引入依赖
npm安装echarts、echarts-liquidfill插件
"echarts": "^5.4.2",
"echarts-liquidfill": "^3.1.0",
引入插件
import * as echarts from 'echarts';
import 'echarts-liquidfill';
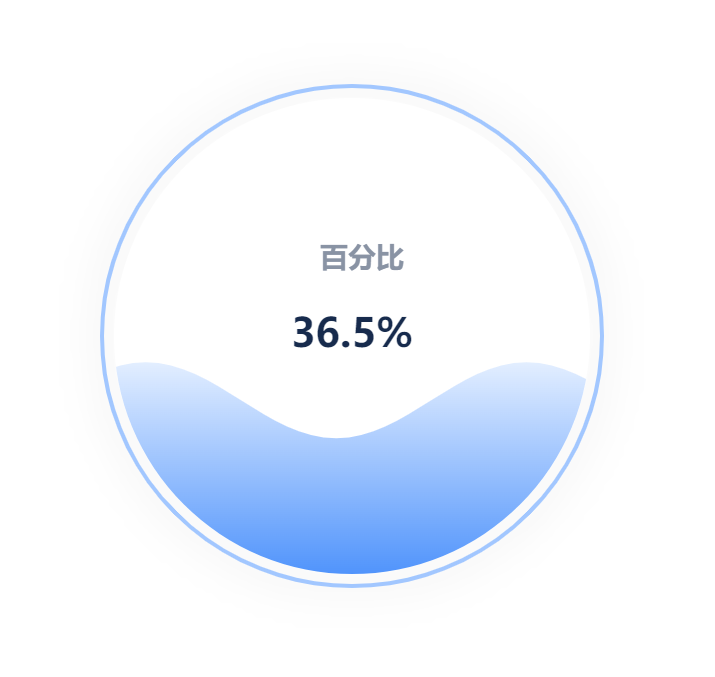
示例

<template>
<div class="LiquidChart">
<div ref="liquid_chart" style="width: 500px; height: 500px; "></div>
</div>
</template>
<script>
import * as echarts from 'echarts';
import 'echarts-liquidfill';
export default {
methods: {
initLiquidChart1() {
let chart = echarts.init(this.$refs.liquid_chart);
let rateData = [0.365];
let option = {
title: [
{
text: '百分比',
textAlign: 'center',
top: '40%',
left: '50%',
textStyle: {
color: '#8993A4',
fontSize: 14,
},
},
],
grid: {
left: '0',
},
label: {
formatter(params) {
return (params.value * 100).toFixed(1) + '%';
},
},
series: [
{
name: '百分比',
type: 'liquidFill',
data: rateData,
label: {
fontSize: 20,
color: '#172B4D',
},
radius: '50%',
//水波
color: [
new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 0,
color: '#E1EDFF',
},
{
offset: 1,
color: '#478EFB',
},
]),
],
itemStyle: {
//opacity: 0.7, // 波浪的透明度
shadowBlur: 0, // 波浪的阴影范围
},
// 外环
outline: {
borderDistance: 5,
itemStyle: {
borderWidth: 2,
borderColor: '#A2C7FF',
},
},
backgroundStyle: {
color: '#FFFFFF',
},
},
],
};
chart.setOption(option);
},
},
mounted() {
this.initLiquidChart1();
},
};
</script>




![php伪协议 [SWPUCTF 2021 新生赛]PseudoProtocols](https://img-blog.csdnimg.cn/direct/b1a891a2a552413ba1787004dc1e668a.png)