近期在使用Taro(“@tarojs/taro”: “3.4.0-beta.0”) + Nutui (3.1.16)开发H5时,需要一个签名功能结果在小程序上运行正常的 nut-signature组件,在h5上出问题了
首先问题是 :
Nutui的 签名组件(nut-signature)不能签名
在小程序中是可以正常使用,结果打包成h5就不行了,???
代码追踪+源码追踪,直接原因是:
在h5上

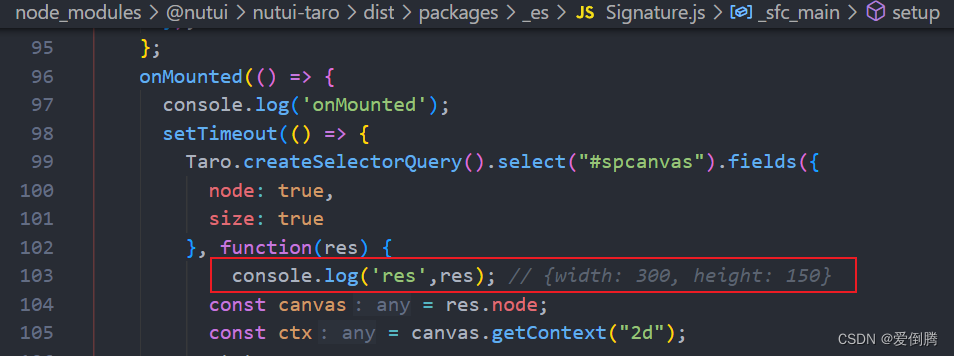
也就是在源码这个
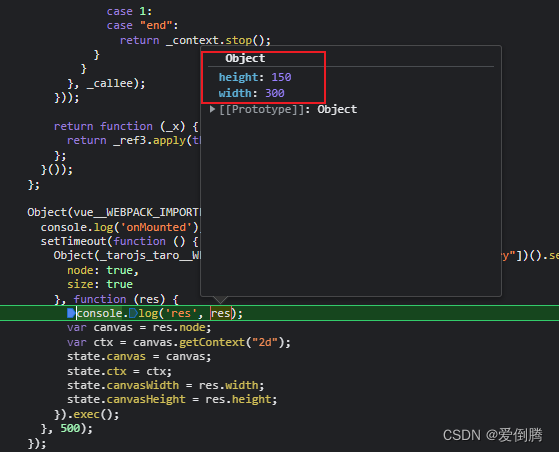
原因: Taro.createSelectorQuery().select("#spcanvas").fields 在数据返回时 res中本该包含node节点的但是在h5上没有,获取canvas节点未获取到导致在h5中签名失败
虽然官网上fields方法是兼容H5的但是这个地方就是没有获取到节点 -.-
解决方案: 用canvas,自己实现签名组件(小程序)
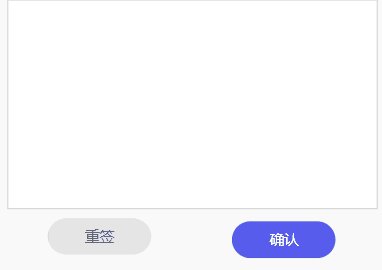
组件大致长这样

完整组件地址完整代码
实现逻辑就是 监听canvas的 touchstart、touchmove、touchend、touchleave事件
签名大致就是起笔,落笔 连线,收笔,想象自己写字的动作.
以vue举例,其他同理:
html代码部分
<div class="pad-20">
<div class="written">
<div id="canvas-content" style="width: 100%; height: 100%">
<canvas
class="canvasSign"
id="canvasSign"
@touchstart="startEventHandler"
@touchmove="moveEventHandler"
@touchend="endEventHandler"
@touchleave="leaveEventHandler"
/>
</div>
<div class="flex-center">
<button class="button_clear button" @click="() => clearClick()">重签</button>
<button class="button_submit button" @click="() => saveClick()">确认</button>
</div>
</div>
</div>
js部分
- 初始化数据
- 初始化画布
- 监听画布的toch事件
let content: any = null; // canvas 的 绘图工具对象
// 存储canvas的基础属性
const state = reactive({
width: 0,
height: 0,
hasDraw: false, // 用户是否有签名
// signImage: '',
flag: true,
top: 0,
left: 0
});
const startX = ref(0); // 第一点的 x 坐标
const startY = ref(0); // 第一点的 y 坐标
const endX = ref(0); // 第二点的 x 坐标
const endY = ref(0); // 第二点的 y 坐标
// 1. 页面构建完成之后,初始化数据
onMounted(() => {
state.hasDraw = false;
// 确保 canvas 节点已渲染完毕
setTimeout(() => {
init();
}, 500);
});
// 2. 初始化方法
const init = () => {
// 因为在taro中 Taro.createSelectorQuery().select("**") 获取不到节点,就使用document获取
const canvasNode = document.querySelector('#canvasSign')?.childNodes[0] || {};
// 在 taro中 canvas被包裹了一层节点 <taro-canvas-core></taro-canvas-core>,所以读取 canvasSign 的childNodes
const parentNode = document.querySelector('#canvas-content') || {};
// 根据父节点设置 canvas 的宽高 !!!!
canvasNode.width = parentNode?.clientWidth;
canvasNode.height = parentNode?.clientHeight;
// 用于清空签名
state.width = canvasNode.width;
state.height = canvasNode.height;
content = canvasNode.getContext('2d');
state.top = 10; // 根据情况设置 上下左右 初始偏移量 !!!在移动端没有获取到offsetX和offsetY,这里需要推算一下自己页面的偏移量
state.left = 20;
};
// 落笔: 开始签名
const startEventHandler = event => {
event.preventDefault();
let target = event.targetTouches?.[0] || {}; // 获取去点击的元素以及位置信息
startX.value = target.pageX - state.left; // x 偏移量 - x方向的 padding
startY.value = target.pageY - state.top;
// 开始签名时,更新签名结束的点位信息
endX.value = startX.value;
endY.value = startY.value;
// 描点连线
draw();
};
// 签名 ing
const moveEventHandler = e => {
state.hasDraw = true; // 更新用户的绘画状态,用户判断用户是否签名
e.preventDefault();
endX.value = e.targetTouches[0].clientX - state.left;
endY.value = e.targetTouches[0].clientY - state.top;
draw();
// 绘画连线之后需要更新结束的点位信息,每一次都是从上一次的最后一个点开始的
// 所以 startX startY 直接取 endX endY
startX.value = endX.value;
startY.value = endY.value;
};
// 停止签名
const endEventHandler = e => {
e.preventDefault();
};
// 起笔: 签名结束
const leaveEventHandler = event => {
event.preventDefault();
};
清空画布
// 清空画布
const clearClick = () => {
content.clearRect(0, 0, state.width, state.height);
state.hasDraw = false;
};
保存签名
// 保存签名
const saveClick = () => {
console.log('state.flag ', state.flag);
if (state.hasDraw) {
setTimeout(() => {
Taro.canvasToTempFilePath({
canvasId: 'canvasSign',
fileType: 'png',
success: res => {
emit('confirm', res.tempFilePath);
},
fail(error) {
console.log(error);
}
});
}, 200);
} else {
Taro.showToast({
icon: 'none',
title: '未进行签名!不能保存'
});
}
};
注意
在实现签名时可能会有的几个问题:
- 签名位置不准确有偏移
- 签名的画笔比较模糊,有马赛克
问题1:签名位置不准确有偏移
原因: 有位置的偏移是因为点的位置计算不正确,需要扣除上下左右的间距;因为水平和垂直的偏移都取的target的clientX和clientY的是,那就是包含了上下左右的间距,扣除上下左右的内外间距就行了
startX.value = target.pageX - state.left; // x 偏移量 - x方向的 padding/offsetX
startY.value = target.pageY - state.top;
问题2: 签名的画笔比较模糊,有马赛克
原因: canvas dom节点的宽高和实际canvas加载的宽高不一致导致;在给canvas设置宽高的时候直接在dom节点上设置的/通过style设置宽高都是不准确的,需要这样设置才能保证canvas的宽高设置正确
const canvasNode = document.querySelector('#canvasSign')?.childNodes[0] || {};
// 在 taro中 canvas被包裹了一层节点 <taro-canvas-core></taro-canvas-core>,所以读取 canvasSign 的childNodes
const parentNode = document.querySelector('#canvas-content') || {};
// 根据父节点设置 canvas 的宽高 !!!!
canvasNode.width = parentNode?.clientWidth;
canvasNode.height = parentNode?.clientHeight;
排查方法
可以看canvas元素的宽高和实际canvas的宽高是否一致判断
完整组件地址完整代码