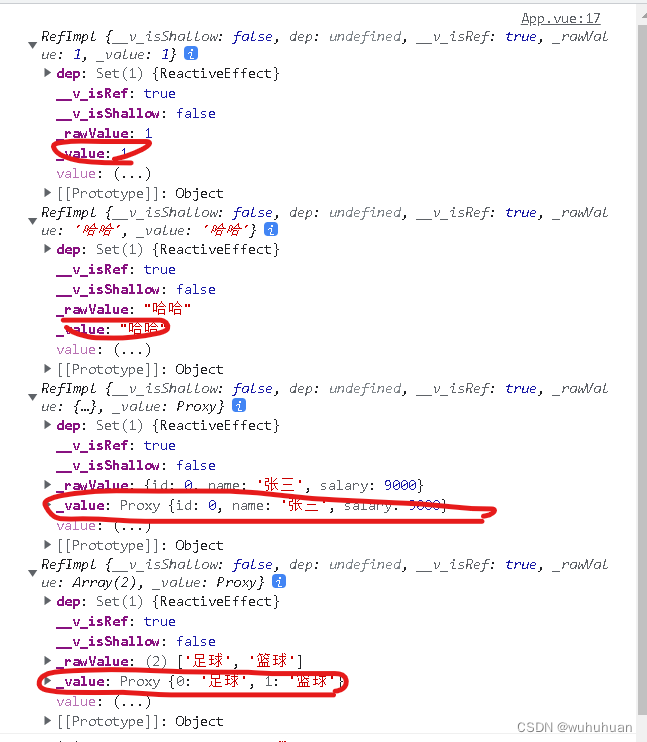
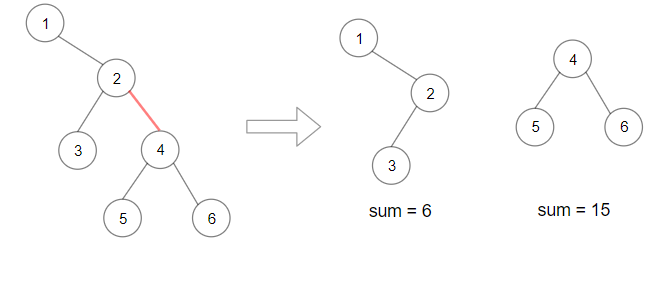
一、ref声明响应式状态(支持所有类型),因为内部维护一个refImpl对象{value:***},,如下图:
ref声明的数字、字符、布尔、对象、数组类型的值都存在refImpl 对象的value属性里面

所以,如果要改变ref 声明的变量的值,要加上.value 。
例如下面代码:
<script setup>
/**
* reactive 函数只支持声明对象类型
* ref函数声明状态:支持声明任意类型
* 内部维护一个对象{value:***}
*/
import {ref} from 'vue'
//ref声明响应式状态(支持所有类型)
const age =ref(1);
const name=ref('哈哈');
const ok =ref(false);
//对象类型
const user=ref({
id:0,
name: '张三',
salary:9000
});
//数组类型
const hobbies=ref(['足球','篮球']);
console.log('ref声明的状态',age,name,user,hobbies);
console.log('ref声明的状态值',age.value,name.value,user.value,hobbies.value);
function add(){
age.value++;
user.value.id++;
name.value='李四'
hobbies.value.push('排球')
}
</script>
<template>
<div>
<!--
模版中使用ref声明状态,注意不能加.value,加了.value 会报错,
因为 vue会自动将ref声明的状态解包,从而不需要加.value
-->
{{ age }} == {{ name }} =={{ user.id }}== {{ user }}== {{ user.name }} =={{ hobbies.salary }} == {{ hobbies }}
<button @click="add">新增数据</button>
</div>
</template>
<style scoped>
</style>
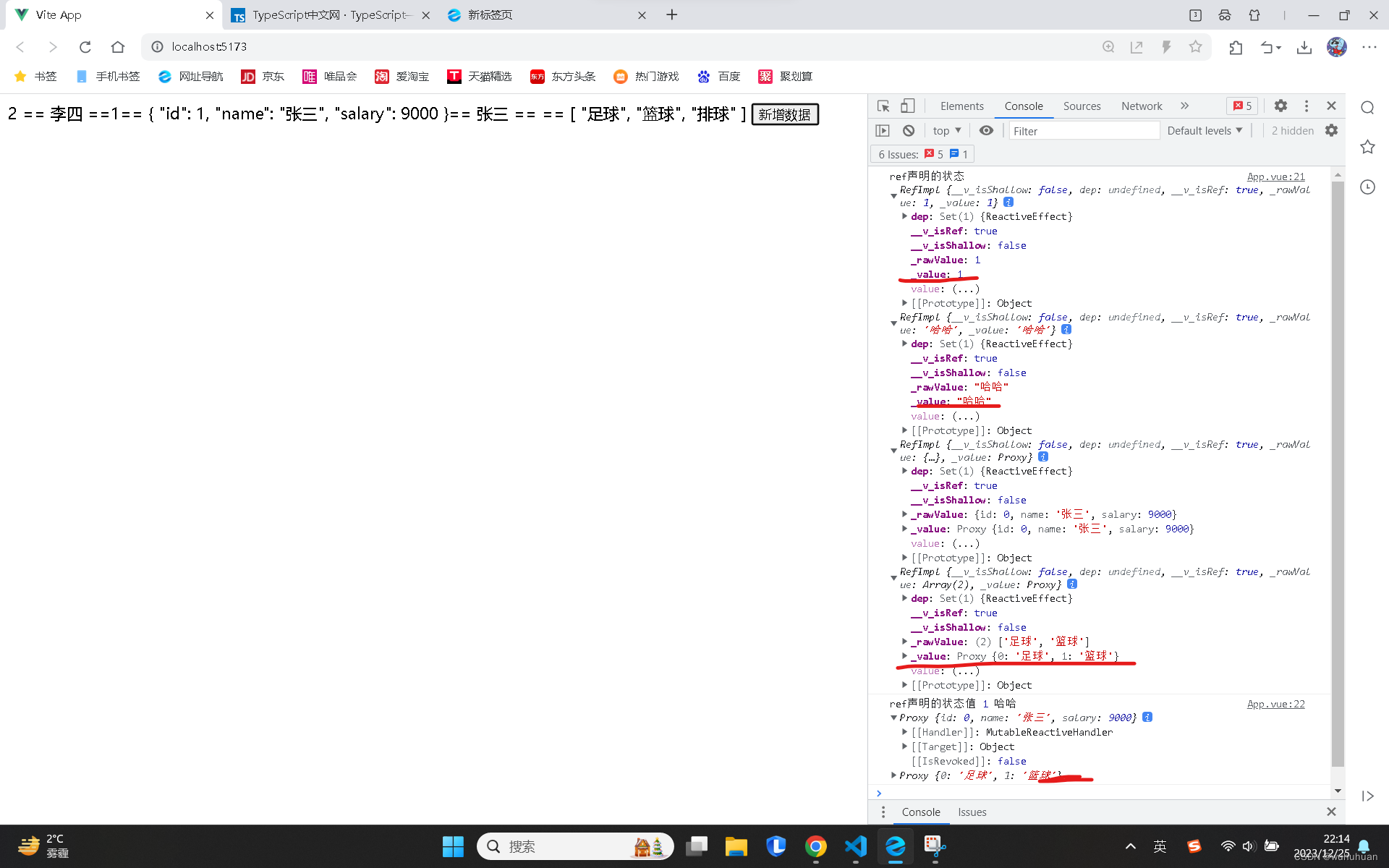
点击新增数据,会修改age ,user对象里面的id、name字符、hobbies数组里面的值
运行效果如下:

ps: 如果是在模版中使用ref声明状态,注意不能加.value,加了.value 会报错,
因为 vue会自动将ref声明的状态解包,从而不需要加.value

















![[环境配置]win10关闭病毒和威胁防护防止乱删软件](https://img-blog.csdnimg.cn/direct/86ef7815d474446d9f35e2bc39f3c01a.jpeg)