背景和边框
1. border-image
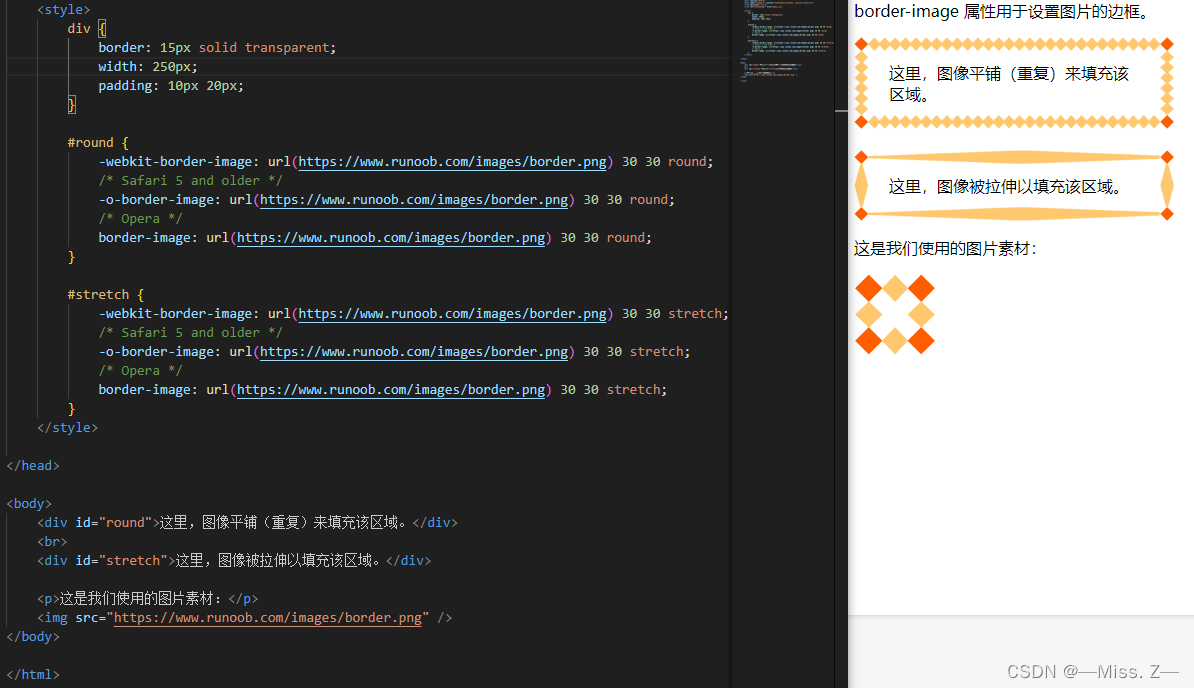
该属性用于定义元素边框的背景图像
语法:border-image:none | url(img) imagesection [/imagewidth] imaghandling
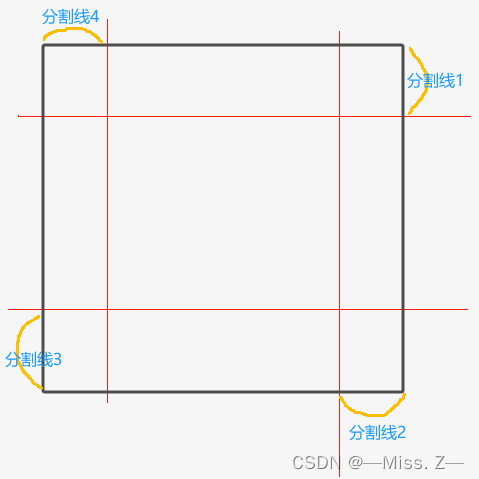
其中imagesection定义用于边框不同部分的图像部分。imagesection值可以由图像上的4条分隔线组成,每条线以像素或者百分比为度量。
imaghandling可以定义的三个关键字,用于控制分隔线中间的区域可以被拉伸(strench)、重复(repeat)、平铺(round)。

border-image的速写属性:border-image: source slice width outset repeat;
这些值的含义分别是:
- source:指定边框图片的路径,可以是一个 URL 或者 linear-gradient 等。
- slice:控制图片的切片方式。它可以是一个数值,也可以是一个百分比。例如,30 表示切片的值为 30 像素。
- width:指定边框图片的宽度。它可以是一个数值,也可以是一个百分比。例如,50 表示图片的宽度为 50 像素。
- outset:控制图片在边框之外的区域,可以是一个数值,也可以是一个百分比。这个值将在 repeat 模式下产生效果。
- repeat:控制图片的平铺方式。它可以是 stretch、repeat、round 等。

border-image: url(https://www.runoob.com/images/border.png) 30 50 round;
- url(https://www.runoob.com/images/border.png):指定边框图片的路径,这里是一张图片的 URL。你可以替换这个 URL 为你自己的图片路径。
- 30:border-image-slice 属性的值。指定了图片的切片方式。在这个例子中,30 表示切片的值。这个值决定了图片的哪个部分将被用于边框。具体来说,它表示图片的四个边缘各取 30 个像素的区域作为切片。
- 50:border-image-width 属性的值。指定了图片的宽度,即用于边框的图片的宽度。在这个例子中,它是 50,表示边框图片的宽度为 50 个像素。
- round:border-image-repeat 属性的值。指定了图片的平铺方式。在这个例子中,round 表示图片将被拉伸并重复,直到边框完全被填充。这种方式确保了图片能够平均地覆盖整个边框,同时尽量避免图像变形。
2. background
background:[background-color] [background-image] [background-repeat] [background-attachment] [background-position] / [ background-size] [background-clip] [background-origin];
- background-color:用于设置元素的背景颜色。
语法:background-color:color | transparent | inherit - background-image:用于设置元素的背景图像。
语法:background-image:url(image-file) | none | inherit - background-repeat:用于设置背景图像的平铺方式。
语法:backgrounf-repeat:repeat | repeat-x | repeat-y | no-repeat | inherit - background-position:用于设置背景图像的起始位置。
语法:background-position:horizontal vertical
background-position-x:length | percentage | left | center | right
background-position-y:length | percentage | top | center | bottom
在CSS中,background-position属性用于设置背景图像的起始位置。当使用多个背景图像时,你可以通过逗号分隔的值指定每个背景图像的位置。
background-position: right bottom, left top;意味着有两个背景图像,分别设置在右下角和左上角。
- background-size:用于设置背景图像的大小。
语法:background-size:length | percentage [length | percentage] - background-origin:用于指定背景图片的起始位置是以内容框、内边距框还是边框框为基准。
语法:background-origin:border | padding | content [,border | padding | content,..] - background-clip:用于指定背景图片是否裁剪到边框框内。
语法:background-clip:border | padding [,border | padding,..] - background-attachment:用于设置背景图像的滚动方式。
语法:background-attachment:scroll | fixed | inherit - background-blend-mode:用于指定背景图像与元素内容的混合模式。
Firefox浏览器支持该属性的形式使用-moz-前缀,而基于WebKit的浏览器则为-webkit-
2D转换&3D转换
2D领域
- translate():通过矢量translation-value-x、translation-value-y指定转换方式。translation-value-y是可选的,如果不指定该值,则为0。移动(平移)
语法:translate(translation-value-x,translation-value-y)
transform: translate(50px,100px);
/*translate值(50px,100px)是从左边元素移动50个像素,并从顶部移动100像素。*/
- rotate():旋转对象。旋转
语法:rotate(angle)
transform: rotate(30deg);
/*rotate值(30deg)元素顺时针旋转30度。*/
- scale():根据指定的scale值缩放对象。1是表示与对象大小一样,小于1表示缩小对象,大于1表示放大对象。如果忽略第二个值y轴的缩放,那么将被看作与第一个是一样的。缩放
语法:scale(number,number)
transform: scale(2,3);
/*scale(2,3)转变宽度为原来的大小的2倍,和其原始大小3倍的高度。*/
- skew():根据指定的angle值使元素沿着X轴和Y轴进行倾斜。第二个值可以去掉,或者设为0。
语法:skew(angle,angle)
transform: skew(30deg,20deg);
/*skew(30deg,20deg) 元素在X轴和Y轴上倾斜20度30度。*/

- matrix():接受六个参数,通过这些参数定义一个2x3的矩阵,该矩阵可以用来执行平移、旋转、缩放和倾斜等变换。
语法:matrix(a, b, c, d, e, f);
每个参数的作用如下:
a (水平缩放)
b (水平倾斜)
c (垂直倾斜)
d (垂直缩放)
e (水平平移)
f (垂直平移)
这些参数对应于矩阵:
| a c e |
| b d f |
其中,前两个参数 (a和b) 控制水平方向的缩放和倾斜,下两个参数 (c和d) 控制垂直方向的倾斜和缩放,而最后两个参数 (e和f) 控制水平和垂直方向的平移。

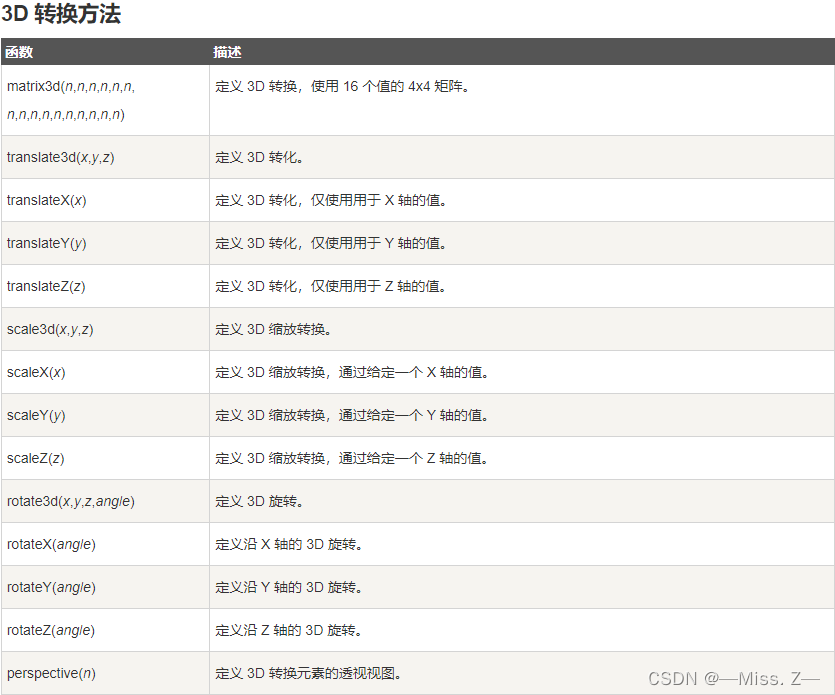
3D领域
- perspective():规定3D元素的透视效果。
语法:perspective(number | none) - translate3d(translation-value-x,translation-value-y,translation-value-z):与2D的使用方法类似,z不可以是百分比值
- rotate3d(x,y,z,angle):根据x、y、z定义的点旋转对象
- scale3d(x,y,z):与2D的使用方法类似
- matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n):定义 3D 转换,使用 16 个值的 4x4 矩阵。

过渡与动画
transition-过渡
transition:transition-property transition-duration transition-timing-function transition-delay
- transition-property:该属性用于定义转换应该应用哪个属性
语法:transition-property:all | none | property-name-1 [,...property-name-N] -
property-name仅仅是一个CSS属性名,例如color。默认值是all,表示所有属性的变化都是动画形式。通过都好分隔的列表可以列出多个属性。如果是这种情况,其他转换属性也可以列在一个逗号分隔的列表中,值是按顺序匹配的。 - transition-duration:该属性用于定义动画播放一次的时间。(默认值是0,表示没有动画播放)
语法:transition-duration:time [,time] * - transition-timing-function:该属性用于描述动画如何播放。(默认值是ease)
语法:transition-timing-function:timingfunction [,timingfunction2,...timingfunctionN]
其中timingfunction是下列值中的一个:cubic-bezier(number,number,number,number) | ease | ease-in | ease-in-out | ease out | linear
| 值 | 描述 |
|---|---|
| linear | 规定以相同速度开始至结束的过渡效果(等于 cubic-bezier(0,0,1,1))。 |
| ease | 规定慢速开始,然后变快,然后慢速结束的过渡效果(cubic-bezier(0.25,0.1,0.25,1))。 |
| ease-in | 规定以慢速开始的过渡效果(等于 cubic-bezier(0.42,0,1,1))。 |
| ease-out | 规定以慢速结束的过渡效果(等于 cubic-bezier(0,0,0.58,1))。 |
| ease-in-out | 规定以慢速开始和结束的过渡效果(等于 cubic-bezier(0.42,0,0.58,1))。 |
| cubic-bezier(n,n,n,n) | 在 cubic-bezier 函数中定义自己的值。可能的值是0至1之间的数值。 |
- transition-delay:该属性用于在一个动画开始前定义延迟。(默认值是0,表示动画马上开始)
语法:transition-delay:time1 [,...timeN]
animation-动画
animation:animation-name animation-duration animation-timing-function animation-delay animation-iteration-count animation-direction
- animation-name:该属性用于定义应该运行的动画。@keyframe指令定义实施动画的属性。关键字none可以用于覆盖其他命令。
语法:animation-name:@keyframe-name | none [,@keyframe-name | none] * - animation-duration:该属性用于定义一个动画播放一次的时间。(初始值是0,表示没有动画播放)
语法:animation-duration:time [,time] * - animation-timing-function:该属性用于描述动画如何播放(默认值是ease)
语法:animation-timing-function:timingfunction [,timingfunction2,...timingfunctionN]
其中timingfunction是下列值中的一个:cubic-bezier(number,number,number,number) | ease | ease-in | ease-in-out | ease out | linear - animation-delay:该属性用于定义动画开始之前的延迟。(默认值是0,表示动画马上开始)
语法:animation-delay:time1 [,...timeN] - animation-iteration-count:该属性用于定义动画播放的次数。
语法:animation-iteration-count:number | infinite [,number | infinite]
!注意:number是一个整数值,关键字infinite表示一个持续的动画 - animation-direction:该属性表示,每次循环为动画反向演示,或者重复播放。
语法:animation-direction:normal | alternate [,normal | alternate]
| 值 | 描述 |
|---|---|
| normal | 默认值。动画按照正常的方向播放,即从第一帧到最后一帧,然后循环。 |
| reverse | 动画反向播放,即从最后一帧到第一帧,然后循环。 |
| alternate | 动画交替正向和反向播放。在每个迭代中,动画正向播放一次,然后反向播放一次,如此往复。 |
| alternate-reverse | 与alternate相似,但是开始时是反向播放。 |





![[XR806开发板试用] XR806——基于FreeRTOS下部署竞技机器人先进模糊控制器](https://img-blog.csdnimg.cn/direct/c524f89813964012a15cb5cefaccf3f1.png)