前提:
我在前人将excel工具封装好的基础上,实现前端导出后端编写的excel表格接口,出现过很多问题。
先看前人的代码:
前端
handleExport() {
const params = Object.assign({}, this.queryParams.value)
this.download('/system/a/feedback/export', params,`feedback_${new Date().getTime()}.xlsx`)
},后端:
@PostMapping("/export")
public void export(HttpServletResponse response, QueryFeedbackDTO query) {
List<Feedback> list = feedbackService.selectFeedbackList(query);
ExcelUtil<Feedback> util = new ExcelUtil<Feedback>(Feedback.class);
util.exportExcel(response, list, "反馈数据");
}再看我出现的问题:
问题1:
Content type ‘application/x-www-form-urlencoded;charset=UTF-8‘ not supported解决问题1:
该问题表示,后端不支持application/x-www-form-urlencoded类型的参数。
问题2:
Request method 'POST' not supported解决问题2:
这个问题很简单,大家一看就知道,后端不支持POST请求。大家肯定会说,这个问题也很好解决啊,就是你代码的请求类型写错了。其实不然,大家想到的我也想得到。那我的这个问题到底怎么回事呢?
原因:在我实现前端导出excel文件的功能时,我先去看了其他模块的关于实现怎么导出excel文件的代码。我就借用了前人的代码,在基础上修改了,结果就出现了这个问题。
分析:当我看着我的后端代码的请求方式就是POST请求时,我百思不得其解。于是乎,我就将矛头指向了前端的代码。
前端代码如下:
上述代码也很简单,就两行。this.ConsultationOverview是传递给后端接口的参数。
但是这个没毛病呀,很前人的代码一样呀。但是我万万没想到,这种写法只适合后端是GET请求的接口。
问题3:
明明已经下载下来了excel文件了,打开文件,数据为空。
解决问题3:
该问题就是一个典型的,顾前忘后。文件都能下载下来,而且控制台还可以输出数据,结果文件中没有数据。
原因:
自己写的实体类的字段没有添加@Excel()注解。
问题4:
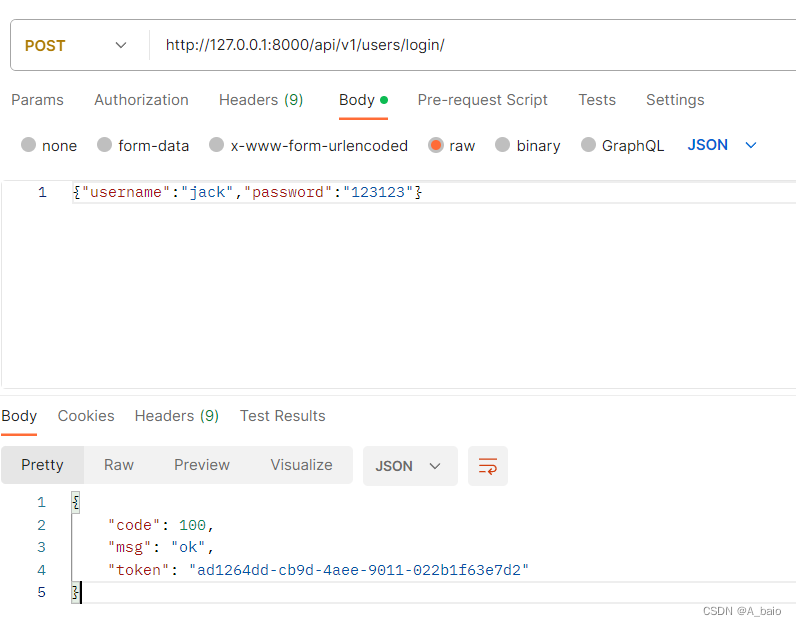
前后端传参的问题:JSON格式还是表格格式以及请求类型的问题等等
解决问题四:
我的前端: handleExport() { const params = Object.assign({}, this.ConsultationOverview) this.download('/system/a/department/exportlist', params,`feedback_${new Date().getTime()}.xlsx`) },我的后端: @PostMapping("/exportlist") public void exportList(QueryCriteriaDto queryCriteriaDTO, HttpServletResponse response){ List<Appointment> appointmentTable = departmentService.getAppointmentTable(queryCriteriaDTO, 0); ExcelUtil<Appointment> util = new ExcelUtil<Appointment>(Appointment.class); util.exportExcel(response, appointmentTable, "挂号预约数据"); }我把后端@Requestbody注解删除了。