一. 微乾坤
1. 新增page页面路由,pmi权限中心配置正常,跳转链接正确,但路由未找到403.
解决: 新增的配置是page类型,transformQianKunRoute方法转换微前端路由数据 时,过滤未兼容page型的路由, 解决 ['menu', 'page'].includes(v.resourceType)
// 转换微前端路由数据
function transformQianKunRoutes(routes) {
return routes.filter(v => ['menu', 'page'].includes(v.resourceType)).map(data => {
let path = data.resourceUrl.replace(/^\/hw/, '').replace(/\/\//g, '/')
let componentPath = ROUTE_PATHS[path] || path
let route = {
id: data.resourceId,
name: data.resourceName,
path,
meta: {
id: data.resourceId,
icon: '',
title: data.resourceName
},
component: importViews(componentPath.replace(/^\//, '')),
businessType: /^\/(\w+)?\/?/.exec(path)?.[1]
}
return route
})
}2. 微乾坤子应用打包部署后,相关img/font字体资源路径未找到404
尝试子应用webpack配置config.module.rule("fonts")输出publicPath配置路径,未果。
2-1.解决: limit 设置大数值,打包时字体资源会转base64,从而绕过资源文件夹路径不对问题
config.module
.rule("fonts")
.test(/\.(woff2?|eot|ttf|otf|ttc|woff)(\?.*)?$/i)
.use("url-loader")
.loader("url-loader")
.options({
limit: 99999999,
name: './src/assets/font/[name].[hash:8].[ext]',
fallback: {
loader: "file-loader",
options: {
name: `static/styles/[name].[ext]`
}
}
})
.end();2.2.解决: 在public文件夹内放置需要的font资源,在index.html上直接引入,引入路径带上环境变量配置 <%= BASE_URL %>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title></title>
<style>
@font-face {
font-family: "DIN-Medium";
src: url("<%= BASE_URL %>font/DIN-Medium.otf") format("truetype");
}
@font-face {
font-family: 'PingFangSC';
src: url("<%= BASE_URL %>font/PingFangMedium.ttf") format('truetype');
}
@font-face {
font-family: 'element-icons';
src: url("<%= BASE_URL %>font/element-icons.woff") format("woff"),
url("<%= BASE_URL %>font/element-icons.ttf") format("truetype");
font-weight: 400;
font-display: "auto";
font-style: normal
}
</style>
</head>二. element-ui组件
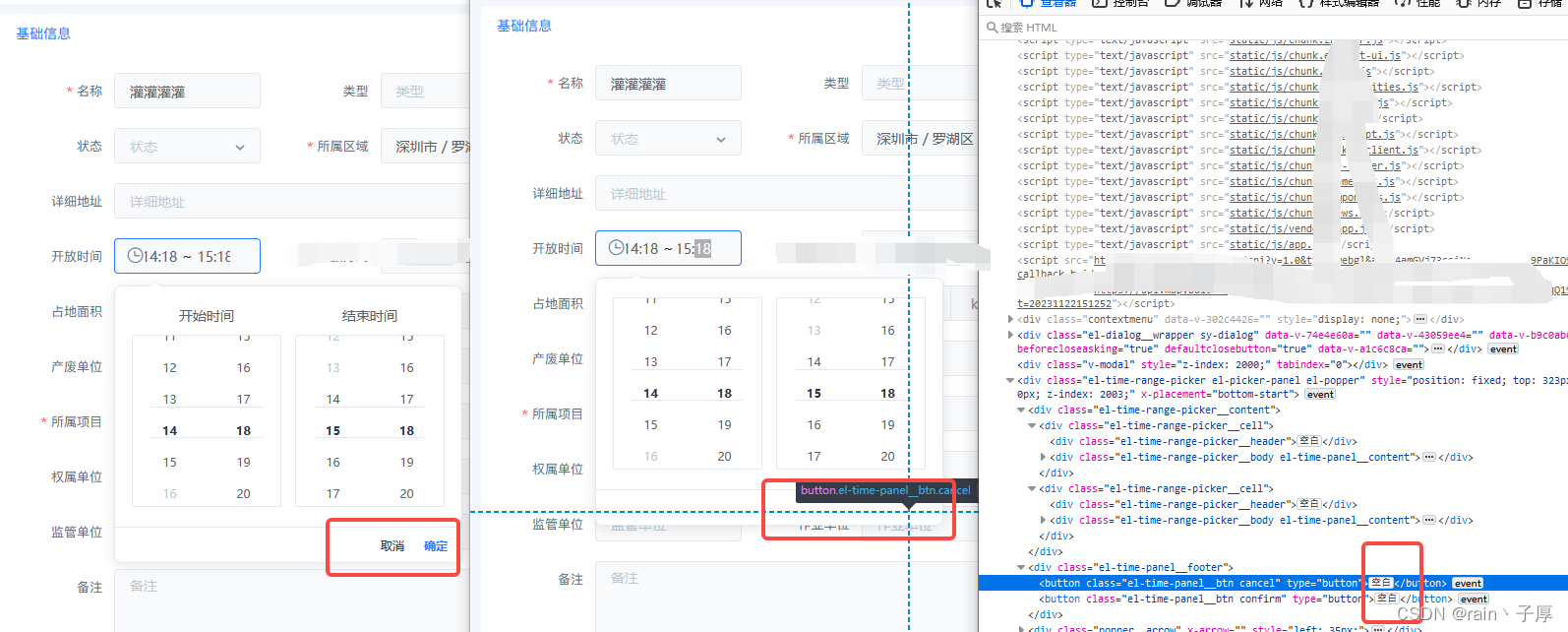
1.ele-locale 国际化多语言少配置,导致el组件部分文本无文本的问题
自己配置引用的locale/cn.js文件会覆盖ele源码内的locale,需要完整的locale-cn配置内容,不然会导致el-time-picker,el-date-picker等所有ele组件的文本渲染无文本的问题,

cn.js
export default {
el: {
colorpicker: {
confirm: '确定',
clear: '清空'
},
datepicker: {
now: '此刻',
today: '今天',
cancel: '取消',
clear: '清空',
confirm: '确定',
selectDate: '选择日期',
selectTime: '选择时间',
startDate: '开始日期',
startTime: '开始时间',
endDate: '结束日期',
endTime: '结束时间',
prevYear: '前一年',
nextYear: '后一年',
prevMonth: '上个月',
nextMonth: '下个月',
year: '年',
month1: '1 月',
month2: '2 月',
month3: '3 月',
month4: '4 月',
month5: '5 月',
month6: '6 月',
month7: '7 月',
month8: '8 月',
month9: '9 月',
month10: '10 月',
month11: '11 月',
month12: '12 月',
// week: '周次',
weeks: {
sun: '日',
mon: '一',
tue: '二',
wed: '三',
thu: '四',
fri: '五',
sat: '六'
},
months: {
jan: '一月',
feb: '二月',
mar: '三月',
apr: '四月',
may: '五月',
jun: '六月',
jul: '七月',
aug: '八月',
sep: '九月',
oct: '十月',
nov: '十一月',
dec: '十二月'
}
},
select: {
loading: '加载中',
noMatch: '无匹配数据',
noData: '无数据',
placeholder: '请选择'
},
cascader: {
noMatch: '无匹配数据',
loading: '加载中',
placeholder: '请选择',
noData: '暂无数据'
},
pagination: {
goto: '前往',
pagesize: '', // 主要为了XX-ui规范,分页位置不显示'分/页' 字样
total: `{total} 条`,
pageClassifier: '页'
},
messagebox: {
title: '提示',
confirm: '确定',
cancel: '取消',
error: '输入的数据不合法!'
},
upload: {
deleteTip: '按 delete 键可删除',
delete: '删除',
preview: '查看图片',
continue: '继续上传'
},
table: {
emptyText: '暂无数据',
confirmFilter: '筛选',
resetFilter: '重置',
clearFilter: '全部',
sumText: '合计'
},
tree: {
emptyText: '暂无数据'
},
transfer: {
noMatch: '无匹配数据',
noData: '无数据',
titles: ['列表 1', '列表 2'],
filterPlaceholder: '请输入搜索内容',
noCheckedFormat: '共 {total} 项',
hasCheckedFormat: '已选 {checked}/{total} 项'
},
image: {
error: '加载失败'
},
pageHeader: {
title: '返回'
},
popconfirm: {
confirmButtonText: '确定',
cancelButtonText: '取消'
},
empty: {
description: '暂无数据'
}
}
};
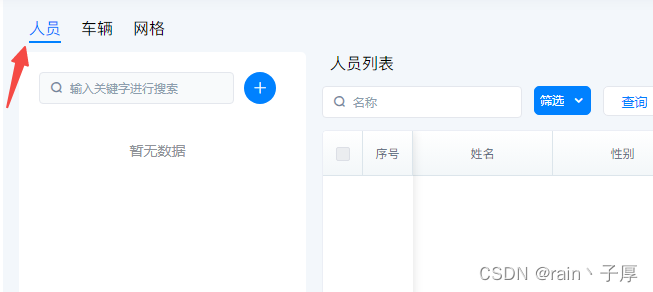
2.el-tabs 的下标线,初始化时未有下标线
用document.getElementsByClassName获取元素及宽度值
初次未点击触发active时,直接设置第一个el-tabs__active-bar的宽度。

mounted() {
// 初始-默认选项的选中下标线, 20 是 el-tabs__item的左右padding值
setTimeout(() => {
this.$nextTick(() => {
const itemDom = document.getElementsByClassName('el-tabs__item')[0]
// console.log('el-tabs__item_text_Dom', itemDom, itemDom.clientWidth)
const activeBarElement = document.getElementsByClassName('el-tabs__active-bar')[0]
activeBarElement.style.width = String(itemDom.clientWidth - 20)+ 'px';
})
})
} 3.el-switch 加底部背景文字activeText-问题
采用props配置isChecked + className样式一起控制 文字左右位置显示

<template>
<div class="switch-wrapper">
<el-switch
:isChecked="isChecked"
@change="(e) => switchChange(e)"
/>
<div v-if="showLabel && activeText && isChecked" class="label right">{{ activeText }}</div>
<div v-if="showLabel && inactiveText && !isChecked" class="label left">{{ inactiveText}}</div>
</div>
</template>
<script>
export default {
props: {
inactiveText: {
type: String, default: '启用'
},
activeText: {
type: String, default: '停用'
},
showLabel: Boolean,
isChecked: { type: Boolean, default: false }
},
watch: {
value(newVal, oldVal) {
if (newVal !== oldVal) {
// console.log('watch()-newVal', newVal)
this.switchChange(newVal)
}
}
},
methods: {
switchChange(e) {
// console.log('switchChange()-', e)
this.$emit('change', e)
},
}
}
</script>
<style lang='scss' scoped>
.switch-wrapper {
display: inline-flex;
align-items: center;
vertical-align: middle;
position: relative;
.label {
position: absolute;
//margin-left: 8px;
line-height: 1em;
color: var(--bg-color);
}
.label.right{
left: 7rem;
// width: 100%;
text-align: center;
cursor: pointer;
}
.label.left{
right:7rem;
// width: 100%;
text-align: center;
cursor: pointer;
}
// .el-switch__core { // width: 56rem !important;}
}
</style>4.el-popover 位置自动更新问题
通过ref获取el-popover组件-直接执行源码自带的 updatePopper() 方法
this.$nextTick(() => {
this.$refs.PickerInput.$refs.elPopover.updatePopper()
})