概述
插槽在真实的开发中使用非常的多,比如我们去用一些第三方组件库的时候,通常都需要通过自定义插槽来实现内容的自定义。
在Vue3中使用插槽非常的简单。
插槽相当于在组件中给你预留一块位置,你可以将自己的vue3相关的代码插入到这个位置中。
基本用法
我们创建src/components/Demo31.vue,代码如下:
<template>
<div>
<h3>我在下面给你预留一个插槽,你可以传Vue3的代码进来</h3>
<slot></slot>
</div>
</template>
接着,我们修改src/App.vue:
<script setup>
import Demo from "./components/Demo31.vue"
</script>
<template>
<h1>欢迎跟着Python私教一起学习Vue3入门课程</h1>
<hr>
<demo>
<h3>这里的内容会被填充到插槽1</h3>
<h3>这里的内容会被填充到插槽2</h3>
<h3>这里的内容会被填充到插槽3</h3>
</demo>
</template>
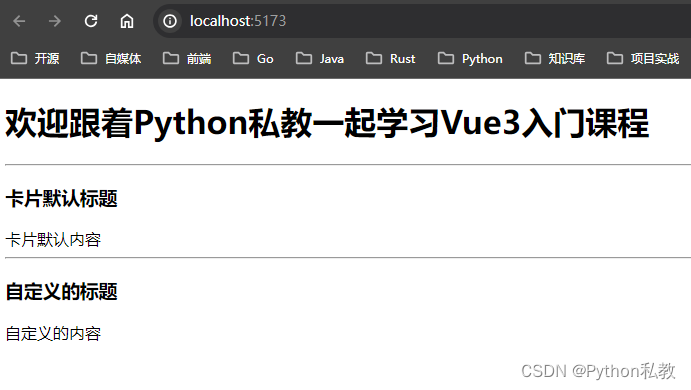
然后,我们浏览器访问:http://localhost:5173/

完整代码
package.json
{
"name": "hello",
"private": true,
"version": "0.1.0",
"type": "module",
"scripts": {
"dev": "vite",
"build": "vite build"
},
"dependencies": {
"vue": "^3.3.8"
},
"devDependencies": {
"@vitejs/plugin-vue": "^4.5.0",
"vite": "^5.0.0"
}
}
vite.config.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
export default defineConfig({
plugins: [vue()],
})
index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite + Vue</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.js"></script>
</body>
</html>
src/main.js
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
src/App.vue
<script setup>
import Demo from "./components/Demo31.vue"
</script>
<template>
<h1>欢迎跟着Python私教一起学习Vue3入门课程</h1>
<hr>
<demo>
<h3>这里的内容会被填充到插槽1</h3>
<h3>这里的内容会被填充到插槽2</h3>
<h3>这里的内容会被填充到插槽3</h3>
</demo>
</template>
src/components/Demo31.vue
<template>
<div>
<h3>我在下面给你预留一个插槽,你可以传Vue3的代码进来</h3>
<slot></slot>
</div>
</template>
启动方式
yarn
yarn dev
浏览器访问:http://localhost:5173/