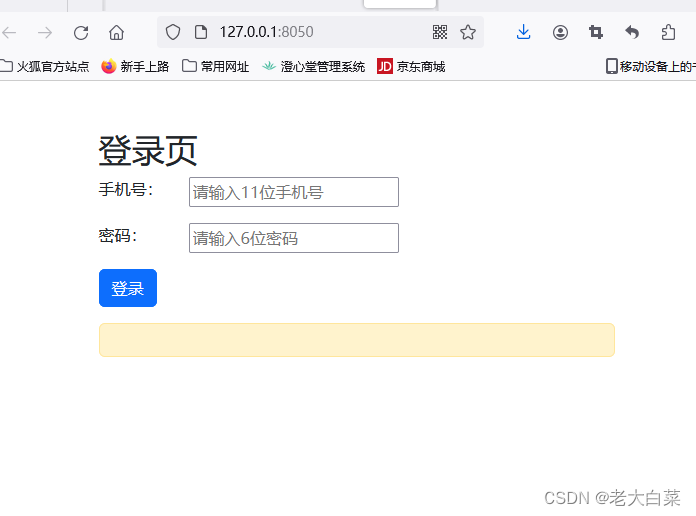
界面

代码:
这里引入了dash_bootstrap_components 进行界面美化 ,要记一些className,也不是原来说的不用写CSS了。
from dash import Dash, html, dcc, callback, Output, Input, State
import dash_bootstrap_components as dbc
app = Dash(__name__, external_stylesheets=[dbc.themes.BOOTSTRAP])
app.layout = dbc.Container(
[
dbc.Row(dbc.Col(html.H1("登录页"), width=12)),
dbc.Row(
[
dbc.Col(html.Label("手机号:"), width=2),
dbc.Col(dcc.Input(id='input-phone', type='text', placeholder='请输入11位手机号'), width=10),
],
className="mb-3",
),
dbc.Row(
[
dbc.Col(html.Label("密码:"), width=2),
dbc.Col(dcc.Input(id='input-password', type='password', placeholder='请输入6位密码'), width=10),
],
className="mb-3",
),
dbc.Row(
dbc.Col(html.Button('登录', id='login-button', className="btn btn-primary"), width=12),
className="mb-3",
),
dcc.Store(id='toast-store', data={'is_open': False, 'message': ''}),
dbc.Row(
dbc.Col(html.Div(id='toast-container', children='', className="alert alert-warning"), width=12),
className="mb-3",
),
],
className="mt-5",
)
@app.callback(
[Output('toast-store', 'data'),
Output('toast-container', 'children')],
[Input('login-button', 'n_clicks')],
[State('input-phone', 'value'),
State('input-password', 'value')]
)
def check_login(n_clicks, phone='', password=''):
if n_clicks is None:
message = ''
return {'is_open': True, 'message': message}, message
else:
# 这里可以添加具体的登录验证逻辑
# 为了演示,此处只是简单判断手机号和密码是否都是数字
if phone is None or password is None:
message = '手机号或密码格式不正确,请重新输入!'
return {'is_open': True, 'message': message}, message
if not phone.isdigit() or not password.isdigit():
message = '手机号或密码格式不正确,请重新输入!'
return {'is_open': True, 'message': message}, message
else:
message = '登录成功!'
return {'is_open': True, 'message': message}, message
if __name__ == '__main__':
app.run_server(debug=True)