scene.pick返回的是包含给定窗口位置基元的对象
scene.drillpack返回的是给定窗口位置所有对象的列表
Globe.pick返回的是给光线和地形的交点
Cesium.ScreenSpaceEventType.MIDDLE_CLICK 鼠标中间点击事件
Cesium.ScreenSpaceEventType.MOUSE_MOVE 鼠标移入事件
Cesium.ScreenSpaceEventType.RIGHT_CLICK 鼠标右击事件
Cesium.Ion.defaultAccessToken = '';
var viewer = new Cesium.Viewer('cesiumContainer', {
animation: false,
timeline: false
});
var position = new Cesium.Cartesian3.fromDegrees(116.39, 38.9, 0.0);
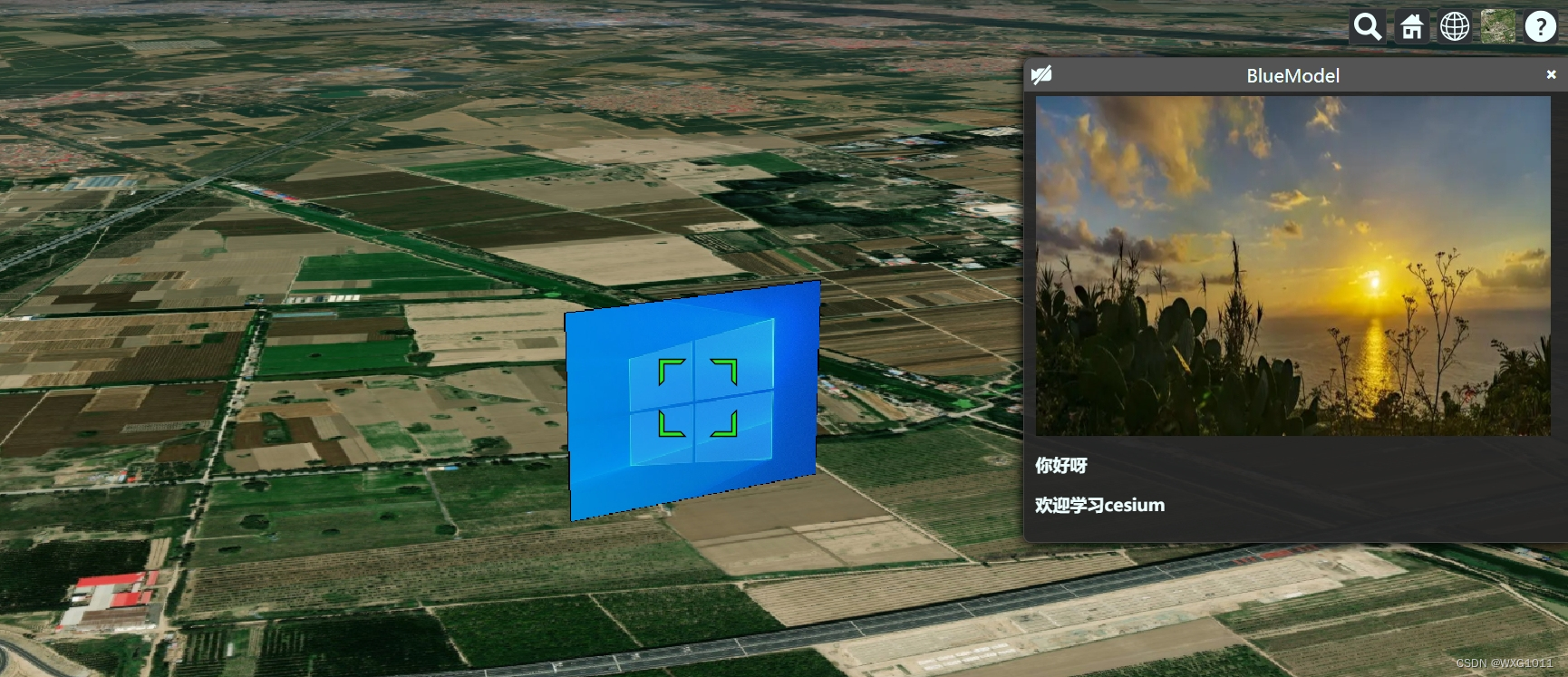
const entity = viewer.entities.add({
id:'BlueModel',
position: position,
plane: {
plane: new Cesium.Plane(Cesium.Cartesian3.UNIT_X, 0.0),
dimensions: new Cesium.Cartesian2(400, 300),
material: "../testdata/test.png",
outline: true,
outlineColor: Cesium.Color.BLACK
},
description:`<div>
<img width="100%" height="300px" src="../testdata/data.png">
<h3>你好呀</h3>
<h3>欢迎学习cesium</h3>
</div>`
})
viewer.trackedEntity = entity; //将摄像机视口快速绑定到模型位置
var handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
handler.setInputAction(function (movement){
var pick = viewer.scene.pick(movement.position);
if(Cesium.defined(pick) && (pick.id.id ==='BlueModel')){
alert("欢迎加入")
}
},Cesium.ScreenSpaceEventType.LEFT_CLICK); //监听鼠标左键点击事件 
参考链接 9、cesium使用entity进行页面交互效果 - 哔哩哔哩


















![[Linux]Ubuntu noVNC使用](https://img-blog.csdnimg.cn/direct/77db50fe2b5746db91c7fd1173eea8e5.png)