目的:减少重复代码,便于维护
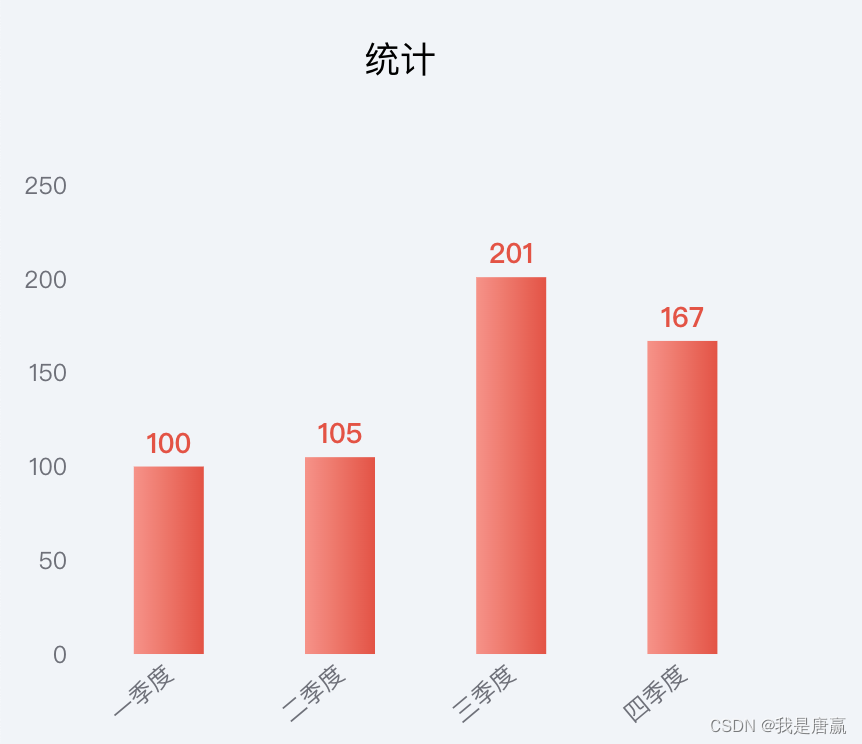
显示效果

组件代码
<template>
<div class="ldw-data-content-box">
<div class="ldw-chilren-box">
<div class="title" v-if="title">{{ title }}</div>
<div style="width:100%;flex:1;">
<div :id="'canvas-box'+number" style="width: 100%;height:100%;"></div>
</div>
</div>
</div>
</template>
<script>
var echarts = require("echarts");
const total = function(data){
return data.reduce((prev,cur)=>{
return prev+cur.value
},0)
}
export default {
props:{
title:"",
data:{
require:true,
type:Array,
default:()=>[]
},
w:{
type:String,
default:"auto"
},
column:{
type:Boolean,
default:true
}
},
data(){
return{
bg:["#0090FF","#31CFB8","#E55240"],
number:null,
top:0,
h:100,
myChart:null
}
},
watch: {
data: {
//深度监听,可监听到对象、数组的变化
handler(val, oldVal) {
this.initData();
},
deep: true, //true 深度监听
}
},
created(){
this.number = Math.random(1000)+1;
},
mounted(){
this.initData()
},
methods:{
initData(){
let that = this
let canvas = document.getElementById(`canvas-box${this.number}`)
this.myChart = echarts.init(canvas);
this.myChart.on("click", function(params) {
that.$emit('eClick',params)
});
let option = {
title: {
},
grid: {
top: "8%",
left: "3%",
right: "4%",
bottom: "8%",
containLabel: true
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
legend: {
show:false
},
xAxis: [
{
type: 'category',
axisTick: {
show: false
},
axisLine:{
show:false
},
axisLabel: {
interval:0,
rotate:40 //倾斜的程度
},
splitLine:{show:false},
data:this.data.map((res)=>{
return res.type
})
}
],
yAxis: [
{
type: 'value',
axisTick: {
show: false
},
axisLine:{
show:false
},
splitLine:{show:false},
}
],
series: [
{
name: '总计',
type: 'bar',
barWidth:35,
colorBy:"series",
label: {
// 柱图头部显示值
show: true,
textStyle:{
fontSize:14,
fontWeight:600
},
position: "top",
color:"#E55240",
fontSize: "14px",
},
emphasis:{
itemStyle:{
color:"#F89387"
},
},
itemStyle:{
color:{
type: 'linear',
colorStops: [{
offset: 0,color:"#F89387" // 0% 处的颜色
}, {
offset: 1,color:"#E55240" // 100% 处的颜色
}],
global: false // 缺省为 false
},
},
data: this.data.map((res)=>{
return res.value
})
},
]
};
this.myChart.setOption(option)
},
resize(){
this.myChart.resize()
},
colorFormat(arr){
arr.forEach((item)=>{
if(item.ldwColor){
item.itemStyle = {
color:{
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0, color: item.ldwColor[0] // 0% 处的颜色
}, {
offset: 1, color: item.ldwColor[1] // 100% 处的颜色
}],
global: false // 缺省为 false
}
}
}
})
return arr
}
}
}
</script>
<style scoped>
.ldw-data-content-box{
width:100%;
height:100%;
display: flex;
}
.ldw-data-content-box>.ldw-chilren-box{
width:100%;
height:100%;
display: flex;
justify-content: center;
align-items: center;
flex-flow: column;
overflow: hidden;
}
.ldw-data-content-box>.ldw-chilren-box>.title{
font-size: 18px;
color:#000;
text-align: center;
padding:24px 0;
}
.ldw-bg-box{
background: rgba(255,255,255,0.5);
border: 1px solid #F4FDFE;
border-radius: 20px;
}
.ldw-text-text{
display: inline-block;
text-align: justify;
line-height: 0;
margin-left: 20px;
}
.ldw-text-text::after{
content:"";
display: inline-block;
width:100%;
overflow:hidden;
height:0;
}
.ldw-quan-quan{
display: flex;
align-items: center;
}
.ldw-w{
margin-top:6px;
position: relative;
}
.ldw-quan-box{
width: 13px;
height: 13px;
border-radius: 2px;
margin-right: 20px;
}
.flex-column{
width:100%;
display: flex;
justify-content: space-around;
}
.flex-column .ldw-w{
width: auto;
}
.flex-column .ldw-quan-box{
margin-right: 10px;
}
</style>调用代码
<template>
<div class="root flex flex-col border-box">
<div style="width: 400px; height: 400px;" >
<Bar :title="'统计'" :barType="'x'" :data="chartData" ></Bar>
</div>
</div>
</template>
<script>
import Bar from '@/components/echarts/barTwoInfo.vue'
export default{
name:'',
created() {
},
components: {Bar},
data() {
return {
chartData:
[
{value:100, type:'一季度'},
{value:105, type:'二季度'},
{value:201, type:'三季度'},
{value:167, type:'四季度'},
]
}
},
methods:{
}
}
</script>