目标url
随便找个直播间即可。
https://live.douyin.com/198986091107
接口分析
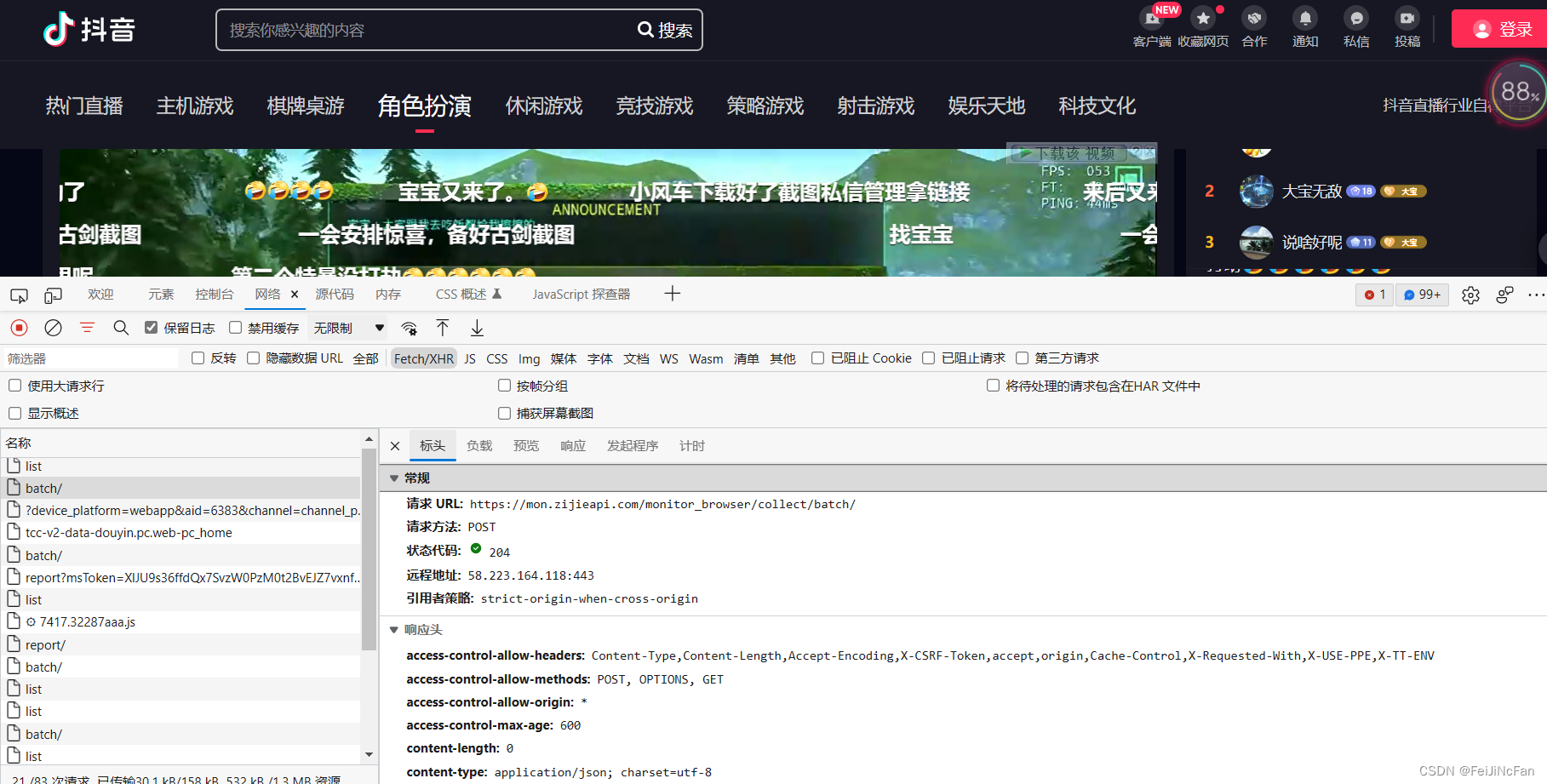
首先并没有在xhr下找到对应的接口

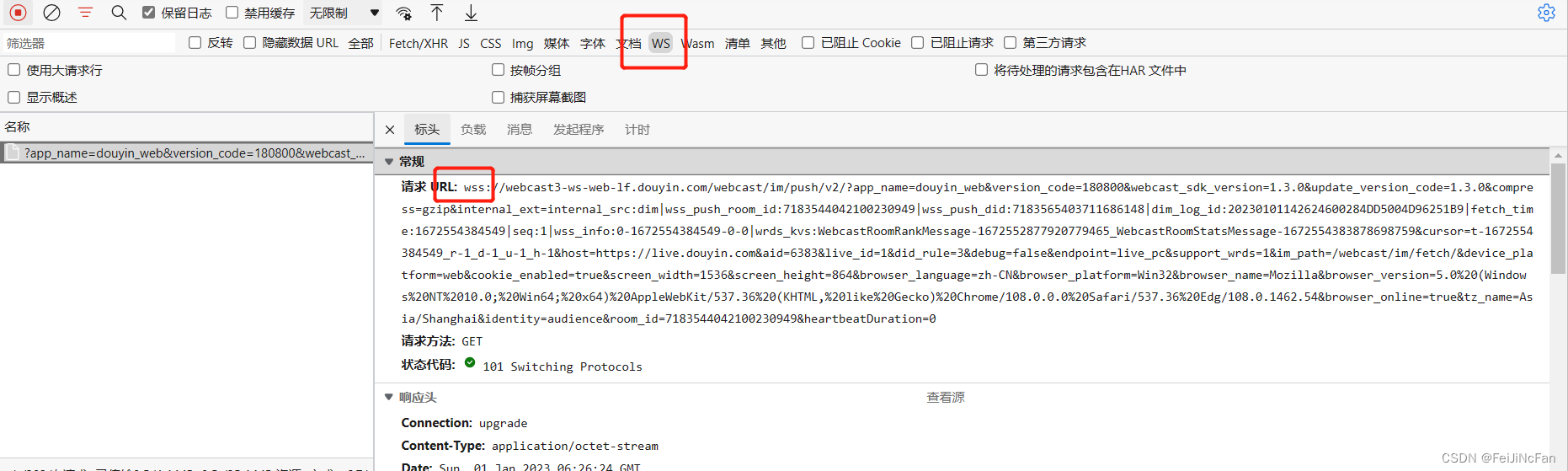
因为采用了websocket来传输信息。切换到ws即可看到

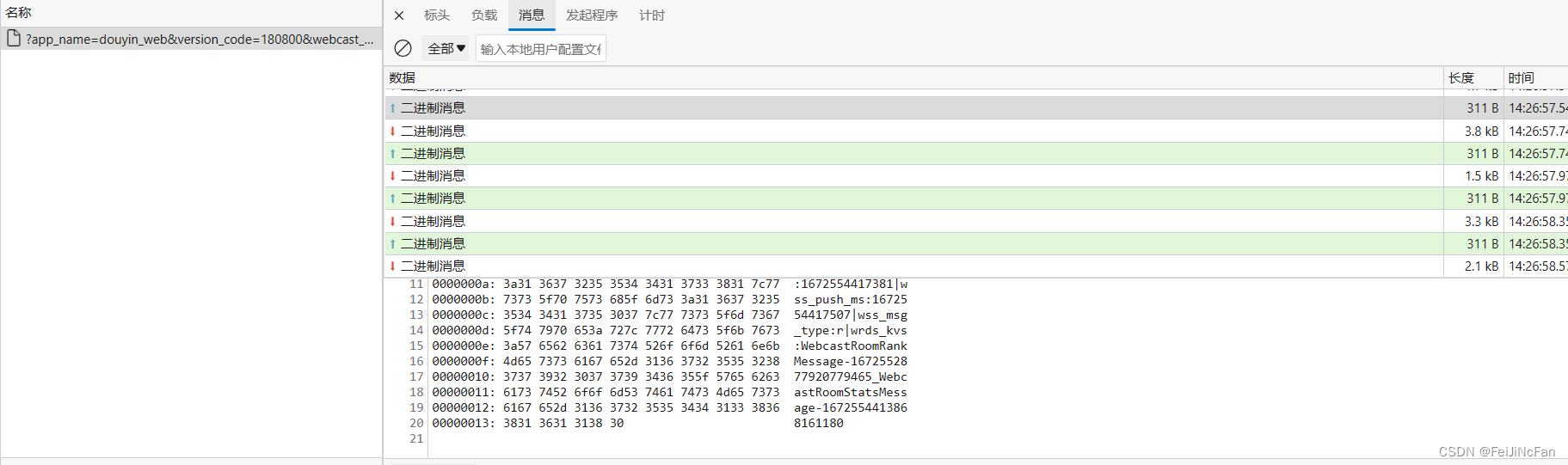
消息下,可以看到16进制的数据在源源不断地增加。

那么我们只要找到反序列化后的数据,再发送到本地的socket服务,就可以直接拿到弹幕消息了。
定位的过程
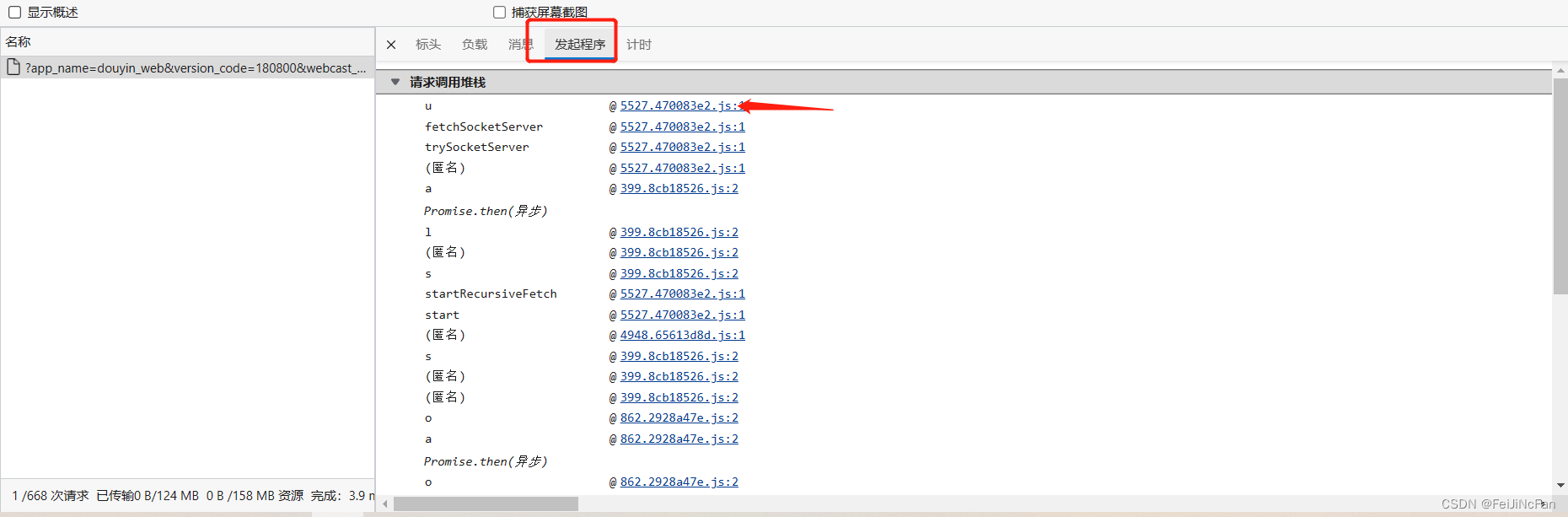
首先点击发起程序,跟进最近调用的js文件。

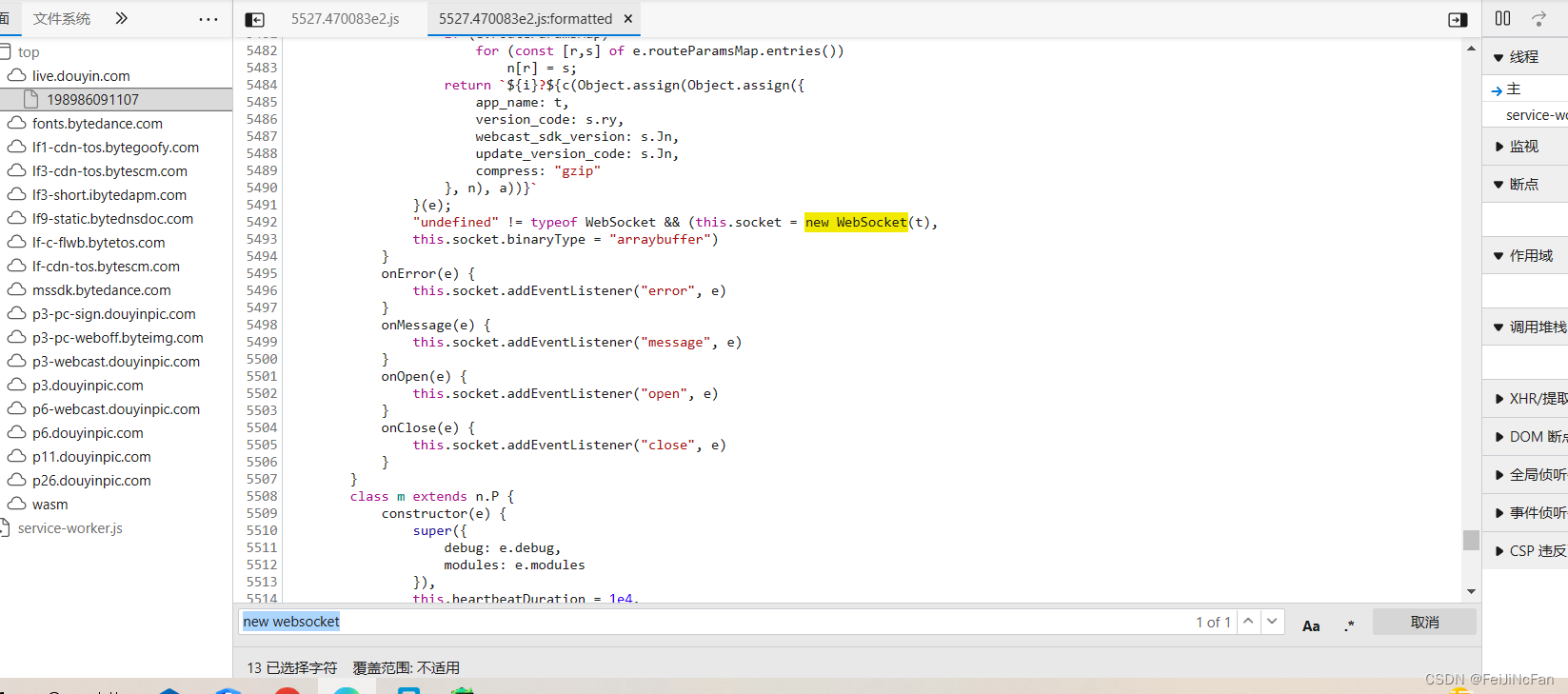
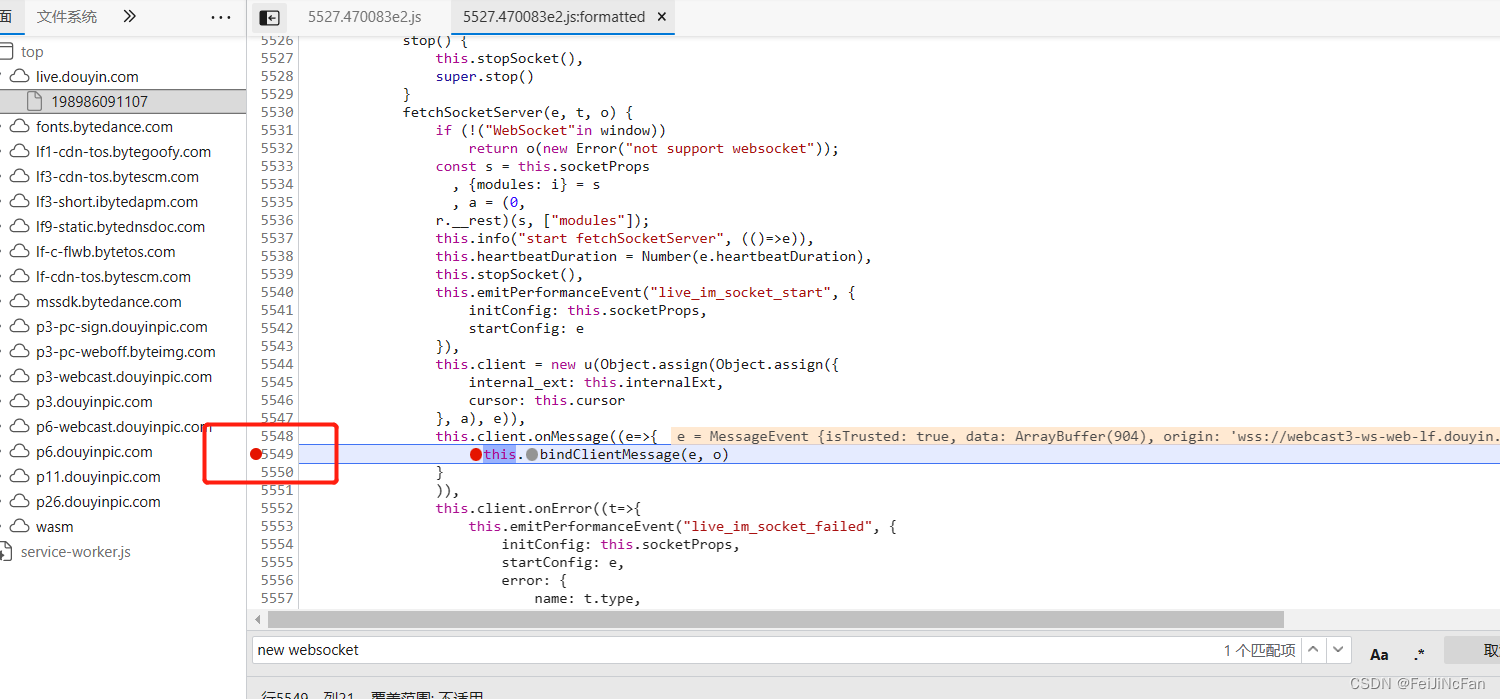
格式化后搜索new websocket,因为使用js来创建socket服务必须要实例化websocket类。如下

接着大概将断点断在5549行处,可以发现,马上就触发断点了

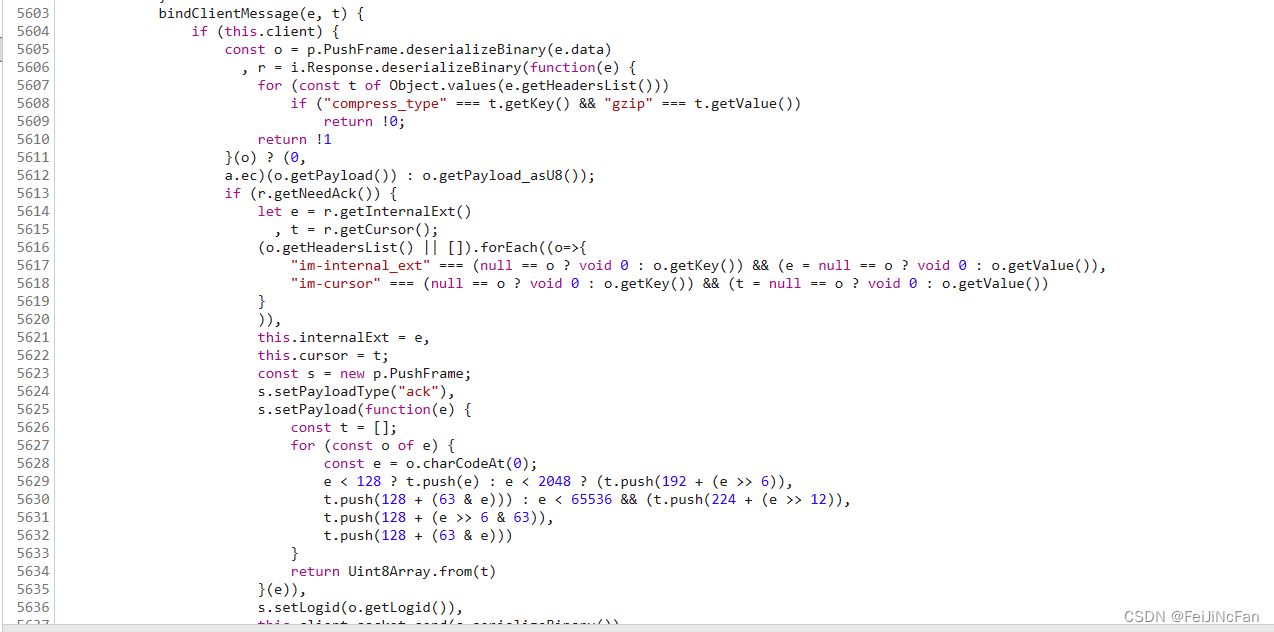
我们来看一下这个代码,this.client就是websocket的一个实例,当接收到message就会触发blind这个函数。接着跟进。

这里r变量接收了反序列化后的数据,然后看看r的去向

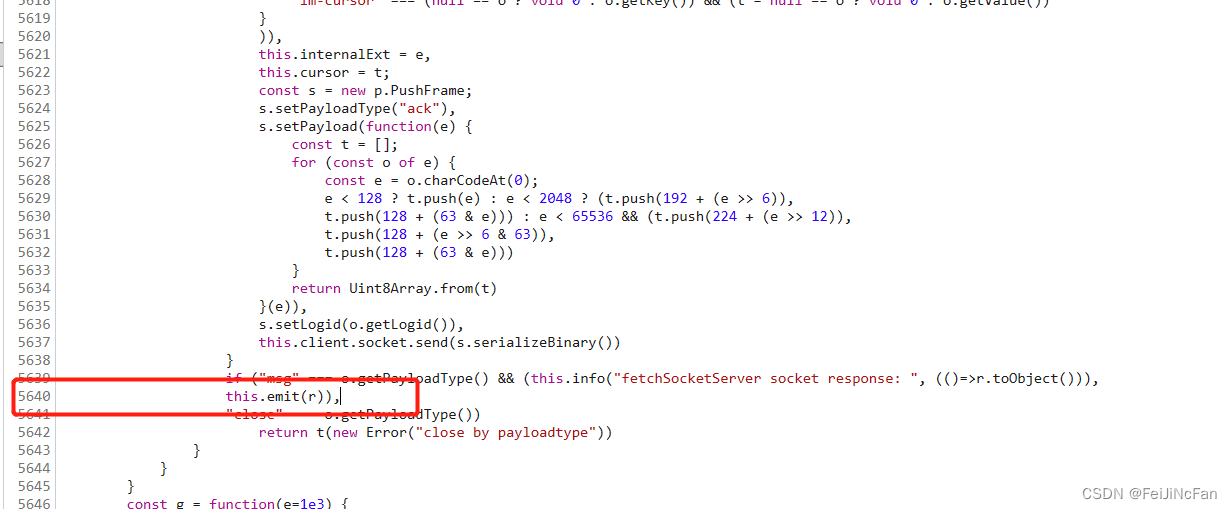
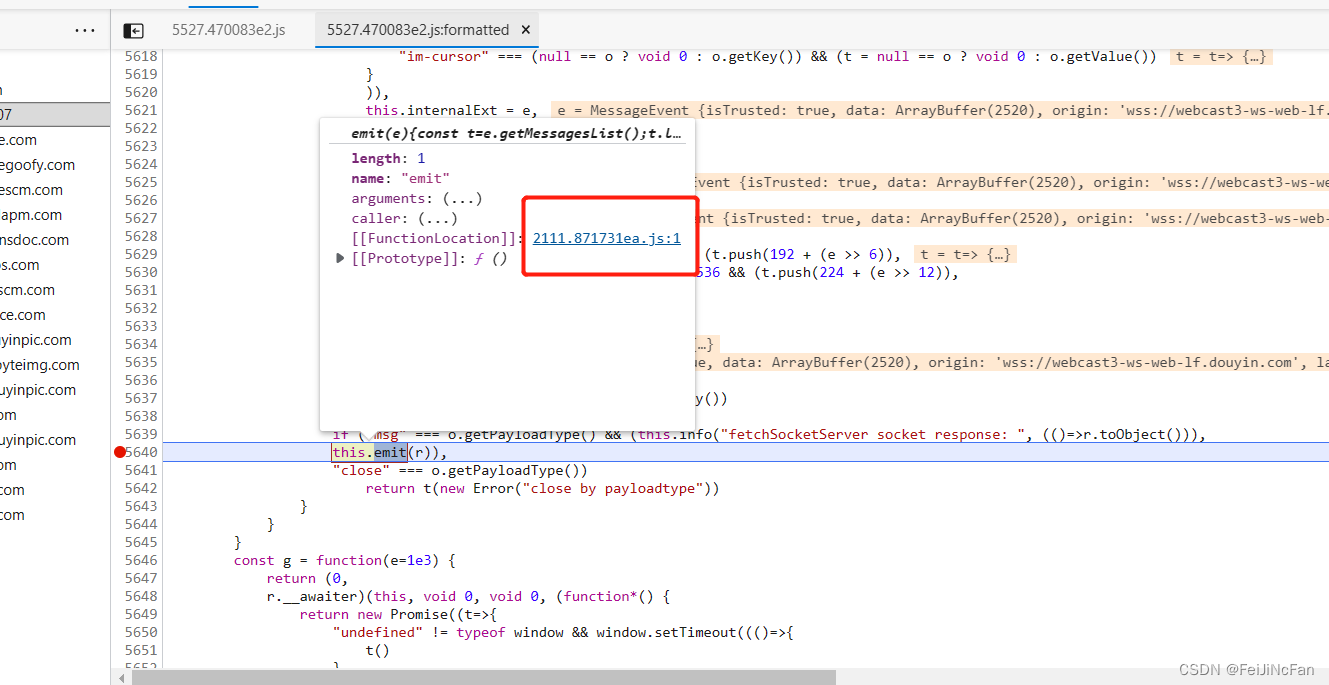
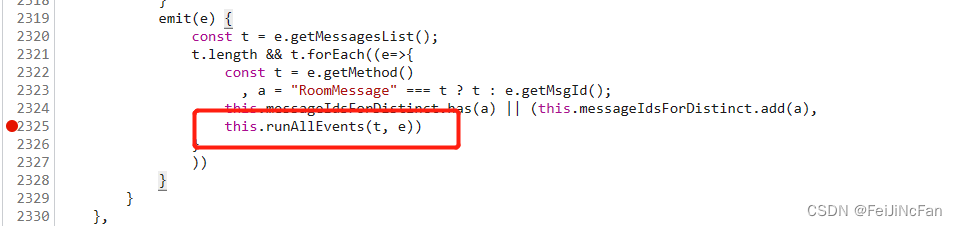
可以看到后面会走emit这个方法,接着有个调试的技巧就是在经过的函数或者return的地方下个断点。

其实这里的r也能做为代码注入的地方,但是为了省力,需要继续跟一下。

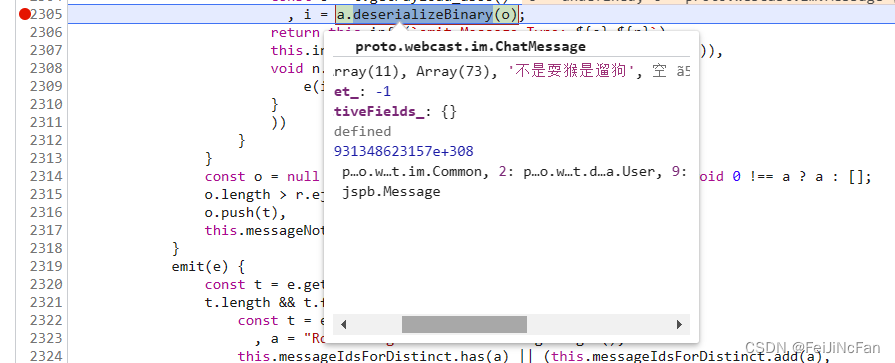
继续调试
可以看到再反序列一次,已经拿到我们想要的弹幕消息了

js注入,rpc主动调用
可以使用chrome自带的overrides进行注入,如果浏览器崩溃,然后刷新依然失效的话,可以用fidder等工具来进行注入。
下面是注入代码和python启动websocket的代码
//代码注入
window.data = i.toString();
!function(){
var res = window.data ;
if (window.flag){
window.ws.send(JSON.stringify(res));
}
else{
var ws = new WebSocket("ws://127.0.0.1:9999");
window.ws = ws;
window.flag =true;
ws.open = function(evt){};
ws.onmessage = function(evt){
ws.send(JSON.stringify(res));
}}
}();
# !/usr/bin/env python
# -*- coding: utf-8 -*-
# @author: yjp
# @software: PyCharm
# @file: main.py
# @time: 2022-08-08 16:49
import asyncio
# https://live.douyin.com/538509161829?cover_type=1&enter_from_merge=web_live&enter_method=web_card&game_name=%E7%BB%8F%E5%85%B8%E5%A4%A9%E9%BE%99%E5%85%AB%E9%83%A8&is_recommend=1&live_type=game&more_detail=all&request_id=20230101140342B8DB1AEE29D2135E5175&room_id=7183543025027648315&stream_type=horizontal&title_type=1&web_live_page=game_4627&web_live_tab=more
import websockets
import json
async def check_permit(websocket):
send_text = '114514'
await websocket.send(send_text)
return True
async def recv_msg(websocket):
while 1:
recv_text = await websocket.recv()
try:
print(recv_text)
except:
with open('其他.txt','w',encoding='utf-8') as f:
f.write(recv_text)
async def main_logic(websocket, path):
await check_permit(websocket)
await recv_msg(websocket)
start_server = websockets.serve(main_logic, '127.0.0.1', 9999)
asyncio.get_event_loop().run_until_complete(start_server)
asyncio.get_event_loop().run_forever()
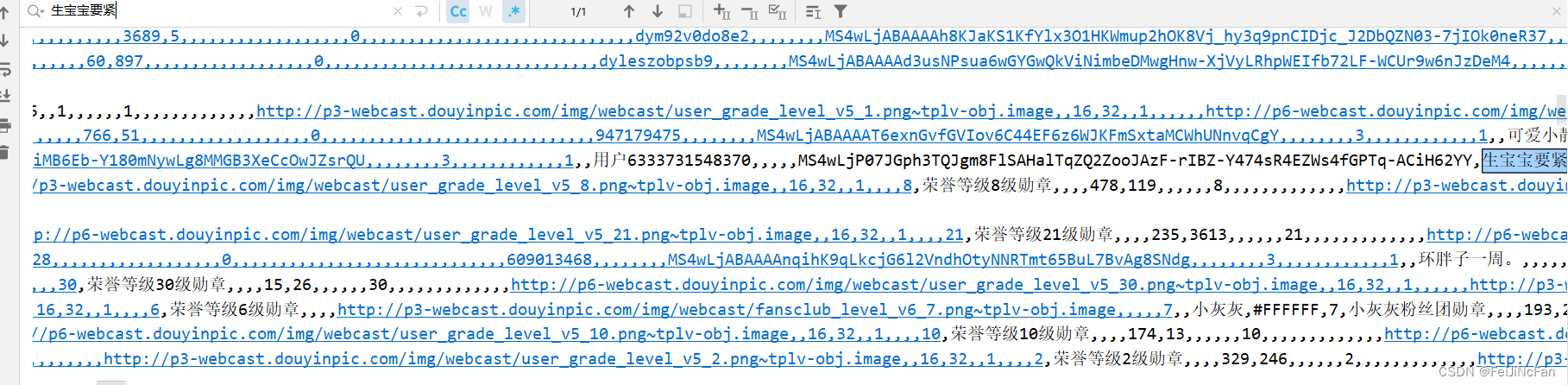
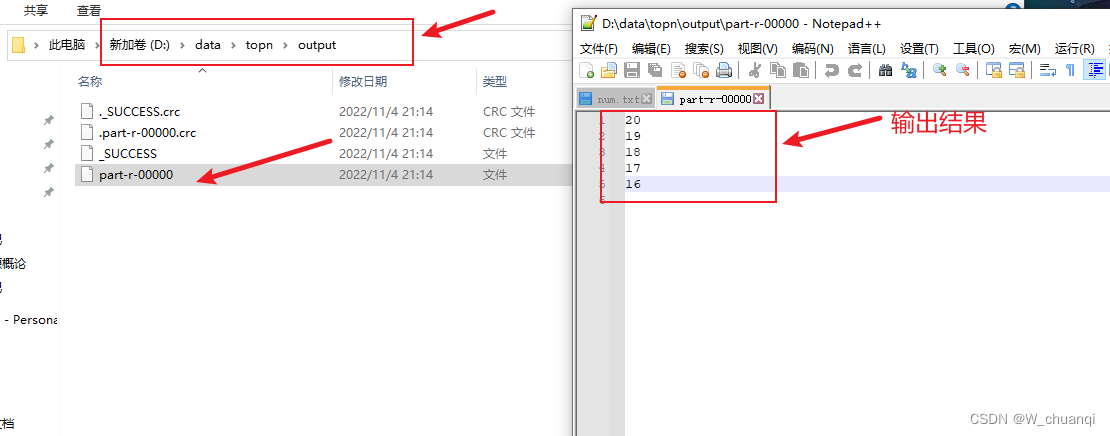
最终结果


这里由于gbk编码,print会出错,我把不能直接打印的文本存入了txt里



![3.服务注册和远程调用-Nacos[作为注册中心]](https://img-blog.csdnimg.cn/32e8b8b3d0564637a645cf55f2a758b2.png)










![[操作系统]进程](https://img-blog.csdnimg.cn/ec1451ae832140d9baff0dfb6b373485.png)