这里是区别:V5 vs V6
这里是官网:可以查看更多高级属性
一、基本使用:
1、配置文件
src/routes/index
import React from "react";
const Home = React.lazy(() => import("../Pages/Home"));
const About = React.lazy(() => import("../Pages/About"));
const routes = [
{
path: "/home",
name: "home",
element: <Home></Home>,
},
{
path: "/about",
name: "about",
element: <About></About>,
},
];
export default routes
2. 使用路由方式1
src / App.js
useRoutes可以代替标签完成:
- 注册路由,完成路由和组件的匹配
- 自动根据当前路径匹配一个组件
- 给当前路由组件指定展示位置,就是elements所处的位置
import { useRoutes } from "react-router";
import routes from "./routes";
function App() {
const elements = useRoutes(routes);
return (
<div className="App">
<h3>{导航区...} </h3>
{elements}
</div>
);
}
export default App;
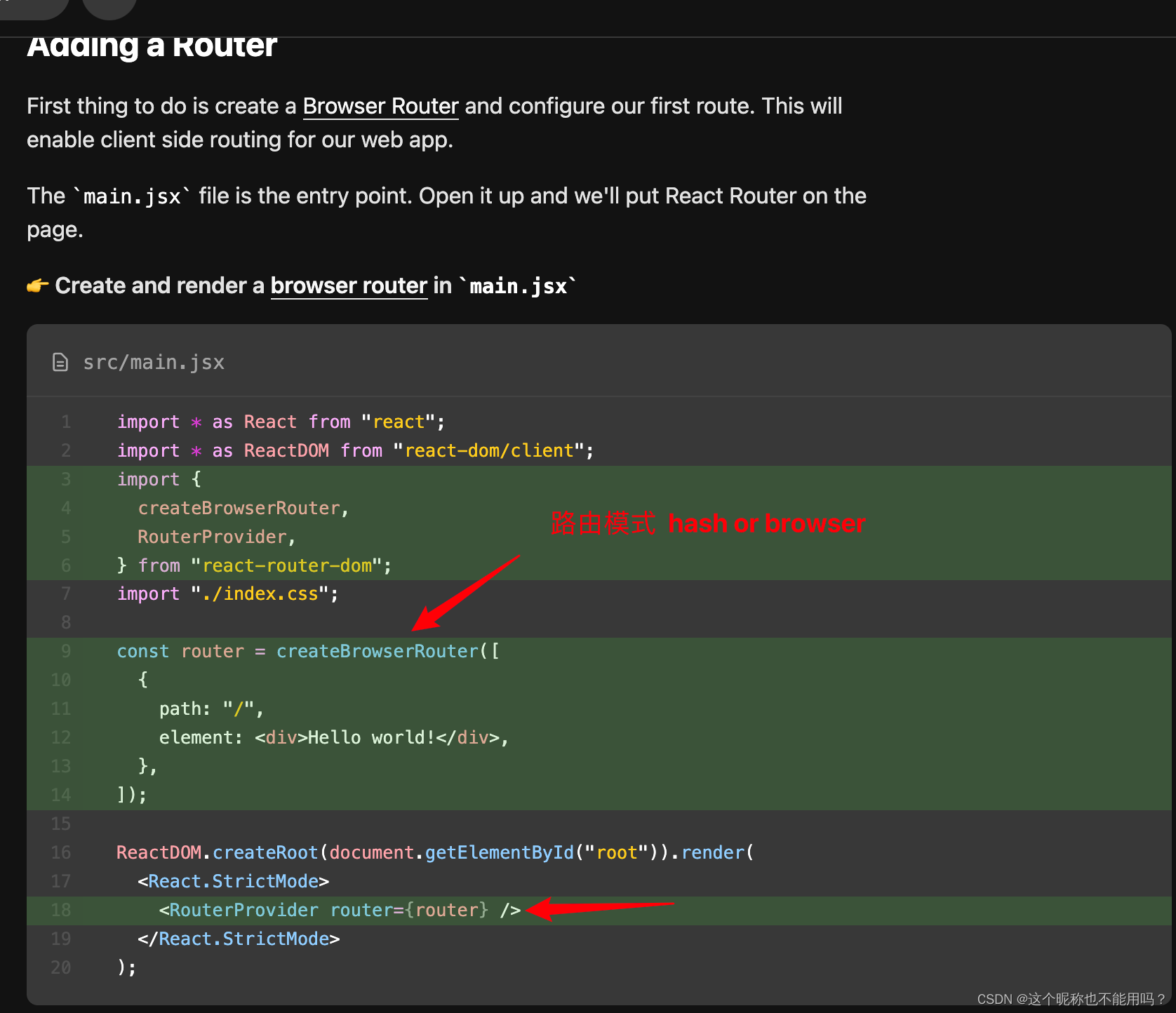
src / main.js
注意:
<BrowserRouter>必须存在,包裹最外层奥
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<BrowserRouter>
<App />
</BrowserRouter>
);
3、使用路由表的方式2

二、一些比较诡异的东西
1. outlet
概述:用于父路由组件中,作用给子路由组件站位用的。
本来v5中不是用的 Router等可以在不同的地方注册和占位吗?。现在 更推荐 函数式和 对象了 详见上文1.2. 使用路由方式1 。 那么此时只能站位一次了。更深层次的路由组件往哪里展示呢?就用到了 outlet。
参考:outlet
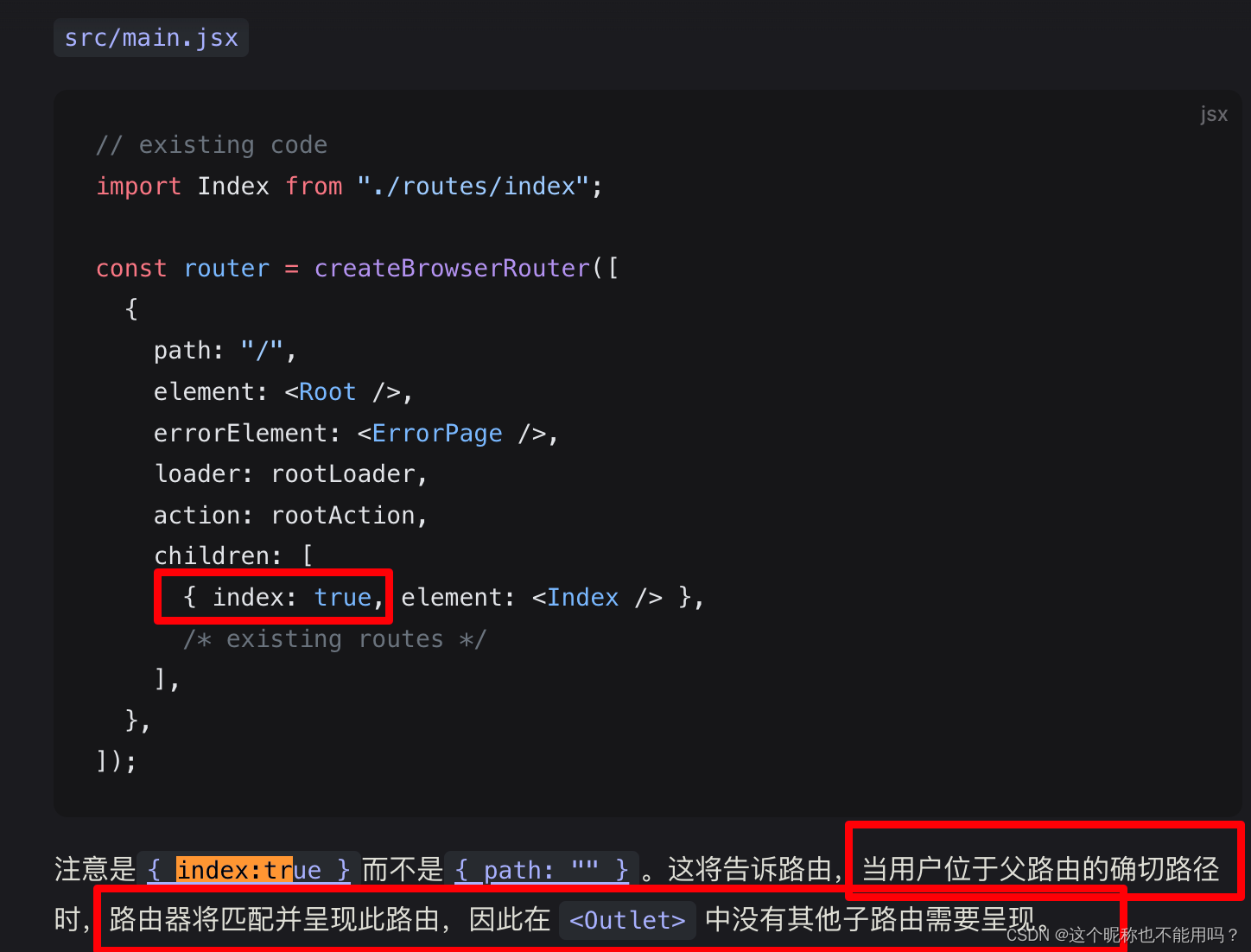
2. index:true
概述:就是说 我的父级路由 并不真实的对应一个组件,但是此时若用户自己手动改到这个父级的路由,应该展示的内容,就是后边的element
官网链接