Qt样式表是一个可以自定义部件外观的十分强大的机制﹐除了那些能够通过子类化QStyle更改的外观,其余的都可以使用Qt样式表来美化。
实现办法:调用setStyleSheet 函数,其中styleSheet一般通过读取配置文件.qss实现。
void setStyleSheet(const QString& styleSheet);
QAboutDialog aboutdlg;
QFile file("style.qss");
file.open(QFile::ReadOnly);
QString stylesheet = QString::fromLatin1(file.readAll());
aboutdlg.setStyleSheet(stylesheet);
如style.qss文件如下
QPushButton
{
border-radius:5px;
background:rgb(150, 190, 60);
color:red;
font-size:15px;
}样式表
每个样式规则由选择器( selector)和声明( decla-ration)组成。
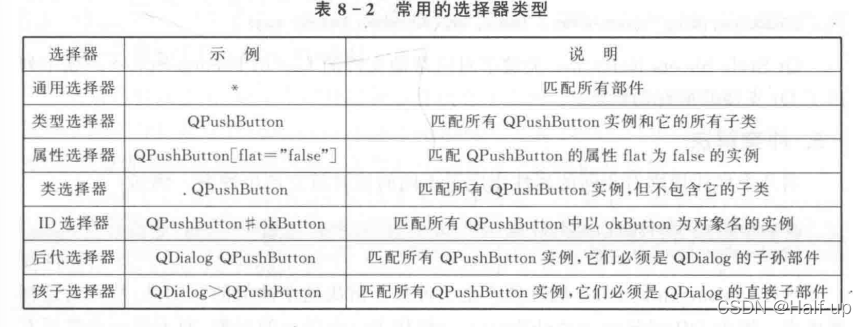
选择器类型
子控件
对于一些复杂的部件修改样式,可能需要访问它们的子控件,比如 QComboBox的下拉按钮,还有QSpinBox的向上和向下箭头等。选择器可以包含子控件来对部件的.特定子控件应用规则
QComboxBox::drop-down{image:url(dropdown.png);}
QSpiBox::up-button{image:url(up.png);}
QSpiBox::down-button{image:url(down.png);}伪状态
选择器可以包含伪状态来限制规则在部件的指定状态上应用。伪状态出现在选择器之后,用冒号隔离。
QPushButton:hover
{
border-radius:5px;
background:rgb(150, 190, 60);
color:red;
font-size:15px;
}可以对伪状态取反。在伪状态前面加上!
QLineEdit:!read-only
{
background:rgb(150, 190, 60);
}可以串联使用,即逻辑与计算。
QCheckBox:hover:checked
{
color:red;
}可以并联使用,即逻辑或计算
QCheckBox:hover,QCheckBox:checked
{
color:red;
}伪状态也可以和子控件联合使用
QComboBox :: drop- down: hover { image;url(dropdown_bright.png)}状态 描述
:disabled 控件禁用
:enabled 控件启用
:focus 控件获取输入焦点
:hover 鼠标在空间上悬停
:pressed 鼠标按下
:checked 控件被选中
:unchecked 控件没有选中
:indeterminate 控件部分被选中
:open 控件
:closed 空间关闭
:on 控件可以切换,且处于on状态
:off 控件可以切换,且处于off状态
! 对以上状态的否定
1.特殊的选择器优先。因为QPushButton# okButton一般代表一个单一的对象,而不是一个类所有的实例,所以它比QPushButton更特殊,那么这时便会使用第一个规则,okButton的文本颜色为灰色。
2.有伪状态比没有伪状态优先。如果两个选择符的特殊性相同,则后面出现的比前面的优先。Qt样式表使用CSS2规范来确定规则的特殊性。
样式表可以设置在QApplication上、父部件上或者子部件上。部件有效的样式表是通过部件祖先的样式表和QApplication上的样式表合并得到的。当发生冲突时,部件自己的样式表优先于任何继承的样式表,同样,父部件的样式表优先于祖先的样式表。
属性
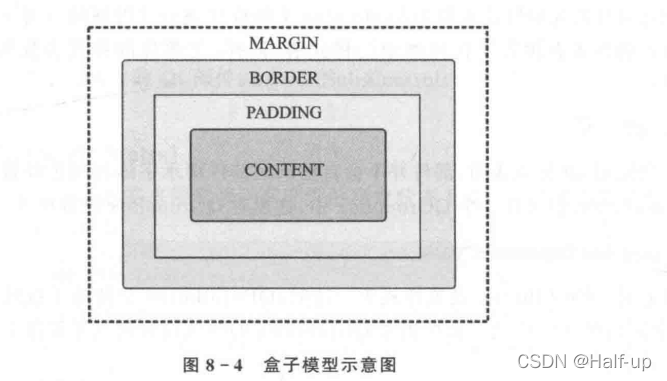
缺省情况下,margin、border、padding属性缺省为0.
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。

通用的样式属性、值
background-image:设置背景图片(根据图片大小)
border-image:设置背景图片(根据控件大小)
background-color:设置背景颜色
border-color:设置边框颜色
color:设置字体颜色
border:设置边框 例:border:1px solid red;
border-radius:设置边框圆角
font:设置字体
text-align: 设置字体水平对齐 left:靠左 center:居中 right:靠右
padding:设置内边框距离
margin:设置外边框距离









![[附源码]java毕业设计教室用电控制系统](https://img-blog.csdnimg.cn/352a71e107dd468ab6df88b15aba2f46.png)