什么是函数依赖
就是在具体的表中/问题中,哪个属性决定另外几个属性。
A属性值相同的时候,能否决定唯一的B
U = {学号,姓名,年龄,班号,班长,课号,成绩}
就有:
‘学号’ 决定 ‘姓名,年龄’
‘班号’ 决定 ‘班长’
‘学号,课号’ 决定 ‘成绩’
设计关系模式时,需要给出属性全集+函数依赖

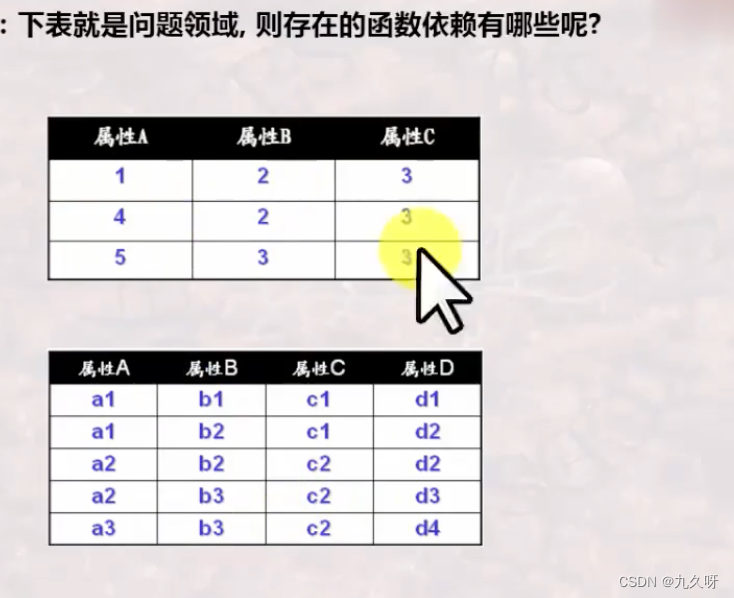
第一个表:
A中没有相同的元素,可以说A决定B,A决定C
对于B,当B属性值相同时,并不能对唯一的A,所以B不能决定A。
当B属性值相同时,能够对应唯一的C,所以B决定C
同理,C不能决定A和B
A决定B,B决定C
第二个表:
A相同时,可以决定C;D能决定B
实际情况中函数依赖是怎样的,取决于对问题域的理解。
完全函数依赖
U = {学号,姓名,年龄,班号,班长,课号,成绩}
{学号,课号} 完全函数依赖 U
{学号,课号} 部分函数依赖 {姓名}
{学号,课号} 完全函数依赖 {成绩}
解释:
「学号,课号」可以共同决定U,单独的「学号」/「课号」不能决定U。
「学号」就可以决定「姓名」,「学号,课号」也可以决定「姓名」
「学号,课号」决定「成绩」,「学号」可以决定成绩,「课号」无法
传递函数依赖
我决定的决定,可以是我的决定。
候选键
1、最小性
2、唯一性
R(U),U为全部的属性。如果属性(组)完全函数依赖U,那么就是候选键
U = {学号,姓名,年龄,班号,班长,课号,成绩}
{学号,课号} 完全函数依赖 U
「学号,课号」即为候选键
(1)可以选择任何一个候选键作为R的主键。
(2)候选键:主属性。不在候选键的:非主属性。
(3)超键:K是R的候选键,S包含K,S为R的超键。
(4)外键:并非R候选键,确实另外一个关系的候选键,称为外键
逻辑蕴含
闭包
函数依赖集的最小覆盖
已知R(U,F)=「A,B,C,D,E」,F=「AB->C,B->D,C->E,EC->B,AC->B」,求:(AB)(^+)F。
1、令X(0)=「A,B」
2、由AB->C, B->D: X(0)U「C,D」=「A,B,C,D」
3、C->E, AC->B:「A,B,C,D,E」
最小覆盖
只考虑箭头右边的,并且右边的单一属性。
每个函数依赖集F都有等价的最小覆盖F’。
![vxe-table 修改[表尾数据]footer的高度](https://img-blog.csdnimg.cn/direct/80ac515971c8442fa4c4fecf78ccd923.png)