正文
视频中包含的文本数据可以显着提高其信息质量。
在视频中添加文字的相关介绍
如何将一些文本添加到视频输出中的两种常用方法是使用前一章中的字幕或叠加技术(overlay)。 具有许多可能性的最高级选项是使用表中描述的抽象滤镜:

| 描述 | 从文本文件或字符串在视频中添加文本,并使用各种参数进行修改。 文本从文本文件参数指定的文件中加载,或直接使用文本参数输入。 其他必需参数是指定选定字体的字体文件。 文本位置由x和y参数设置。 |
|---|---|
| Syntax | drawtext=fontfile=font_f:text=text1[:p3=v3[:p4=v4[...]]] p3,p4 ...表示参数#3,参数#4等 |
| ********** | 参数的描述 |
| box | 如果box=1,在文本周围绘制一个方框,颜色由boxcolor参数设置,默认值为0 |
| boxcolor | 颜色为box参数,颜色名称或0xRRGGBB[AA]格式(详见第1章的颜色名称),默认值为白色 |
| draw | 表达式指定如果表达式求值为0时,是否应该绘制文本,则不绘制文本,默认为“1”。它用于指定只在特定条件下绘制文本。接受的变量和函数将在下一页和本章的内置数学函数中描述 |
| fix_bounds | 如果是true,文本坐标是固定的,以避免剪切 |
| fontcolor | 用于绘制字体、颜色名称或0xRRGGBB[AA]格式的颜色,默认为黑色 |
| fontfile | 字体文件用于绘制文本的正确路径,强制参数 |
| fontsize | 要绘制的文本字体大小,默认值为16 |
| ft_load_flags | 用于加载字体的标志,默认值是“render”;更多信息在FT_LOAD_* libfreetype标志的文档中 |
| shadowcolor | 在绘制的文本、颜色名称或0xRRGGBB[AA]格式后面绘制阴影的颜色,可能后面跟着一个alpha说明符,默认值是黑色 |
| shadowx, shadowy | x和y抵消了文本阴影位置对文本位置的影响,它们可以是正的,也可以是负值,两者的默认值是“0” |
| tabsize | 用于呈现选项卡的空间大小,默认值为4 |
| timecode | hh:mm:ss[:;]ff格式,可以使用或不使用文本参数,但必须指定timecode_rate参数 |
| timecode_rate, rate, r | timecode帧率(仅限时间) |
| text | 要绘制的文本字符串,必须是UTF-8编码的字符序列,如果没有指定textfile参数,该参数是必需的 |
| textfile | 文本文件与要绘制的文本,文本必须是一个UTF-8编码字符序列;如果不使用文本参数,则该参数是强制性的;如果指定了文本和文本文件参数,则显示一条错误消息 |
| x, y | x和y值是表示文本将在视频帧中绘制的偏移量的表达式;它们相对于左上角,而x和y的默认值为“0”;下面描述了接受的变量和函数 |
| *********** | 接受变量和函数表达式中的x和y参数 |
| dar | 输入显示纵横比,与(w / h) * sar相同 |
| hsub, vsub | 水平和垂直的色度子样本值。例如,像素格式的“yuv422p”hsub是2,而vsub是1 |
| line_h, lh | 每个文本行的高度 |
| main_h, h, H | 输入的高度 |
| main_w, w, W | 输入的宽度 |
| max_glyph_a, ascent | 从基线到最高/上格坐标的最大距离,用于放置一个字形轮廓点,用于所有呈现的字形;一个正值,由于网格 |
| max_glyph_d, descent | 从基线到最低网格坐标的最大距离,用于放置一个字形轮廓点,用于所有呈现的字形;一个负值,由于网格 |
| max_glyph_h | 最大字形高度,即所呈现文本中所包含的所有字形的最大高度,相当于上升下降 |
| max_glyph_w | 最大的字形宽度,这是在呈现的文本中所包含的所有字形的最大宽度 |
| n | 输入框的数目,从0开始 |
| rand(min, max) | 返回最小值和最大值之间的随机数 |
| sar | 输入样本比例 |
| t | 时间戳以秒表示,如果输入时间戳未知 |
| text_h or th | 呈现文本的高度 |
| text_w or tw | 渲染文本的宽度 |
| x, y | x和y坐标,在这里文本被绘制,这些参数允许x和y表达式相互引用,所以你可以指定y=x/dar |
例如,要在白色背景上使用黑色字体的Arial字体绘制一个受欢迎的消息(默认位于左上角),我们可以使用该命令(字符在一行上键入):
ffplay -f lavfi -i color=c=white ^ -vf drawtext=fontfile=/Windows/Fonts/arial.ttf:text=Welcome
【学习地址】:FFmpeg/WebRTC/RTMP/NDK/Android音视频流媒体高级开发
【文章福利】:免费领取更多音视频学习资料包、大厂面试题、技术视频和学习路线图,资料包括(C/C++,Linux,FFmpeg webRTC rtmp hls rtsp ffplay srs 等等)有需要的可以点击1079654574加群领取哦~

在Linux上,TTF字体位于文件夹“/usr/share/字体/TTF”中。结果如下图:

我的测试命令如下:
ffplay -f lavfi -i color=white -vf drawtext=fontfile=/Library/Fonts/Baskerville.ttc:text=Welcome
显示的效果如图:

如果难以指定字体文件的路径,则可以将字体文件(例如arial.ttf)复制到当前目录,以便将前面的命令简化为表单:
ffplay -f lavfi -i color=c=white -vf drawtext=fontfile=arial.ttf:text=Welcome
- 这个我就不测试了,太简单了。。。。。。
使用ffmpeg的例子,省略“-f lavfi -i颜色=c=白色”,并包含输入和输出文件:
ffmpeg -i input -vf drawtext=fontfile=arial.ttf:text=Welcome output
我的测试命令如下:
ffmpeg -i /Users/zhangfangtao/Desktop/test.mp4 -vf drawtext=fontfile=/Library/Fonts/Baskerville.ttc:text=Welcome /Users/zhangfangtao/Desktop/newTest.mp4
效果图如下:(在右上角,看到了么,特别小)

右上角,看到了么
为了关注其他参数,下面的示例将指定位于当前目录中的字体文件,您可以根据实际的字体文件位置来包含路径。
文本定位
文本位置设置为指定为需要值的x和y参数,这是可以包含变量的数学表达式,以及在上一页中描述的特殊的rand()函数
水平位置设置
水平文本放置是通过将x坐标设置为需要值来管理的,例如,从左侧放置文本40像素,我们使用x=40。表达式x=(w-tw)/2将文本定位到中心,其中tw为文本宽度,w为帧宽度。为了将文本对齐到右边,我们使用x=w-tw的表达式。
垂直位置设置
y坐标的设置决定了水平文本位置,例如,我们用y=50来定位文本50像素。表达式y=(h-th)/2将文本放置到中心,其中th为文本高度,h为帧高度。对于对齐到底部,我们使用表达式x=h
下一个示例文本在一个中心位置的视频帧,请注意,该文本包含空格或制表符必须被引号括起来,有时ffmpeg引擎也需要引用所有drawtext参数,所以所有参数的下一个命令使用双引号和单引号的文本参数(单引号和双引号可以交换,但不能混合):
ffplay -f lavfi -i color=c=white -vf ^ drawtext="fontfile=arial.ttf:text='Good day':x=(w-tw)/2:y=(h-th)/2"

我自己的测试命令:
ffplay -f lavfi -i color=c=white -vf drawtext="fontfile=/Users/zhangfangtao/Desktop/Baskerville.ttc:text='Good day ,How are you?’:x=(w-tw)/2:y=(h-th)/2"
效果图:

image.png
字体大小和颜色设置
为了使文本更醒目、更有趣,使用了比默认16像素更大字体的彩色文本。使用其他参数fontcolor和fontsize,我们可以修改前面的例子,以30像素字体大小为中心的绿色文本“Happy Holidays”:
ffplay -f lavfi -i color=c=white -vf drawtext=^ "fontfile=arial.ttf:text='Happy Holidays':x=(w-tw)/2:y=(h-th)/2:^ fontcolor=green:fontsize=30"

我自己的测试命令:
ffply -f lavfi -i color=c=white -vf drawtext="fontfile=/Users/zhangfangtao/Desktop/Baskerville.ttc:text='Happy Holidys':x=(w-tw)/2:y=(h-th)/2:fontcolor=green:fontsize=30"
显示的效果:

为了改变背景色,从绿白到黄蓝,我们用蓝色的值替换白色,用黄色的值代替绿色,字体大小的值增加到40:
ffplay -f lavfi -i color=c=blue -vf drawtext=^ "fontfile=arial.ttf:text='Happy Holidays':x=(w-tw)/2:y=(h-th)/2:^ fontcolor=yellow:fontsize=40"
颜色也可以用HTML格式指定,例如红色=#ff0000,绿色=#00ff00,等等。

我的测试命令:
ffplay -f lavfi -i color=c=green -vf drawtext="fontfile=/Users/zhangfangtao/Desktop/Baskerville.ttc:text='Happy Holidys':x=(w-tw)/2:y=(h-th)/2:fontcolor=red:fontsize=40"
显示的效果:

动态文本
表示时间的t(时间)变量可以根据当前时间改变x和y值。
文字水平运动
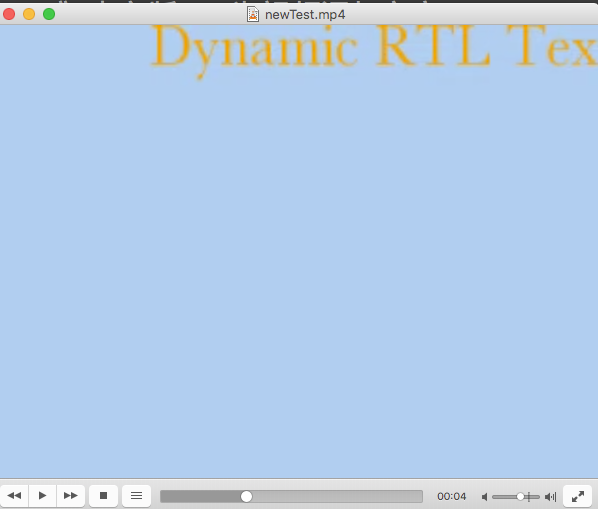
要将文本横向移动到视频帧中,我们将t变量包括到x参数的表达式中,例如,在右向左方向以n个像素每一秒移动提供的文本,我们使用x=w-tn的表达式。为了将运动改变为从左到右的方向,使用x=w+tn的表达式。例如,要显示“动态RTL文本”字符串在顶部移动,我们使用命令。
ffmpeg -f lavfi -i color=c=#abcdef -vf drawtext=^ "fontfile=arial.ttf:text='Dynamic RTL text':x=w-t*50:^ fontcolor=darkorange:fontsize=30" output

我的测试命令:
ffmpeg -f lavfi -i color=#abcdef -vf drawtext="fontfile=/Users/zhangfangtao/Desktop/Baskerville.ttc:text='Dynamic RTL Text':x=w-t*50:fontcolor=orange:fontsize=30" -t 15 /Users/zhangfangtao/Desktop/newTest.mp4
效果图如下:

更常见的用法是在底部附近滚动一行文本,文本位于文本文件中,该文本文件只包含一条非常长的行。下一个示例使用带有值info.txt的textfile参数。
ffmpeg -f lavfi -i color=c=orange -vf drawtext="fontfile=arial.ttf:^ textfile=info.txt:x=w-t*50:y=h-th:fontcolor=blue:fontsize=30" output
信息的内容。txt文件如下,下面是在t=5时滚动的图片。
这是一个添加到橙色背景的文本,使用带有30像素字体大小的Arial字体的drawtext过滤器。

我的测试命令:
ffmpeg -f lavfi -i color=orange -vf drawtext="fontfile=/Users/zhangfangtao/Desktop/Songti.ttc:textfile=/Users/zhangfangtao/Desktop/test.rtf:x=w-t*50:y=h-th:fontcolor=blue:fontsize=30" -t 50 /Users/zhangfangtao/Desktop/newTest.mp4
显示的效果:

垂直文本运动
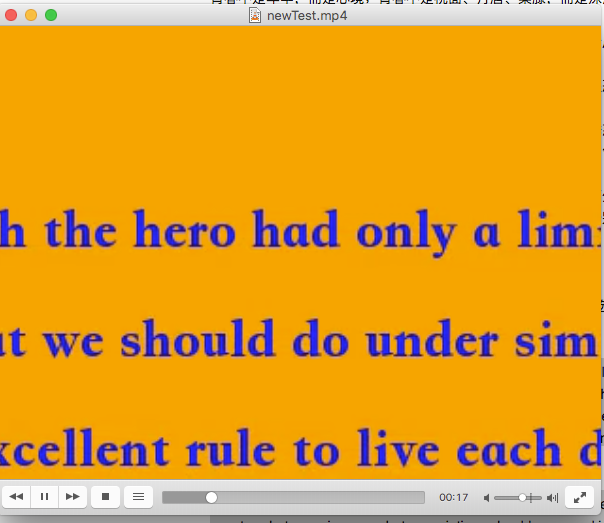
文本垂直滚动从底部到顶部是常用的视频显示生产商的名称,演员,日期,等。文本垂直移动,t变量包含y参数的表达式,例如移动提供的文本每一秒×n像素从上到下,我们使用一个表达式y = t * n。从下到下滚动,使用y=h-t*n。下一个命令显示信用文件的内容,从底部向上移动,速度为每秒100像素。信用档案的内容,包括开始的空格处是:

ffmpeg -i palms.avi -vf drawtext="fontfile=arial.ttf:textfile=Credits:^ x=(w-tw)/2:y=h-t*100:fontcolor=white:fontsize=30" clip.mp4

我的测试命令:
ffmpeg -i /Users/zhangfangtao/Desktop/test.mp4 -vf drawtext="fontfile=/Users/zhangfangtao/Desktop/Songti.ttc:textfile=/Users/zhangfangtao/Desktop/test.txt:x=(w-tw)/2:y=h-t*100:fontcolor=white:fontsize=30" -t 100 /Users/zhangfangtao/Desktop/newTest.mp4
效果图:(从下往上滑动)




![[附源码]java毕业设计景区门票系统](https://img-blog.csdnimg.cn/efdec7a504974840b882621a2e376ae9.png)
















![[附源码]java毕业设计教室用电控制系统](https://img-blog.csdnimg.cn/352a71e107dd468ab6df88b15aba2f46.png)