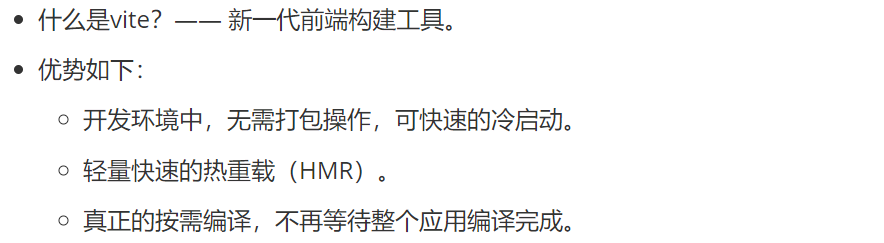
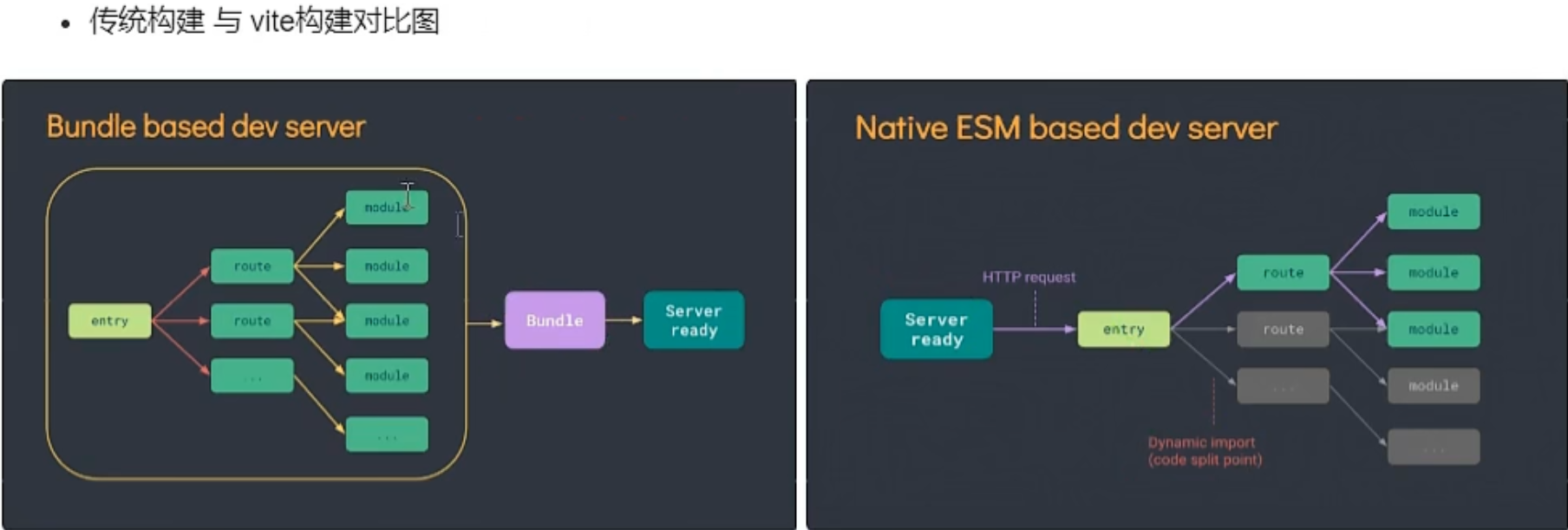
2.2 使用 vite 创建
- 官方文档:https://v3.cn.vuejs.org/guide/installation.html#vite
- vite官网:https://vitejs.cn


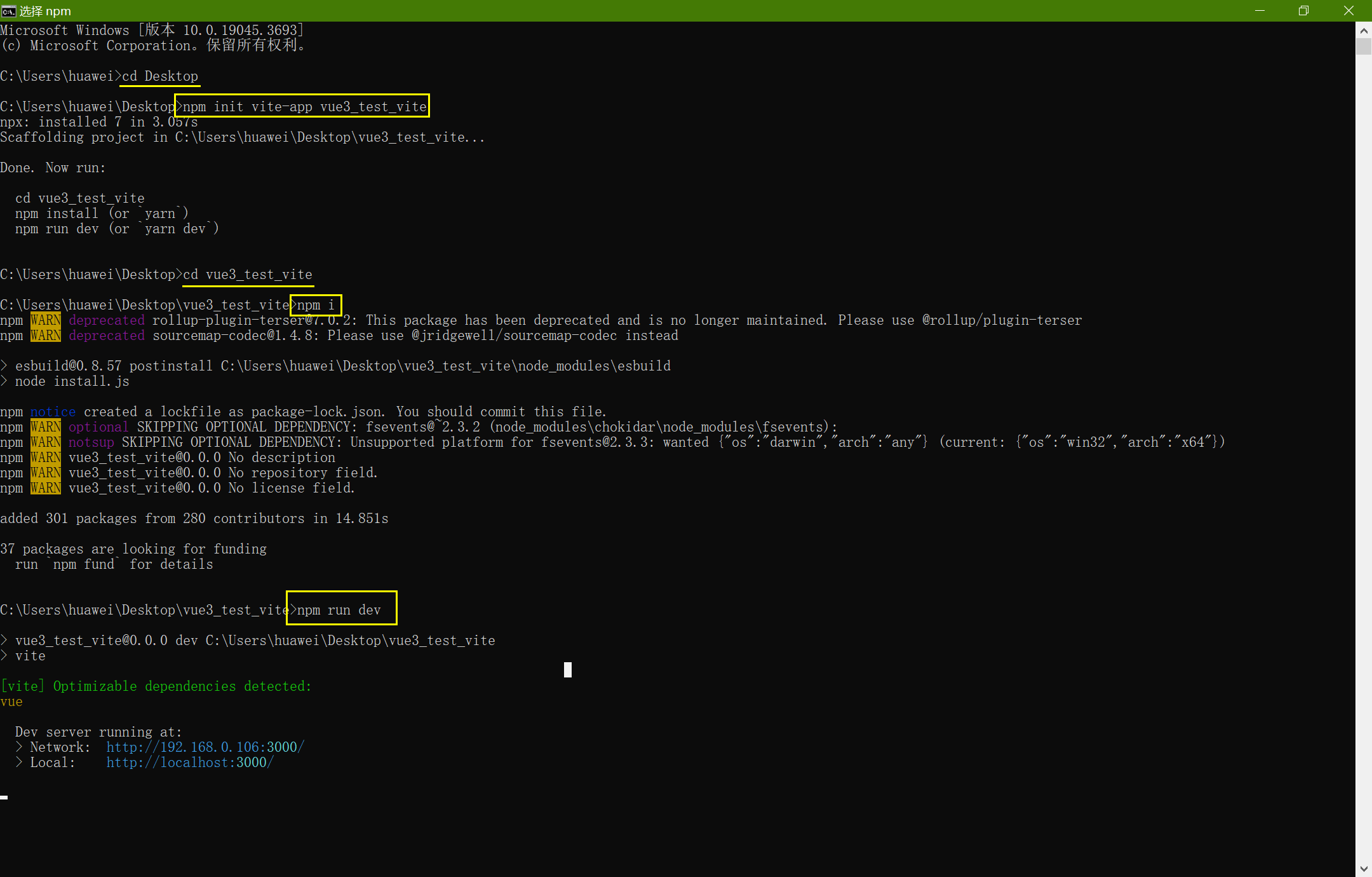
## 创建工程
npm init vite-app <project-name>
## 进入工程目录
cd <project-name>
## 安装依赖
npm install
## 运行
npm run dev

![[2023]Java后台开发工程师笔试题](https://img-blog.csdnimg.cn/img_convert/23c7b0fd05f139e0f6dee08a1790418f.png)