Unity向Web服务器上传和下载图片
- 如果本片有看不懂的请查看我上篇文章:[Unity与Web服务器Post,Get](https://blog.csdn.net/qq_42194657/article/details/103031573)
- 一、上传和下载图片
- 1.在Unity中创建一个RawImage并在WebManager.cs脚本中添加一个Texture2D属性用于保存图片信息、一个String属性存取本地加载的图片地址、一个RawImage属性用于显示上传的图片:
- 2.在WebManager.cs脚本中创建一个加载本地图片的方法在Awake中初始化加载图片,加载的图片与m_uploadImage关联,后面我们只需要将m_uploadImage这张图片上传到服务器即可:
- 3.在WebManager.cs中添加一个上传方法和一个读取方法如下:
- 4.在OnGUI中添加上传和下载代码并修改原始Rect的参数
- 5.修改index.php代码
- 6.测试如下:
- 二、删除服务器文件夹与创建服务器文件夹
- 1.在WebManager.cs中添加一个创建文件夹方法和一个删除文件夹方法
- 2.在OnGUI函数中添加如下代码
- 3.修改index.php代码
如果本片有看不懂的请查看我上篇文章:Unity与Web服务器Post,Get
一、上传和下载图片
Unity的WWW不但能上传下载文本形式的数据,还可以上传下载图片,不过在传输过程中,图片的信息需要转为文本格式。
1.在Unity中创建一个RawImage并在WebManager.cs脚本中添加一个Texture2D属性用于保存图片信息、一个String属性存取本地加载的图片地址、一个RawImage属性用于显示上传的图片:
string PicturePath = @"file://C:\Users\Administrator\Desktop\vip.jpg";
public RawImage myRaw;
public Texture2D m_uploadImage;
2.在WebManager.cs脚本中创建一个加载本地图片的方法在Awake中初始化加载图片,加载的图片与m_uploadImage关联,后面我们只需要将m_uploadImage这张图片上传到服务器即可:
private void Awake()
{
StartCoroutine(ReadPic());
}
IEnumerator ReadPic()
{
WWW www = new WWW(PicturePath);
yield return www;
if (www.error != null)
{
m_info = www.error;
yield return null;
}
m_uploadImage = www.texture;
}
3.在WebManager.cs中添加一个上传方法和一个读取方法如下:
/// <summary>
/// 服务器下载图片
/// </summary>
/// <returns></returns>
IEnumerator DownLoadPic()
{
WWW www = new WWW("http://127.0.0.1:8088/upload/xxx.png");
yield return www;
if (www.error != null)
{
Debug.LogError(www.error);
yield return null;
}
myRaw.texture = www.texture;
}
/// <summary>
/// 图片上传服务器
/// </summary>
/// <returns></returns>
IEnumerator IRequestPic()
{
WWWForm form = new WWWForm();
form.AddField("folder","upload/");
form.AddBinaryData("Pic", m_uploadImage.EncodeToPNG(),"xxx.png","image/png");
WWW www = new WWW("http://127.0.0.1:8088/index.php", form);
yield return www;
if (www.error != null)
{
Debug.LogError(www.error);
yield return null;
}
if (www.isDone)
{
Debug.LogError("上传成功");
StartCoroutine(DownLoadPic());
}
Debug.LogError(www.text);
}
在上传的这段代码中,我们使用EncodeToPNG函数将图片转出为byte数组,使用WWWForm的方式上传到Web服务器上,与之前不同的是,这一次上传的PNG格式的图片。当上传完成之后在加载该图片。
4.在OnGUI中添加上传和下载代码并修改原始Rect的参数
private void OnGUI()
{
GUI.BeginGroup(new Rect(Screen.width * 0.5f - 100,Screen.height * 0.5f -100,500,200),"");
GUI.Label(new Rect(10,10,400,30),m_info);
if (GUI.Button(new Rect (10,50,150,30),"GetData"))
{
StartCoroutine(IGetData());
}
if (GUI.Button(new Rect(10,80,150,30),"Post Data"))
{
StartCoroutine(IPostData());
}
if (GUI.Button(new Rect(10, 110, 150, 30), "上传 Image"))
{
StartCoroutine(IRequestPic());
}
if (GUI.Button(new Rect(10, 140, 150, 30), "下载 Image"))
{
StartCoroutine(DownLoadPic());
}
GUI.EndGroup();
}
5.修改index.php代码
<?php
if ( isset($_GET['username']) && isset($_GET['password']) )
{
echo 'username is '.$_GET['username'].' and password is '.$_GET['password'];
}
else if ( isset($_POST['username']) && isset($_POST['password']) )
{
echo 'username is '.$_POST['username'].' and password is '.$_POST['password'];
}
else if( isset($_FILES['Pic']))
{
//$_FILES['字段名']['name'] 客户端文件的原名称。
//$_FILES['字段名']['type'] 文件的 MIME 类型,需要浏览器提供该信息的支持,例如"image/gif"。
//$_FILES['字段名']['size'] 已上传文件的大小,单位为字节。
//$_FILES['字段名']['tmp_name'] 文件被上传后在服务端储存的临时文件名,一般是系统默认。可以在php.ini的upload_tmp_dir 指定,但 用 putenv() 函数设置是不起作用的。
//$_FILES['字段名']['error'] 和该文件上传相关的错误代码。['error'] 是在 PHP 4.2.0 版本中增加的。下面是它的说明:(它们在PHP3.0以后成了常量)
$folder=$_POST["folder"];//根据表单字段接受文件夹的字符串信息
$fileName=$_FILES["Pic"]["name"];//根据表单字段接收需要保存的文件名字
$tmp=$_FILES["Pic"]["tmp_name"];
$fil=$folder.$fileName;
//下面这一段代码保存数据信息到文本,用来测试提交的字符串信息
$file=fopen("test.txt","a+");
fwrite($file,$folder."+");
fwrite($file,$fileName."+");
fwrite($file,$fil);
fclose($file);
//判断当期目录下的upload目录是否存在该文件
if(!file_exists($fil))
{
//如果upload目录不存在该文件则将文件上传到upload目录下
move_uploaded_file($tmp,$fil);
}
}
?>
因为在Unity中上传的是一张图片,所以我们使用$_FILES来获得图片,这是一个PHP数组,其中‘tmp_name’是保存临时文件的位置,我们访问数组的这个位置即可获得图片。
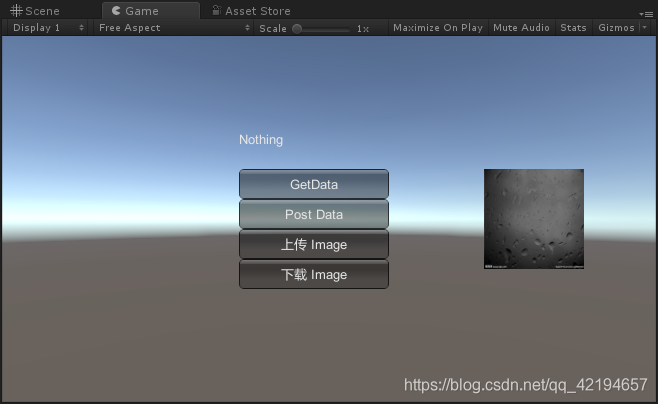
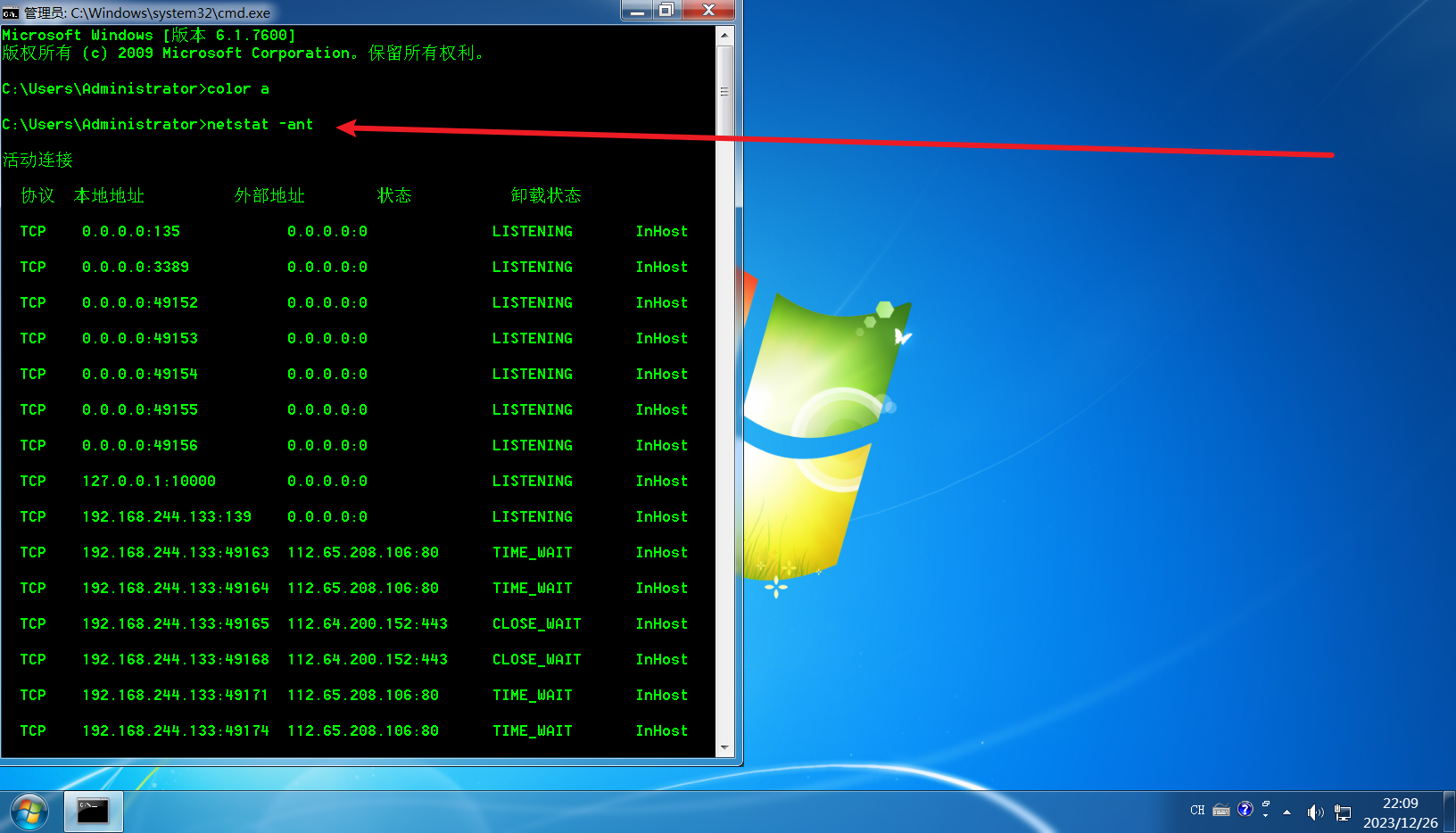
6.测试如下:

当点击上传 Image

二、删除服务器文件夹与创建服务器文件夹
1.在WebManager.cs中添加一个创建文件夹方法和一个删除文件夹方法
/// <summary>
/// 创建文件夹
/// </summary>
/// <param name="FolderName"></param>
/// <returns></returns>
IEnumerator CreatFolder(string FolderName)
{
WWWForm form = new WWWForm();
form.AddField("CreateFolderName", FolderName);
WWW www = new WWW("http://127.0.0.1:8088/index.php", form);
yield return www;
if (www.error != null)
{
m_info = www.error;
yield return null;
}
m_info = www.text;
if (www.isDone)
{
Debug.Log("创建文件夹完成");
}
Debug.LogError(www.text);
}
/// <summary>
/// 删除文件夹
/// </summary>
/// <param name="FolderName"></param>
/// <returns></returns>
IEnumerator DelFolder(string FolderName)
{
WWWForm form = new WWWForm();
form.AddField("DeleteFolderName", FolderName);
WWW www = new WWW("http://127.0.0.1:8088/index.php", form);
yield return www;
if (www.error != null)
{
m_info = www.error;
yield return null;
}
m_info = www.text;
if (www.isDone)
{
Debug.Log("删除文件夹完成");
}
Debug.LogError(www.text);
}
2.在OnGUI函数中添加如下代码
if (GUI.Button(new Rect(150, 110, 150, 30), "服务器创建文件夹"))
{
StartCoroutine(CreatFolder("NewFolder"));
}
if (GUI.Button(new Rect(150, 140, 150, 30), "服务器删除文件夹"))
{
StartCoroutine(DelFolder("NewFolder"));
}
3.修改index.php代码
<?php
if ( isset($_GET['username']) && isset($_GET['password']) )
{
echo 'username is '.$_GET['username'].' and password is '.$_GET['password'];
}
else if ( isset($_POST['username']) && isset($_POST['password']) )
{
echo 'username is '.$_POST['username'].' and password is '.$_POST['password'];
}
else if( isset($_FILES['Pic']))
{
//$_FILES['字段名']['name'] 客户端文件的原名称。
//$_FILES['字段名']['type'] 文件的 MIME 类型,需要浏览器提供该信息的支持,例如"image/gif"。
//$_FILES['字段名']['size'] 已上传文件的大小,单位为字节。
//$_FILES['字段名']['tmp_name'] 文件被上传后在服务端储存的临时文件名,一般是系统默认。可以在php.ini的upload_tmp_dir 指定,但 用 putenv() 函数设置是不起作用的。
//$_FILES['字段名']['error'] 和该文件上传相关的错误代码。['error'] 是在 PHP 4.2.0 版本中增加的。下面是它的说明:(它们在PHP3.0以后成了常量)
$folder=$_POST["folder"];//根据表单字段接受文件夹的字符串信息
$fileName=$_FILES["Pic"]["name"];//根据表单字段接收需要保存的文件名字
$tmp=$_FILES["Pic"]["tmp_name"];
$fil=$folder.$fileName;
//下面这一段代码保存数据信息到文本,用来测试提交的字符串信息
$file=fopen("test.txt","a+");
fwrite($file,$folder."+");
fwrite($file,$fileName."+");
fwrite($file,$fil);
fclose($file);
//判断当期目录下的upload目录是否存在该文件
if(!file_exists($fil))
{
//如果upload目录不存在该文件则将文件上传到upload目录下
move_uploaded_file($tmp,$fil);
}
}
else if( isset($_POST['CreateFolderName']))
{
$myFile = $_POST["CreateFolderName"];//获取要创建的文件夹名字
//文件存储路径
if(!file_exists($myFile))
{
//判断文件夹是否存在
//42行
mkdir($myFile,0777);//创建文件夹,并指定权限为0777才可以上传文件保存进去
}
}
else if( isset($_POST['DeleteFolderName']))
{
$myFile = $_POST["DeleteFolderName"];
//调用函数,传入路径
deleteDir($myFile);
}
?>
<?php
//调用删除方法
function deleteDir($dir)
{
if (!$handle = @opendir($dir))//判断当前文件夹是否为根目录
{
return false;
}
while (false !== ($file = readdir($handle)))//循环遍历当前文件夹
{
if ($file !== "." && $file !== "..")
{
//排除当前目录与父级目录
$file = $dir . '/' . $file;
if (is_dir($file))
{
deleteDir($file);//删除当前文件夹中的文件
}
else
{
@unlink($file);
}
}
}
@rmdir($dir);//删除文件夹
}
?>















![LSTM的记忆能力实验 [HBU]](https://img-blog.csdnimg.cn/direct/187d7c0329b548b0ae4e6d188f1aef36.png)