order 属性定义项目的排列顺序。数值越小,排列越靠前,默认为0 。



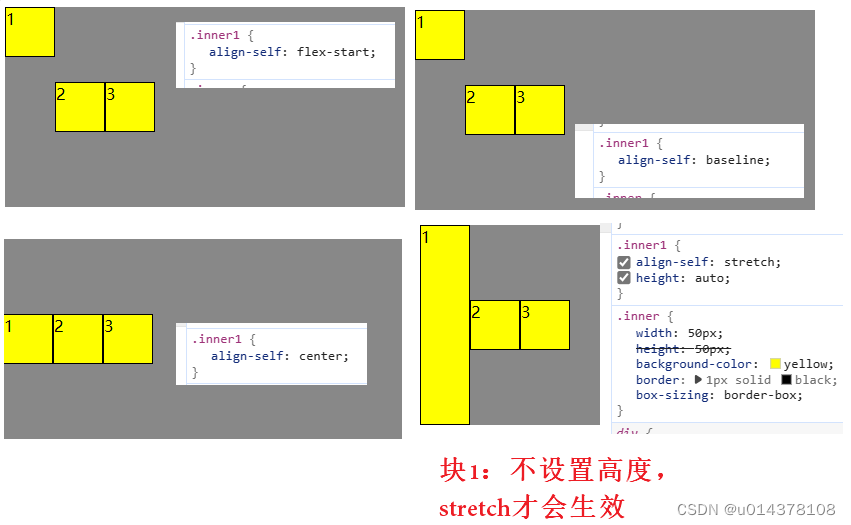
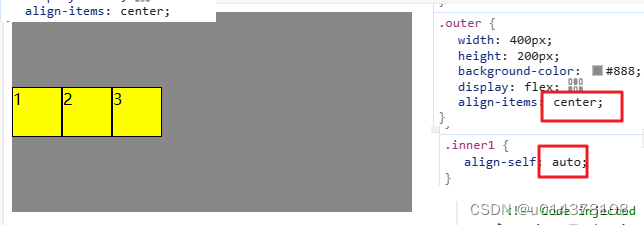
通过align-self 属性,可以单独调整某个伸缩项目的对齐方式
默认值为 auto ,表示继承父元素的 align-items 属性。
order 属性定义项目的排列顺序。数值越小,排列越靠前,默认为0 。



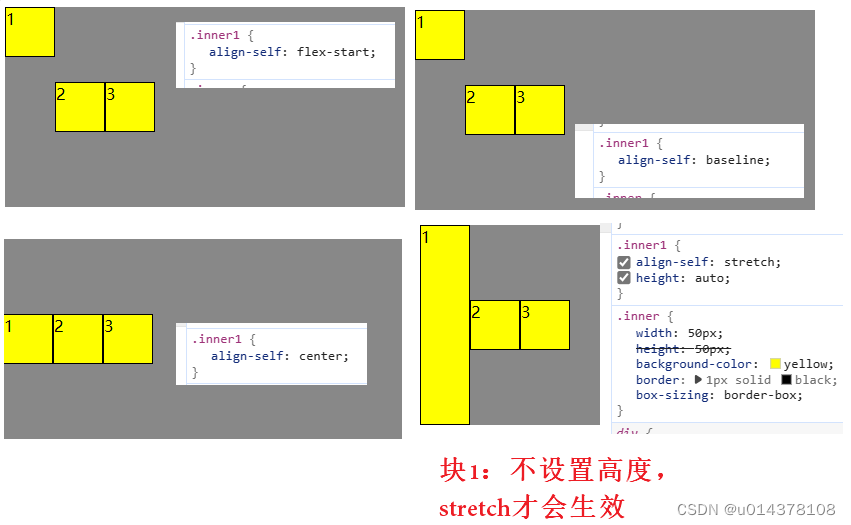
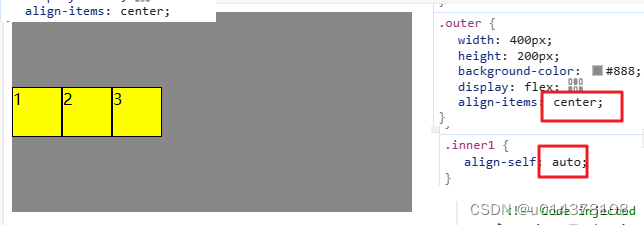
通过align-self 属性,可以单独调整某个伸缩项目的对齐方式
默认值为 auto ,表示继承父元素的 align-items 属性。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1336723.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!