Unity中的
OnCollisionEnter和OnTriggerEnter两个函数在日常的开发中很常见但也容易混淆,下面说一说两者的区别。

碰撞器(Collider)与触发器(Trigger)的概念
碰撞器(Collider)和触发器(Trigger)都是Unity中用于检测物体之间交互的组件。它们的主要区别在于对物体之间交互的处理方式。
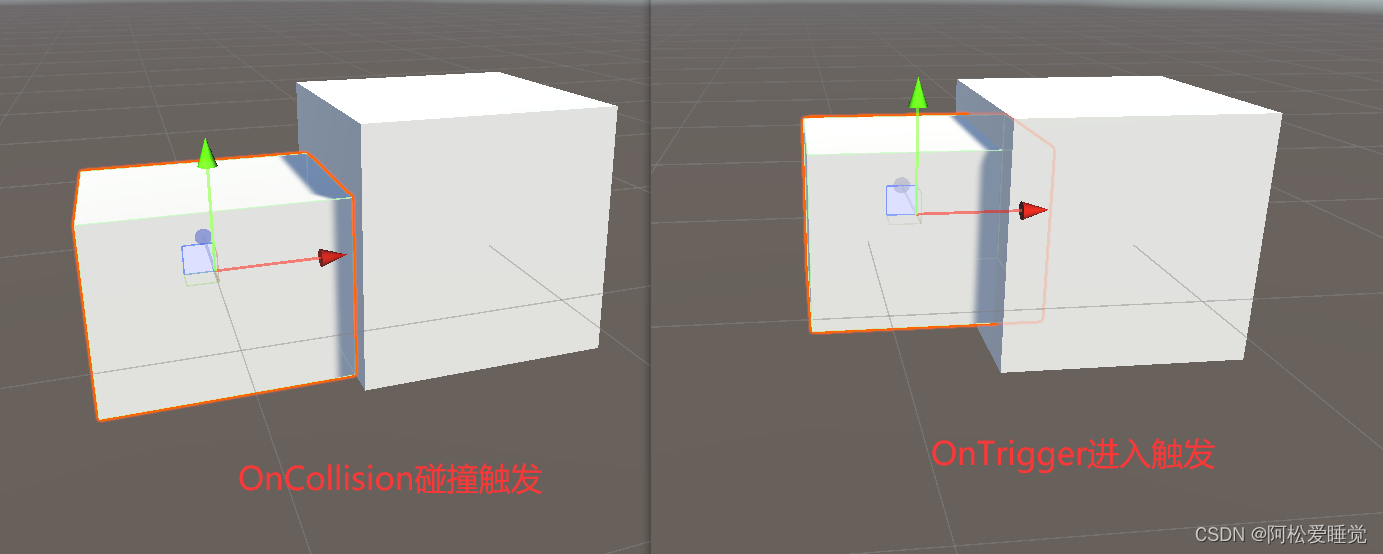
- 碰撞器(Collider) 用于检测两个物体之间的碰撞。当两个物体进入彼此的碰撞边界时,它们会发生碰撞,此时会触发OnCollisionEnter函数。
- 触发器(Trigger) 用于检测一个物体是否进入另一个物体的触发边界。当一个物体进入另一个物体的触发边界时,会触发OnTriggerEnter函数。
OnCollisionEnter与OnTriggerEnter的区别
-
触发条件不同:OnCollisionEnter是在两个物体发生碰撞时触发,而OnTriggerEnter是在一个物体进入另一个物体的触发边界时触发。
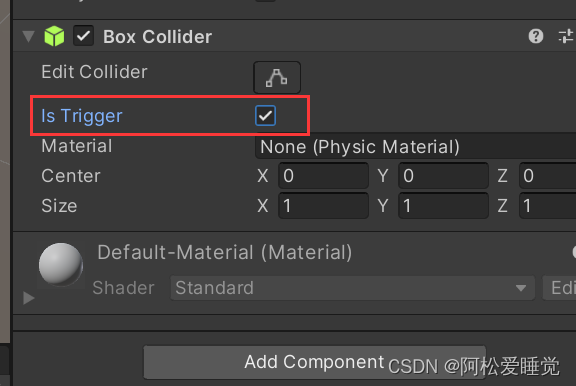
另外OnTriggerEnter需要在刚体中勾选Is Trigger选项。OnCollision则不需要。

-
处理方式不同:OnCollisionEnter通常用于实现物体的物理交互,如碰撞、弹跳等。而OnTriggerEnter通常用于实现一些特殊触发事件,如进入某个区域时触发特定行为。

-
参与对象数量不同:OnCollisionEnter只能处理两个物体之间的碰撞,而OnTriggerEnter可以处理一个物体进入多个物体的触发边界的情况。
-
函数参数不同:OnCollisionEnter的参数是一个Collision对象,包含了与碰撞相关的信息,如参与碰撞的物体、碰撞点等。而OnTriggerEnter的参数是一个GameObject对象,表示触发该事件的物体。
OnTriggerEnter(GameObject other)
OnCollisionEnter(Collider other)
应用示例
通常游戏开发中,我们会有一个玩家和一个敌人的角色,当玩家进入敌人的触发边界时,敌人会识别并发出攻击。此时,我们可以使用OnTriggerEnter来实现这个功能。
void OnTriggerEnter(GameObject other)
{
if (other.tag == "Player") // 玩家的标签为"Player"
{
// 玩家进入敌人的触发边界,敌人发出攻击
//攻击代码...
}
}
总结
OnCollisionEnter和OnTriggerEnter虽然都是用于检测物体之间交互的函数,但它们的应用场景和处理方式有所不同。在实际开发中,我们需要根据具体开发需求选择合适的函数来实现所需的功能。
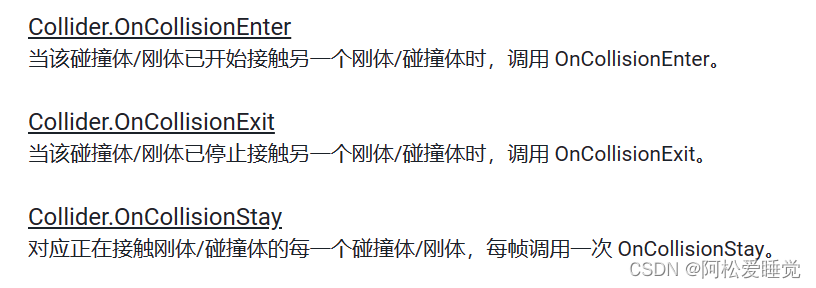
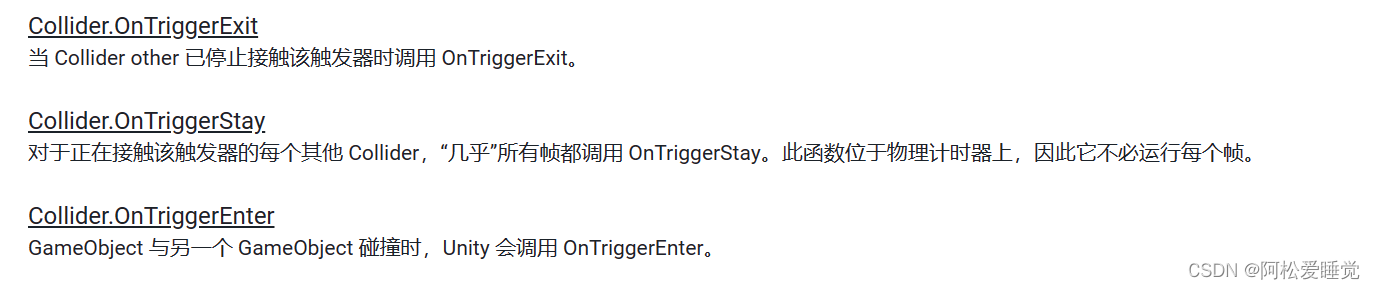
除此这两个函数外,还有跟两者配套使用的函数: