配置uview,先安装再配置
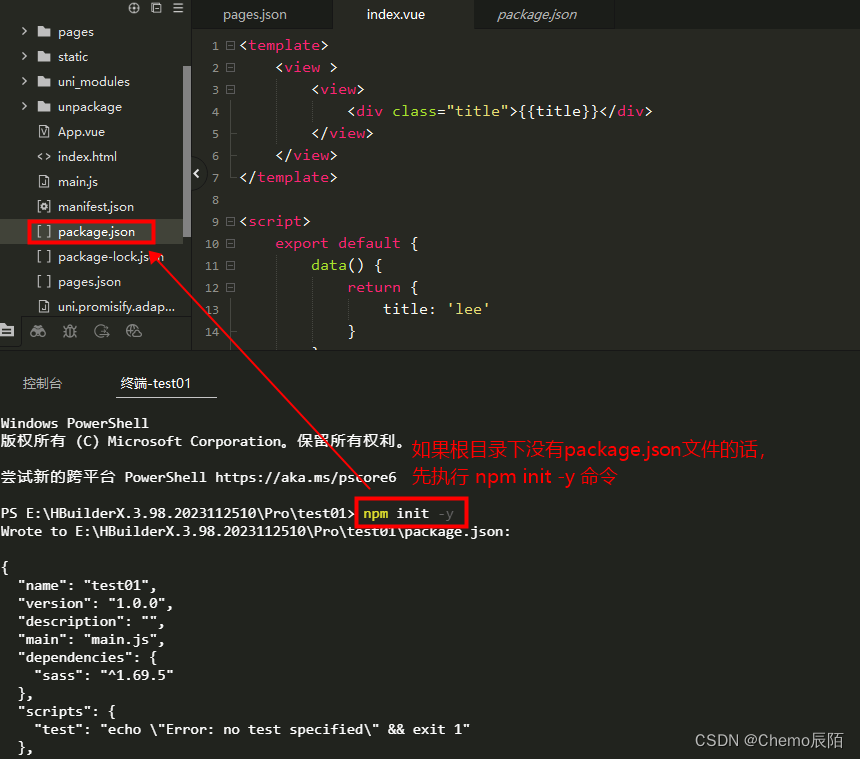
如果没有package.json文件,先打开终端,执行命令
npm init -y然后就会生成 package.json

安装
使用npm安装uview
npm install uview-ui@2.0.36安装好之后,可以看到package.json里面已经显示版本了

查询uview版本
// 通过`console.log`打印的形式
console.log(uni.$u.config.v);
// 可以查阅uView的配置文件得知当前版本号,具体位置为:
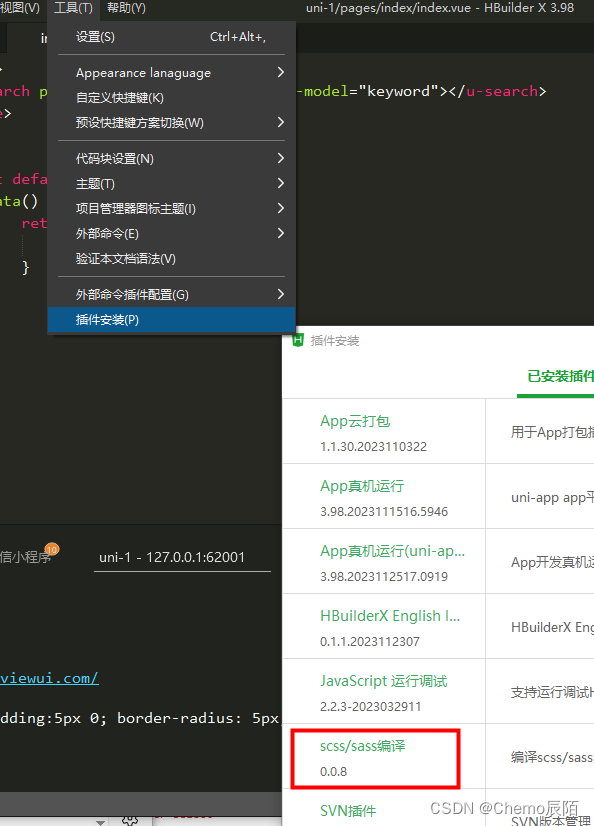
/uview-ui/libs/config/config.js安装SCSS
插件安装

配置
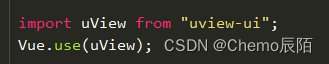
1.引入uView库
//引入uview
import uView from "uview-ui";
Vue.use(uView); 
2.引入uView的全局SCSS主题文件
/* uni.scss */
@import 'uview-ui/theme.scss';末尾引入即可

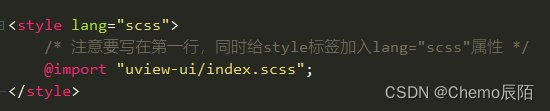
3.引入uView基础样式
<style lang="scss">
/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */
@import "uview-ui/index.scss";
</style>
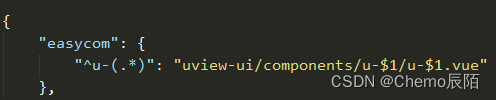
4.配置easycom组件模式
这一步在pages.json中进行
"easycom": {
"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"
},
5.Cli额外配置
如果是 vue-cli 模式的项目,还需要在vue.config.js中进行配置
module.exports = {
transpileDependencies: ['uview-ui']
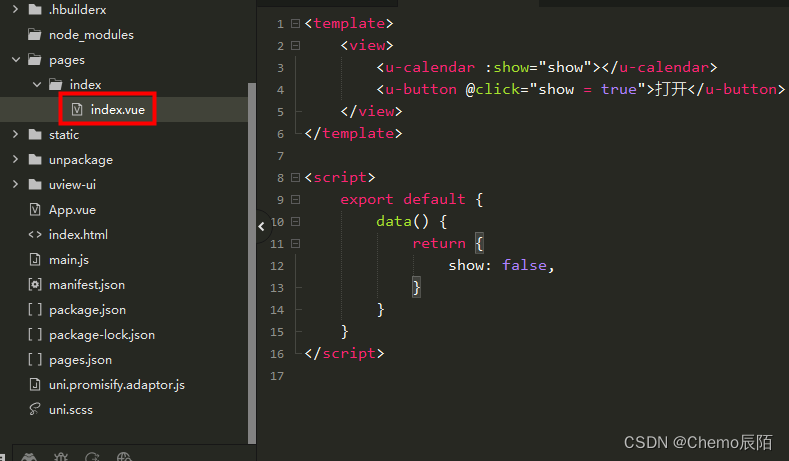
}代码目录

6.demo演示
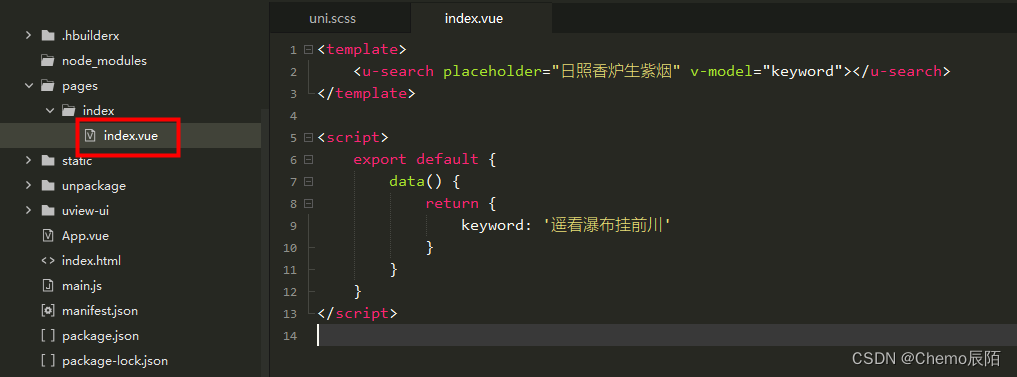
将代码复制粘贴到index.vue中
<template>
<view>
<u-calendar :show="show"></u-calendar>
<u-button @click="show = true">打开</u-button>
</view>
</template>
<script>
export default {
data() {
return {
show: false,
}
}
}
</script>


<template>
<u-search placeholder="日照香炉生紫烟" v-model="keyword"></u-search>
</template>
<script>
export default {
data() {
return {
keyword: '遥看瀑布挂前川'
}
}
}
</script>